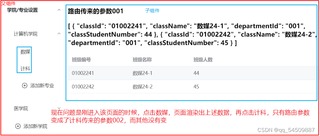
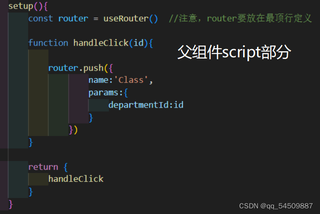
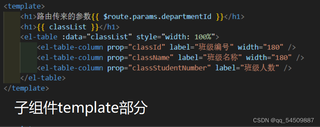
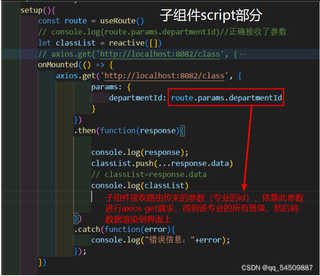
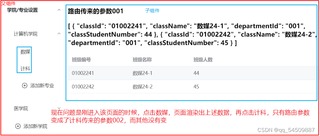
要求:在父组件点击不同按钮传递给子组件路由参数(专业的id),子组件使用该参数进行Axios Get请求,拿到对应数据(即该专业下的所有班级的信息)后渲染到页面上。
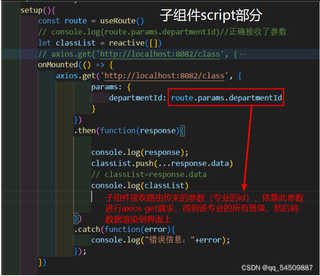
问题:第一次点击数媒时可以正确渲染出数据,再点击另一个计科时就只改变了路由参数,内容没有更新





要求:在父组件点击不同按钮传递给子组件路由参数(专业的id),子组件使用该参数进行Axios Get请求,拿到对应数据(即该专业下的所有班级的信息)后渲染到页面上。
问题:第一次点击数媒时可以正确渲染出数据,再点击另一个计科时就只改变了路由参数,内容没有更新





 关注
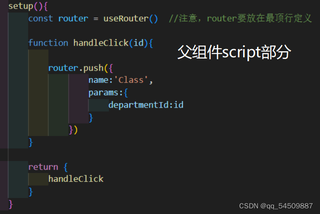
关注让阿豪来帮你解答,本回答参考chatgpt3.5编写提供,如果还有疑问可以评论或留言问题分析: 根据描述,父组件传递路由参数给子组件成功,数据获取也成功,但是显示的内容没有更新。 可能的原因是在组件更新时,子组件并没有重新获取数据,导致内容没有变化。 解决方案: 在子组件中,监控路由参数的变化,并重新获取数据,达到更新显示内容的效果。 代码示例: 下面是一个简单的代码示例,可以根据实际情况进行相应的修改。 父组件:
<template>
<div>
<button @click="changeMajor('数媒')">数媒</button>
<button @click="changeMajor('计科')">计科</button>
<ChildComp :majorId="majorId" />
</div>
</template>
<script>
export default {
data() {
return {
majorId: '001', // 默认专业id
};
},
methods: {
changeMajor(major) {
// 点击按钮切换专业
if (major === '数媒') {
this.majorId = '001';
} else if (major === '计科') {
this.majorId = '002';
}
},
},
};
</script>
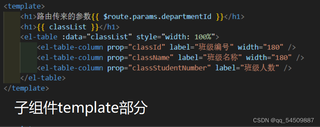
子组件:
<template>
<div>
<h2>{{ majorName }}课程列表</h2>
<ul>
<li v-for="classItem in classList" :key="classItem.id">{{ classItem.name }}</li>
</ul>
</div>
</template>
<script>
import axios from 'axios';
export default {
props: ['majorId'],
data() {
return {
classList: [], // 班级列表
};
},
computed: {
majorName() {
// 根据majorId返回专业名称,可以根据实际情况进行修改
return this.majorId === '001' ? '数字媒体技术' : '计算机科学与技术';
},
},
watch: {
majorId(newValue) {
// 监控majorId变化,重新获取数据
this.getData(newValue);
},
},
mounted() {
this.getData(this.majorId);
},
methods: {
getData(majorId) {
axios.get(`/api/class?majorId=${majorId}`).then((res) => {
this.classList = res.data;
});
},
},
};
</script>