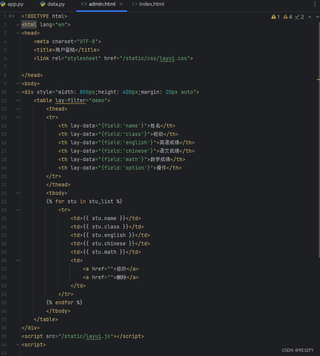
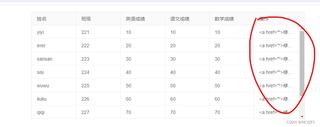
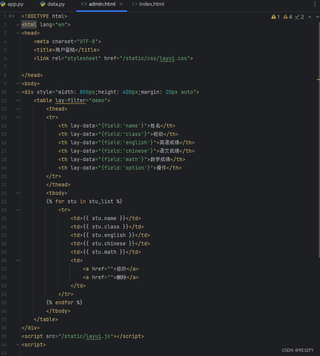
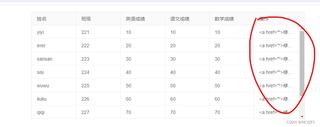
pycharm里结合layui编写html文件时,a标签在表格内部无法正常渲染,表格外部可以正常渲染


pycharm里结合layui编写html文件时,a标签在表格内部无法正常渲染,表格外部可以正常渲染


该回答引用自GPT-3.5,由博主GISer Liu编写:
问题分析: 根据问题描述,使用 PyCharm 结合 layui 编写 HTML 文件时,a
标签在表格内部无法正常渲染。这意味着在表格内的超链接无法被正确显示。可能的原因是样式冲突或者代码结构问题。
解决方案:
<td> 或 <th> 标签内部。如果超链接的代码结构有误,可能会导致浏览器无法正确解析显示。<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表格内超链接显示问题</title>
<!-- 引入 layui 的样式文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/layui/2.6.8/css/layui.css">
</head>
<body>
<div class="layui-container">
<table class="layui-table">
<colgroup>
<col width="150">
<col width="200">
<col>
</colgroup>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>超链接</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>25</td>
<!-- 正确的超链接嵌套在表格中 -->
<td><a href="https://example.com">示例链接</a></td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
<!-- 可能会导致问题的超链接 -->
<td><a href="https://example.com">示例链接</a></td>
</tr>
</tbody>
</table>
</div>
<!-- 引入 layui 的 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/layui/2.6.8/layui.js"></script>
<script>
// 一些可能需要的 JavaScript 代码
</script>
</body>
</html>
<td>如果该回答解决了您的问题,请采纳!如果没有,请私信联系或评论您的疑惑