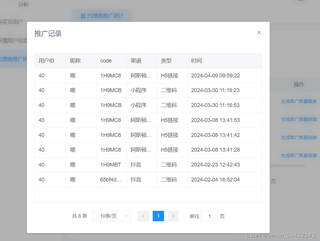
想要实现:elementui表格里点击箭头指向单元格出现弹窗,弹窗里有表格,
问题:切换不同单元格时,页面闪动


代码:
<el-table-column
label="推广数量"
prop="share_count"
show-overflow-tooltip
>
<template #default="{ row }">
<div
style="cursor: pointer; text-decoration: underline"
@click="numberDialog(row)"
>
{{ row.share_count }}
</div>
</template>
</el-table-column>
<el-table-column
label="绑定人数"
prop="binding_count"
show-overflow-tooltip
>
<template #default="{ row }">
<div
style="cursor: pointer; text-decoration: underline"
@click="userDialog(row)"
>
{{ row.binding_count }}
</div>
</template>
</el-table-column>
<el-table-column label="转换" prop="user_count" show-overflow-tooltip>
<template #default="{ row }">
<div
style="cursor: pointer; text-decoration: underline"
@click="ProductDialog(row)"
>
{{ row.user_count }}
</div>
</template>
</el-table-column>
<el-dialog
:title="numberTitle"
:visible.sync="numberDialogShow"
width="65%"
@close="addclose"
:key="this.dialogForm.pageSelling"
>
<el-table
v-loading="listLoadingDialog"
border
class="cardtable"
:data="numberDialogList"
height="400px"
>
<el-table-column
v-if="this.isConvert!= true"
align="left"
label="用户ID"
prop="user_id"
show-overflow-tooltip
/>
<el-table-column
v-if="this.isConvert=== true"
align="left"
label="用户ID"
prop="id"
show-overflow-tooltip
/>
<el-table-column
v-if="this.isNumber=== true||this.isConvert=== true"
align="left"
label="昵称"
prop="nickname"
show-overflow-tooltip
/>
<el-table-column
v-if="this.isNumber=== true"
align="left"
label="code"
prop="code"
show-overflow-tooltip
/>
<el-table-column
align="left"
label="渠道"
prop="name"
show-overflow-tooltip
/>
<el-table-column
align="left"
label="类型"
prop="type"
show-overflow-tooltip
/>
<el-table-column
v-if="this.isConvert!= true"
align="left"
label="时间"
prop="created_at"
show-overflow-tooltip
width="200"
/>
<el-table-column
v-if="this.isConvert=== true"
align="left"
label="充值时间"
prop="created_at"
show-overflow-tooltip
width="200"
/>
<el-table-column
v-if="this.isConvert=== true"
align="left"
label="充值金额"
prop="goods_price"
show-overflow-tooltip
/>
<el-table-column
v-if="this.isConvert=== true"
align="left"
label="所购项目"
prop="content"
show-overflow-tooltip
/>
</el-table>
<el-pagination
background
:current-page="dialogForm.page"
:layout="layout"
:page-size="dialogForm.perPage"
:total="numberDialogTotal"
@current-change="numberDialogHandleCurrentChange"
@size-change="numberDialogHandleSizeChange"
/>
</el-dialog>
//数字点开--转换
ProductDialog(row) {
this.numberTitle = '渠道名下用户'
this.numberDialogShow = true
this.isNumber= false
this.isConvert= true
this.dialogForm.pageSelling=2
this.fetchDataStatistics(row.id, 2)
},
//数字点开--推广数量
numberDialog(row) {
this.numberTitle = '推广记录'
this.numberDialogShow = true
this.isNumber= true
this.isConvert= false
this.dialogForm.pageSelling=0
this.fetchDataStatistics(row.id, 0)
},
//数字点开--绑定人数
userDialog(row) {
this.numberTitle = '绑定用户数据'
this.numberDialogShow = true
this.isNumber= false
this.isConvert= false
this.dialogForm.pageSelling=1
this.fetchDataStatistics(row.id, 1)
},
fetchDataStatistics(id, selling) {
this.numberDialogList = []
// this.listLoadingDialog = true
let params =
id +
'?page=' +
this.dialogForm.page +
'&perPage=' +
this.dialogForm.perPage
this.dialogForm.pageID = id
this.dialogForm.pageSelling = selling
console.log(this.dialogForm.pageSelling)
if(selling===0){
getListRecord(params).then((res) => {
this.numberDialogList = res.data
this.numberDialogTotal = res.meta.pagination.total
// this.listLoadingDialog = false
})
}else if(selling===1){
getListBinding(params).then((res) => {
this.numberDialogList = res.data
this.numberDialogTotal = res.meta.pagination.total
// this.listLoadingDialog = false
})
}else if(selling===2){
getListUsers(params).then((res) => {
this.numberDialogList = res.data
this.numberDialogTotal = res.meta.pagination.total
// this.listLoadingDialog = false
})
}
},
numberDialogHandleCurrentChange(val) {
this.dialogForm.page = val
this.fetchDataStatistics(
this.dialogForm.pageID,
this.dialogForm.pageSelling
)
},
numberDialogHandleSizeChange(val) {
this.dialogForm.perPage = val
this.fetchDataStatistics(
this.dialogForm.pageID,
this.dialogForm.pageSelling
)
},
