我的vue配置了跨域,后端也有,为什么我的请求地址还是前端的,没有后端的啊,这样我一直登不上去,一直token无效




我的vue配置了跨域,后端也有,为什么我的请求地址还是前端的,没有后端的啊,这样我一直登不上去,一直token无效




 关注
关注引自免费微信小程序:皆我百晓生
从你提供的信息来看,似乎有几个关键点需要注意,以解决Vue应用中的跨域问题以及确保请求正确地发送到后端服务器。
首先,确认vue.config.js文件中的代理设置是否正确。你已经提供了相关的代码段,看起来基本正确,但是确保pathRewrite规则是正确的。在你的配置中,它应该将所有以/api开头的请求重定向到http://localhost:8088,并且移除请求路径中的/api部分。以下是确认无误的配置示例:
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8088',
changeOrigin: true, // 必须设置为true,否则跨域不会生效
pathRewrite: { // 移除代理路径
'^/api': ''
}
}
}
}
};
其次,检查你的Axios请求代码。你已经在request.js中设置了baseURL,但是这个设置只会在未指定完整URL的情况下生效。如果你在实际的请求中使用了完整的URL(例如axios.get('http://localhost:8080/Loginpage')),那么baseURL将被忽略。
确保你的请求代码如下所示,使用相对路径而不是绝对路径:
import axios from 'axios';
// 创建一个axios实例
const request = axios.create({
baseURL: 'http://localhost:8088/api',
timeout: 5000
});
export function login(data) {
return request({
url: '/Loginpage', // 使用相对路径
method: 'post',
data
});
}
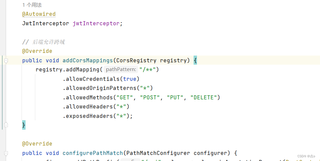
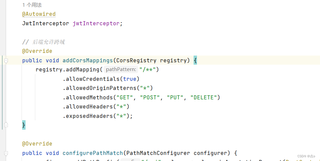
最后,检查后端的CORS配置。你提供的代码片段显示了Spring Security的CORS配置,看起来配置得当。只要确保后端服务正在运行,并且正确响应来自前端的请求。
.env文件中。通过以上步骤,你应该能够诊断并解决跨域请求问题。如果问题仍然存在,可能需要更详细的日志和错误信息来进行进一步的故障排查。