今天被vite热更新折磨了。写了个无限列表滚动的组件。发现热更新后整个组件会加载两次,导致其中的定时器、requestAnimation也执行了两次。
起初我还以为是没有销毁成功,因为他们都报错没有获取到offsetHeight。最后发现是整个组件被执行了两次,其中一次获取不到这个。
我不知道为什么会这样
组件开头console:

热更新后:

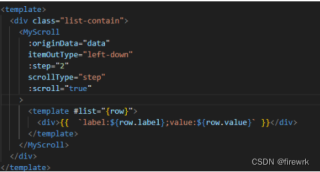
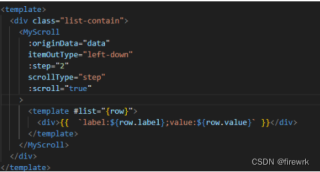
组件调用:

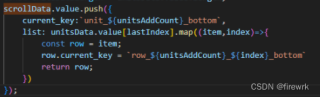
但是当我注释掉一段代码后,发现他就不执行两次了

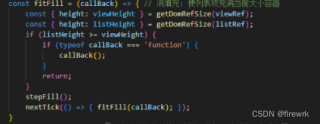
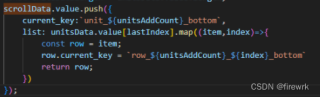
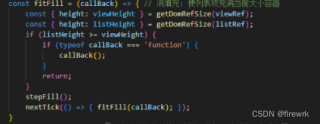
这段代码会在下面的stepFill中调用

有没有兄弟知道这是为啥。
今天被vite热更新折磨了。写了个无限列表滚动的组件。发现热更新后整个组件会加载两次,导致其中的定时器、requestAnimation也执行了两次。
起初我还以为是没有销毁成功,因为他们都报错没有获取到offsetHeight。最后发现是整个组件被执行了两次,其中一次获取不到这个。
我不知道为什么会这样
组件开头console:

热更新后:

组件调用:



有没有兄弟知道这是为啥。
 关注
关注引自免费微信小程序:皆我百晓生
在 Vue 3 中遇到组件初始化时执行两次的情况,可能是因为某些条件触发了组件的重新渲染。针对您的代码片段,我会逐步分析并提供可能的解决方案。
首先,让我们检查一下代码中的关键部分,特别是可能导致重复渲染的部分。
在 <script setup> 中的 console.log('sesenefrewrk') 应该是为了调试,这不应该影响到组件的执行次数。
热更新后的输出显示为 2 scrolldsDN@firewrk,这里看起来像是一个事件监听器的名称,这可能是由于您在某个地方添加了两个相同的事件监听器。
组件调用部分看起来很正常,没有看到直接会导致渲染两次的问题。
scrollData.value.push() 是向数据对象添加新元素的操作,正常情况下不会导致组件渲染两次。
fitFill(callBack) 函数看起来是一个用于调整列表填充的函数,根据条件决定是否调用回调函数。
为了确定问题所在,我们需要查看完整的组件代码,尤其是处理数据和状态的部分。然而,基于现有信息,我可以提出一些可能的解决方案:
方案一:检查是否有重复的生命周期钩子
确保在组件中没有意外地注册了两个 setup, onMounted, 或者其他生命周期钩子。这些钩子可能会在组件初始化时被执行两次。
方案二:检查事件绑定 确保没有在模板中对同一个事件使用了两次绑定,例如:
<!-- 避免这种情况 -->
<button @click="myMethod" @click="myMethod"></button>
方案三:检查异步操作
如果在组件内部有异步操作(比如请求或定时器),确保它们在组件卸载时正确清理。可以使用 onUnmounted 钩子来完成这一任务。
方案四:检查数据响应式问题
确认所有的数据都是响应式的,并且在修改数据时使用 ref 或 reactive。非响应式的数据改变可能不会触发正确的渲染流程。
方案五:检查父组件的影响 考虑是否存在父组件的状态更改或方法调用,这可能会间接导致子组件的重新渲染。
方案六:移除可能导致重复的代码 您提到注释掉某段代码后问题就解决了,那么这段代码可能就是引起问题的关键。尝试找到这段代码并分析其行为,看是否有可能在某种条件下触发额外的渲染。
如果您能提供更详细的组件代码,包括数据结构、生命周期钩子和所有与状态相关的操作,我将能为您提供更精确的解决方案。同时,您可以尝试按照上述建议进行排查,看看能否定位到问题所在。