
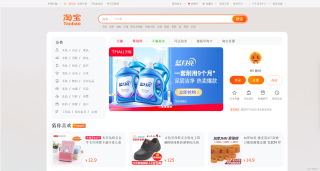
用html写一个这种网页,图片随意添加,效果看起来大差不差就行,有偿,但愿快一些
 关注
关注以下参考免费微信小程序:皆我百晓生 作答,并由妄北y整理回复。
由于HTML代码较长,我将为您提供一个简化版的HTML代码,您可以根据需要进行修改和扩展。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淘宝首页</title>
</head>
<body>
<header>
<h1>中国大陆</h1>
<nav>
<a href="#">亲,请登录免费注册</a>
<a href="#">手机逛淘宝</a>
<a href="#">网页无障碍</a>
<a href="#">我的淘宝 ∨</a>
<a href="#">只购物车</a>
<a href="#">★收藏夹</a>
<a href="#">商品分类</a>
<a href="#">免费开店</a>
<a href="#">千牛卖家中心</a>
<a href="#">联系客服</a>
</nav>
</header>
<main>
<section>
<h2>宝贝</h2>
<ul>
<li>小白鞋</li>
<li>vivo 货架</li>
<li>空调</li>
<li>笔记本电脑</li>
<li>电脑主机</li>
<li>女装</li>
<li>瓷砖</li>
<li>男装</li>
<li>床</li>
<li>男鞋</li>
<li>沙发</li>
</ul>
</section>
<section>
<h2>天猫</h2>
<ul>
<li>聚划算</li>
<li>天猫超市</li>
<li>司法拍卖</li>
<li>猫超享淘卡</li>
<li>淘宝直播</li>
</ul>
</section>
<section>
<h2>其他分类</h2>
<ul>
<li>美妆/饰品/洗护</li>
<li>蓝月亮</li>
<li>手机/数码/企业礼品</li>
<li>家装/电器/车品</li>
<li>食品/生鲜/母婴</li>
<li>医药/保健/进口</li>
<li>工业品/商办家具/定制</li>
</ul>
</section>
</main>
<footer>
<p>© 2023 淘宝. All rights reserved.</p>
</footer>
</body>
</html>
这是一个基本的HTML结构,您可以根据需要添加更多的内容和样式。