引自免费微信小程序:皆我百晓生
针对您描述的问题,您在将基于 Vue3 的前端应用与 Express 后端部署至阿里云服务器上的 Nginx 环境时,遇到了部分数据(绿色内容)无法正确显示的问题。尽管您已在本地测试无误,但在部署环境中出现了异常。您已经确认了前端控制台能够正确打印数据,并且红色和绿色内容使用了同一数据源。根据您提供的信息,我将为您提供一些可能的排查步骤及解决方案。
1. 检查部署配置
确保您的 Nginx 配置文件正确代理了前端和后端服务。一个基本的配置示例如下:
server {
listen 80;
server_name your_domain.com;
location / {
root /path/to/vue/dist; # 前端资源根目录
index index.html;
try_files $uri $uri/ /index.html; # 适配 SPA 路由
}
location /api { # 假设后端接口路径以 '/api' 开头
proxy_pass http://localhost:your_express_port; # 替换为实际 Express 服务监听端口
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
确保 Nginx 服务已重新加载配置并重启。
2. 查看网络请求
使用浏览器开发者工具检查网络请求,确认以下几点:
- 前端对后端 API 的请求是否成功发送。
- 请求响应状态码是否为
200 OK。 - 响应数据是否与本地一致,特别是出现问题的绿色内容对应的 API 数据。
3. 检查数据处理逻辑
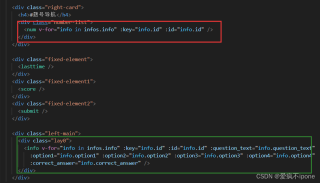
虽然您提到本地测试无误,但还是建议再次检查 Vue 组件中处理绿色内容相关数据的部分,确保:
- 数据获取方法(如
axios、fetch)正确调用后端 API。 - 数据响应被正确解析并赋值给组件状态(如
reactive、ref)。 - 渲染模板中使用数据的语法无误,如
v-for、:key、动态属性绑定等。
4. 检查 CSS 样式
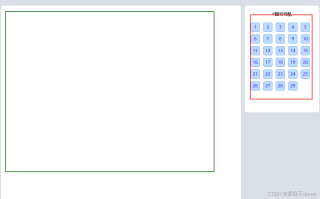
确认绿色内容未显示是否由于 CSS 样式问题导致,如:
- 类似
.green-content 的 CSS 类是否存在且样式正确。 - 确保样式表文件(
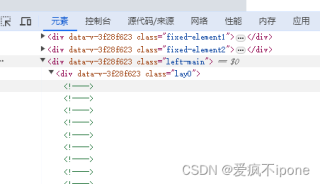
.css 或 .scss)已正确编译并包含在部署后的前端资源中。 - 使用浏览器开发者工具检查元素样式,确认绿色内容元素是否被隐藏(如
display: none)、覆盖或定位异常。
5. 测试静态 HTML 版本
为了进一步排查问题,您可以尝试以下操作:
- 在后端服务返回固定 JSON 数据(包含绿色内容)的情况下,将前端项目打包为纯静态 HTML 文件。
- 将打包后的文件直接部署至 Nginx 服务器,而非通过 Vue Router 进行 SPA 部署。
- 测试静态 HTML 页面是否能正确显示绿色内容。如果可以,问题可能出在 Vue Router 或前端部署配置上。
6. 日志分析
如果以上步骤未能解决问题,您可以在 Express 服务端添加详细的错误日志记录,观察部署环境运行时是否有异常抛出。同时,检查 Nginx 错误日志以了解是否存在代理或访问问题。
总结
针对您遇到的问题,建议按照上述步骤逐一排查。重点检查 Nginx 配置、网络请求、数据处理逻辑、CSS 样式以及通过测试静态 HTML 版本缩小问题范围。如仍无法解决,可通过日志分析获取更多线索。希望这些方案能帮助您找到并解决绿色内容无法显示的问题。