新增子组件功能中有个el-select的选择框,然后新增完成后,在父组件表格字段上展示的是value值而不是label值,但是我需要他默认初始化的时候展示的是label值,这个怎么操作?


新增子组件功能中有个el-select的选择框,然后新增完成后,在父组件表格字段上展示的是value值而不是label值,但是我需要他默认初始化的时候展示的是label值,这个怎么操作?


以下内容由CHATGPT及阿里嘎多学长共同生成、有用望采纳:
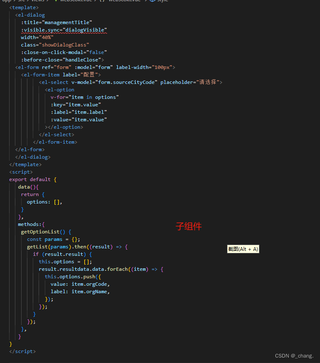
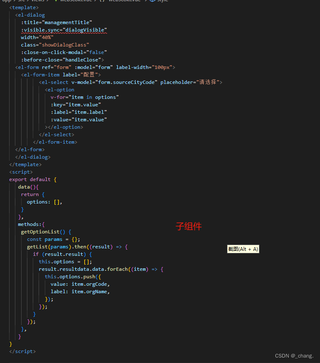
从您提供的两张截图中,我可以看到您正在使用Vue.js和Element UI框架来构建一个表单和表格。在el-select组件中,您希望在父组件的表格中展示的是选项的label值而不是value值。
首先,我们需要理解el-select组件是如何工作的。el-select组件用于创建下拉选择框,它通过v-model绑定一个变量,该变量通常用于存储选中项的value。如果您希望表格中展示的是label值,那么您需要在父组件中维护一个映射关系,将value映射到对应的label。
以下是解决您问题的一种方法:
在子组件中获取完整的选项数据:确保子组件在初始化时能够获取到每个选项的value和label。
在父组件中创建一个映射:创建一个对象或者使用计算属性来映射value到label。
在表格中使用映射关系:在渲染表格时,使用这个映射关系来获取并展示对应的label。
基于您提供的代码片段,这里是一个可能的解决方案:
// 子组件中获取选项数据
data() {
return {
options: [
{ value: '1', label: 'Option 1' },
{ value: '2', label: 'Option 2' },
// 更多选项...
],
// 其他数据...
};
},
// 父组件中创建映射关系
data() {
return {
managementData: [
// 假设这是从后端获取的数据
{ sourcecityCode: '1', name: 'John Doe' },
// 其他数据...
],
sourcecityCodeToLabelMap: {
'1': 'Option 1',
'2': 'Option 2',
// 根据options填充更多映射...
},
};
},
// 父组件中的方法,用于获取管理列表
methods: {
getManagementList() {
// 假设getListManagement是获取数据的方法
getListManagement(params).then((result) => {
if (result.result) {
// 更新表格数据
this.managementData = result.resultdata.data.map(item => {
// 使用映射关系来获取label
item.label = this.sourcecityCodeToLabelMap[item.sourcecityCode];
return item;
});
}
});
},
},
// 在模板中使用计算属性或者方法来展示label
<template>
<vxe-table :data="managementData" style="width: 100%; margin-top: 10px" border align="center">
<vxe-column field="name" title="姓名" width="220" />
<vxe-column field="sourcecityCode" title="配置" :cell-render="{name: 'ElSelect', options: options}" />
</vxe-table>
</template>
请注意,上面的代码只是一个示例,您需要根据您的实际代码结构进行调整。另外,vxe-table和vxe-column看起来像是VXETable组件,而不是Element UI的组件。如果您确实在使用VXETable,请确保您的表格组件和列定义与VXETable的API兼容。
至于参考资料,您可以查看Element UI的官方文档来了解更多关于el-select组件的信息:Element UI Select。对于VXETable,您可以查看其官方文档:VXETable。
希望这些信息能帮助您解决问题。如果您需要进一步的帮助,请提供更多的代码上下文或者具体的问题描述。