<navigation-bar title="选择需要携带的东西" back="{{false}}" color="black" background="primary"></navigation-bar>
<view class="c2">
<view>
<text class="t1">现有全部物资重量:</text>
<text class="t2">{{msg1}}kg</text>
</view>
<scroll-view class="c3" scroll-y="true">
<button bind:tap="btntap1" data-info="{{8000}}">1</button>
<button bind:tap="btntap1" data-info="{{124.5}}">2</button>
<button bind:tap="btntap1" data-info="{{34}}">3</button>
<button bind:tap="btntap1" data-info="{{50}}">4</button>
<button bind:tap="btntap1" data-info="{{45}}">5</button>
<button bind:tap="btntap1" data-info="{{12.5}}">6</button>
<button bind:tap="btntap1" data-info="{{25}}">7</button>
<button bind:tap="btntap1" data-info="{{625}}">8</button>
<button bind:tap="btntap1" data-info="{{2}}">+2</button>
<button bind:tap="btntap1" data-info="{{2}}">+2</button>
<button bind:tap="btntap1" data-info="{{2}}">+2</button>
<button bind:tap="btntap1" data-info="{{2}}">+2</button>
<button bind:tap="btntap1" data-info="{{2}}">+2</button>
<button bind:tap="btntap1" data-info="{{2}}">+2</button>
<button bind:tap="btntap1" data-info="{{2}}">+2</button>
<button bind:tap="btntap1" data-info="{{2}}">+2</button>
<button bind:tap="btntap1" data-info="{{2}}">+2</button>
</scroll-view>
<view>
<text class="t1">现在的大气温度:</text>
<input type="text" bindblur="bdinput1" placeholder="20-35℃" class="i1"></input>
</view>
<view style="white-space:pre-wrap">
<text class="t1">本 地 海 拔:</text>
<text class="t3">2300m</text>
</view>
<view style="white-space:pre-wrap">
<text>1111111
MAX11111:</text>
<text class="t3">{{arr[i]}}kg</text>
</view>
<view style="white-space:pre-wrap">
<text>
剩余可载物资重量:</text>
<text class="t3">{{arr[i]-msg1}}kg</text>
</view>
</view>
这是wxml文件
.c1{
height: 160rpx;
width: 100%;
}
.c1 view{
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
.c2 scroll-view {
position: absolute;
right: 0;
margin-right: 35rpx
}
.t2 {
overflow-y: auto;
word-wrap: break-word;
border: 1px solid red;
width: 185rpx;
height: 50rpx;
text-align: center;
color: green;
position: fixed;
right: 275rpx;
}
.c3{
height: 500px;
background-color: skyblue;
width: 100px;
border: 1px solid royalblue;
padding: 10rpx;
margin: 50rpx;
}
.c3 button{
height: 100rpx;
width: 200rpx;
text-align: center;
font-size:80%;
color: gold;
border:1px solid blue;
background-color: skyblue;
}
.btnview {
width: 100%;
padding: 20rpx 0;
background-color: yellow;
position: fixed;
bottom: 0;
left: 0;
}
.btnview button {
width:90%;
}
.c2 view {
height: 100rpx;
}
.i1 {
border: 1px solid red;
width: 185rpx;
height: 50rpx;
text-align: center;
color: green;
position: fixed;
right: 275rpx;
}
.t1 {
position: fixed;
}
.t3 {
overflow-y: auto;
word-wrap: break-word;
border: 1px solid red;
width: 185rpx;
height: 50rpx;
text-align: center;
color: green;
position: fixed;
right: 275rpx;
}
这是wxss 文件

这是开发工具状态

这是真机调试状态
哪位bro能帮我解决一下啊,我操碎了心啊
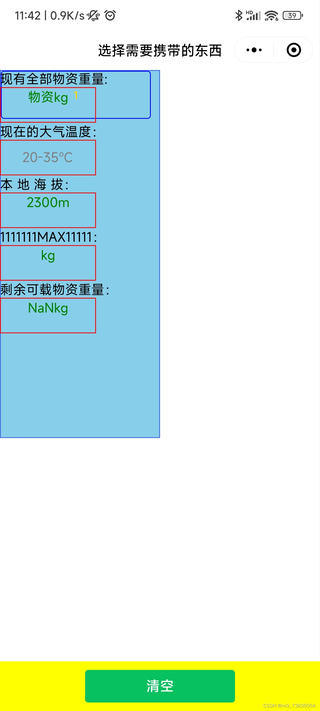
更改过后,不显示scroll-view是这个样子:

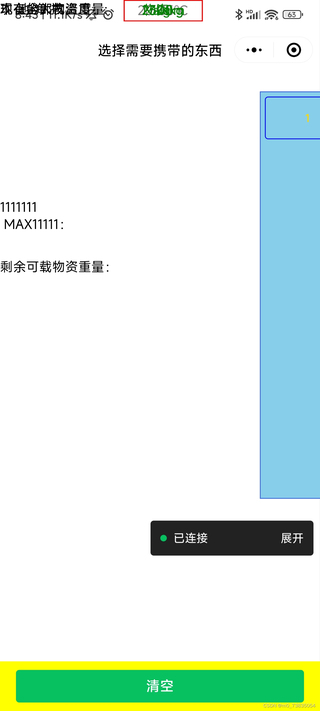
显示的话是这样子:

代码更新如下:
<navigation-bar title="选择需要携带的东西" back="{{false}}" color="black" background="primary"></navigation-bar>
<view class="c2">
<scroll-view class="c3" scroll-y="true">
<button class="c1" bind:tap="btntap1" data-info="{{8000}}">1</button>
<button class="c1" bind:tap="btntap1" data-info="{{124.5}}">2</button>
<button class="c1" bind:tap="btntap1" data-info="{{34}}">3</button>
<button class="c1" bind:tap="btntap1" data-info="{{50}}">4</button>
<button class="c1" bind:tap="btntap1" data-info="{{45}}">5</button>
<button class="c1" bind:tap="btntap1" data-info="{{12.5}}">6</button>
<button class="c1" bind:tap="btntap1" data-info="{{25}}">7</button>
<button class="c1" bind:tap="btntap1" data-info="{{625}}">8</button>
<button class="c1" bind:tap="btntap1" data-info="{{2}}">+2</button>
<button class="c1" bind:tap="btntap1" data-info="{{2}}">+2</button>
<button class="c1" bind:tap="btntap1" data-info="{{2}}">+2</button>
<button class="c1" bind:tap="btntap1" data-info="{{2}}">+2</button>
<button class="c1" bind:tap="btntap1" data-info="{{2}}">+2</button>
<button class="c1" bind:tap="btntap1" data-info="{{2}}">+2</button>
<button class="c1" bind:tap="btntap1" data-info="{{2}}">+2</button>
<button class="c1" bind:tap="btntap1" data-info="{{2}}">+2</button>
<button class="c1" bind:tap="btntap1" data-info="{{2}}">+2</button>
</scroll-view>
</view>
<view class="c4">
<view>
<text>现有全部物资重量:</text>
<text class="t3">{{msg1}}kg</text>
</view>
<view>
<text>现在的大气温度:</text>
<input type="text" bindblur="bdinput1" placeholder="20-35℃" class="i1"></input>
</view>
<view style="white-space:pre-wrap">
<text>本 地 海 拔:</text>
<text class="t3">2300m</text>
</view>
<view style="white-space:pre-wrap">
<text>1111111MAX11111:</text>
<text class="t3">{{arr[i]}}kg</text>
</view>
<view style="white-sp
Css样式如下:
.c2 {
display: flex;
flex-direction: row;
}
.c3 {
height: 115vw;
width: 50vw;
position: absolute;
background-color: skyblue;
border: 1px solid royalblue;
}
.c1 {
height: 15vw;
width: 30vw;
line-height: 10%;
text-align: center;
font-size: 80%;
color: gold;
border: 1px solid blue;
background-color: skyblue;
}
.btnview {
width: 100%;
padding: 20rpx 0;
background-color: yellow;
position: fixed;
bottom: 0;
left: 0;
}
.btnview.button {
width: 90%;
}
.c2.view {
height: 100rpx;
}
.i1 {
border: 1px solid red;
width: 30vw;
height: 5vh;
text-align: center;
color: green;
display: flex;
flex-direction: column;
}
.t3 {
border: 1px solid red;
width: 30vw;
height: 5vh;
text-align: center;
color: green;
display: flex;
flex-direction: column;
}
怎样才能让scroll-view去右边又不影响左边,还能够正常显示完全

