最近在开发问答平台,目前实现结果如下:

预期的结果是一条问题一条回答交替展示,但是不知道怎么实现了。
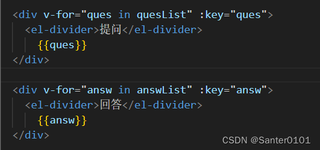
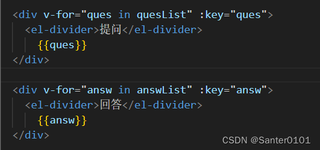
这是我的代码:

目前思路是用v-for指令遍历两个列表(问题列表和回答列表),但是每次列表增加新数据就会出现黄色图片的现象,问题显示一起回答显示一起,实在不知道怎么修改了,求各位赐教
最近在开发问答平台,目前实现结果如下:

预期的结果是一条问题一条回答交替展示,但是不知道怎么实现了。
这是我的代码:

目前思路是用v-for指令遍历两个列表(问题列表和回答列表),但是每次列表增加新数据就会出现黄色图片的现象,问题显示一起回答显示一起,实在不知道怎么修改了,求各位赐教
 关注
关注让阿豪来帮你解答,本回答参考chatgpt3.5编写提供,如果还有疑问可以评论或留言问题:如何实现一条问题一条回答交替展示? 答案:可以使用v-for指令结合computed计算属性来实现。首先将问题和回答数据合并为一个对象数组,并在每个对象中添加一个属性`type`表示是问题还是回答。然后使用computed计算属性,将这个对象数组按照`type`属性进行分组,最终返回一个交替展示的数组,其中先展示问题,再展示回答,以此类推。最后在页面中使用v-for遍历这个交替展示的数组即可。 代码示例:
<template>
<div>
<div v-for="(item, index) in alternatingList" :key="index">
<div v-if="item.type === 'question'">{{ item.content }}</div>
<div v-if="item.type === 'answer'">{{ item.content }}</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
questionList: [{ id: 1, content: '问题1' }, { id: 2, content: '问题2' }, { id: 3, content: '问题3' }],
answerList: [{ id: 1, content: '回答1' }, { id: 2, content: '回答2' }, { id: 3, content: '回答3' }]
}
},
computed: {
alternatingList() {
let list = []
let i = 0
while (this.questionList[i] || this.answerList[i]) { // 如果问题或回答列表还有元素
if (this.questionList[i]) { // 如果问题列表还有元素,则添加到交替展示数组中
list.push({
id: this.questionList[i].id,
content: this.questionList[i].content,
type: 'question'
})
}
if (this.answerList[i]) { // 如果回答列表还有元素,则添加到交替展示数组中
list.push({
id: this.answerList[i].id,
content: this.answerList[i].content,
type: 'answer'
})
}
i++
}
return list
}
}
}
</script>