Charting Library图表在不同移动端设备上因为DPR不同,字体被放大问题怎么解决?
中文文档: https://zlq4863947.gitbook.io/tradingview/home
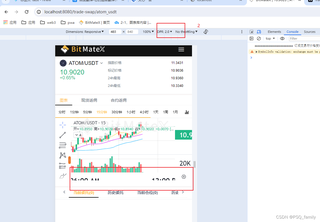
附图:DRR为1的情况

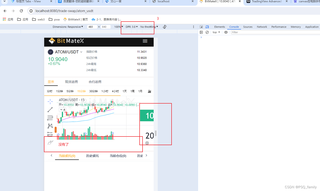
附图:DRR为2的情况

附图:DRR为3的情况

发现了这个问题,但是没有找到解决的方法,所以寻求大家的帮助!
Charting Library图表在不同移动端设备上因为DPR不同,字体被放大问题怎么解决?
中文文档: https://zlq4863947.gitbook.io/tradingview/home
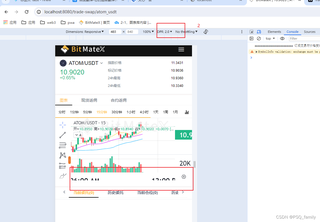
附图:DRR为1的情况


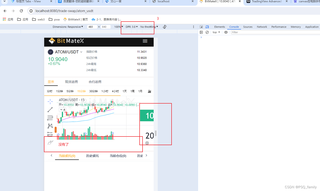
附图:DRR为3的情况

发现了这个问题,但是没有找到解决的方法,所以寻求大家的帮助!
 关注
关注让阿豪来帮你解答,本回答参考chatgpt3.5编写提供,如果还有疑问可以评论或留言问题描述:Charting Library图表在不同移动端设备上因为DPR不同,字体被放大问题怎么解决? 解决方案:
body {
font-size: 16px;
}
h1 {
font-size: 2rem; /* 相当于32px */
}
p {
font-size: 1.5em; /* 相当于24px */
}
body {
font-size: 16px;
}
h1 {
font-size: 10vw; /* 相当于视口宽度的10% */
}
p {
font-size: 5vh; /* 相当于视口高度的5% */
}
var dpr = window.devicePixelRatio;
var baseFontSize = 16; // 默认基础字体大小
document.documentElement.style.fontSize = baseFontSize * dpr + 'px';
其中,document.documentElement表示HTML元素,设置其字体大小可以影响整个页面的字体大小。baseFontSize可以根据实际情况进行适当调整。 案例代码:使用viewport单位适配字体大小
body {
font-size: 16px;
}
h1 {
font-size: 10vw; /* 相当于视口宽度的10% */
}
p {
font-size: 5vh; /* 相当于视口高度的5% */
}
参考文献:https://www.w3cplus.com/css/px-to-rem-mixin.html,https://www.w3cplus.com/css/viewport-units.html,https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/parseFloat。