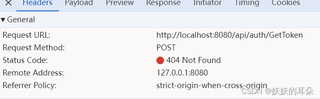
运行uniapp项目到浏览器,跨域,配置代理后访问接口报404,
我很确定post参数以及接口地址是正确的,都是从apiPost上复制来的,
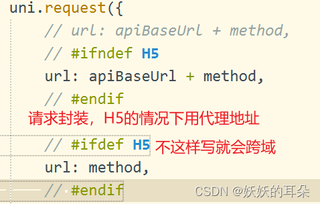
因为用的vue2所以配置manifest.json,怀疑是代理没成功,但是不知道该怎么改了




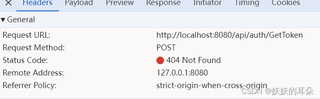
运行uniapp项目到浏览器,跨域,配置代理后访问接口报404,
我很确定post参数以及接口地址是正确的,都是从apiPost上复制来的,
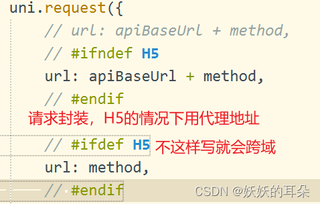
因为用的vue2所以配置manifest.json,怀疑是代理没成功,但是不知道该怎么改了




 关注
关注引自免费微信小程序:皆我百晓生
看起来你在尝试在 uniapp 中使用代理解决跨域问题,但是在本地开发环境中遇到了 404 错误。首先,我们需要确认几个关键点:
根据提供的信息,我看到你的代理配置是在 manifest.json 文件中的 devServer 部分。这里是修复后的配置示例:
{
"h5": {
"title": "domain",
"router": {
"base": "",
"mode": "history"
}
},
"devServer": {
"port": 8080,
"disableHostCheck": true,
"https": false,
"proxy": {
"/api": {
"target": "http://目标服务器地址/",
"changeOrigin": true,
"secure": false,
"pathRewrite": {
"^/api": ""
}
}
}
},
"template": "index.html"
}
确保将 "target" 的值替换为你的实际服务器地址,例如:"target": "http://your-api-address.com/"。
接下来,检查你的请求URL。根据你的代码片段,请求封装部分似乎有些混淆。这里有一个清晰的封装示例:
import { apiBaseUrl } from './apiConfig.js'; // 假设这是包含baseURL的文件
function makeRequest(method) {
return async () => {
try {
// 在这里,我们使用apiBaseUrl进行拼接,以确保正确的基础URL
const url = `${apiBaseUrl}/${method}`;
// 如果你需要在H5环境下使用代理,可以在这里添加判断
if (process.env.NODE_ENV === 'development') {
url = `/api${url}`;
}
const response = await uni.request({
url,
method: 'POST',
data: {}, // 这里应该包含你的POST数据
});
return response.data;
} catch (error) {
console.error('Error in API call:', error);
}
};
}
const getToken = makeRequest('auth/GetToken');
// 使用方法
getToken().then(token => {
console.log('Received token:', token);
}).catch(error => {
console.error('Error getting token:', error);
});
确保在 apiConfig.js 文件中定义的 apiBaseUrl 是正确的,并且在生产环境中使用的是实际的API地址,而在开发环境中则会自动使用代理。
如果你按照这些步骤操作后仍然遇到问题,请检查目标服务器日志,看看是否有任何关于这个特定请求的信息,这可能有助于进一步定位问题。