环境版本:
- Angular CLI: 8.3.4
- Node: 10.16.3
- Angular: 8.2.6
***
代码如下:
*-server.service.ts
import { Injectable } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { catchError, map, tap } from 'rxjs/operators';
// import 'rxjs/add/operator/map'; // 引入无效
@Injectable({
providedIn: 'root'
})
export class NaverServerService {
constructor(private http: HttpClient) { }
// 获取 资讯 分类、url、flag
getNewsType() {
return this.http.get('../../assets/data/newsType.json')
.pipe(map((res: Response) => res.json())
);
}
}
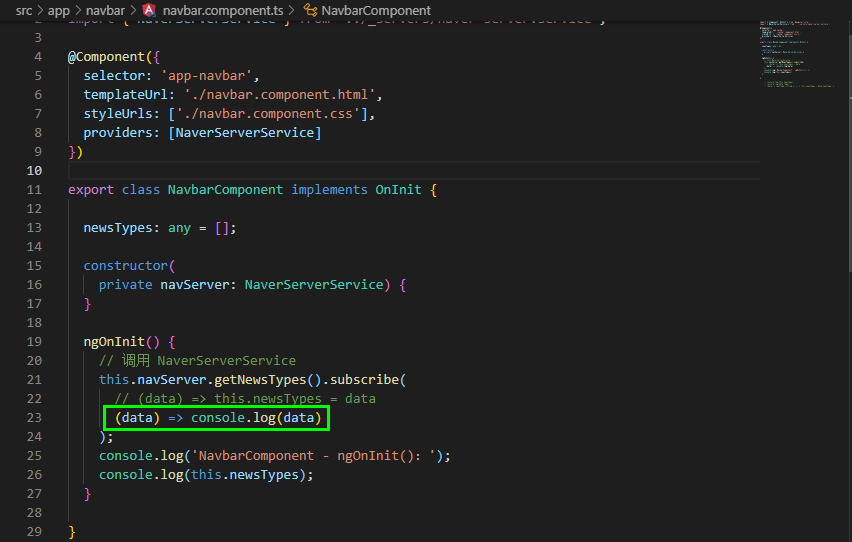
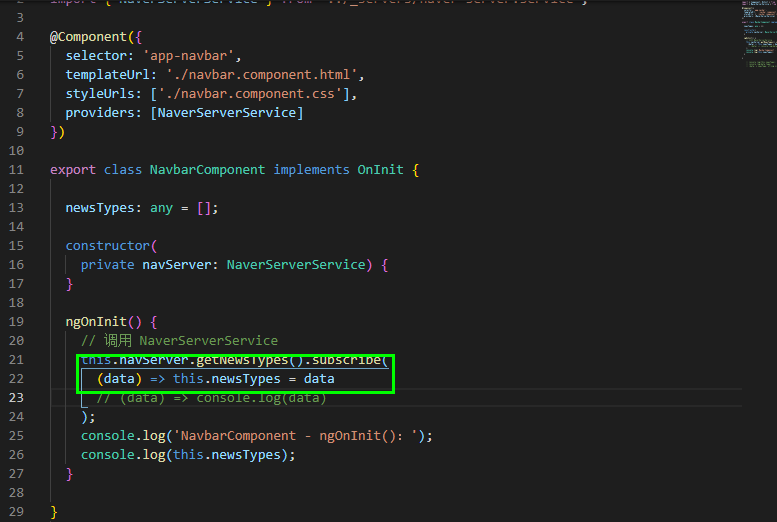
*.component.ts
import { Component, OnInit } from '@angular/core';
import { NaverServerService } from '../_servers/naver-server.service';
@Component({
selector: 'app-navbar',
templateUrl: './navbar.component.html',
styleUrls: ['./navbar.component.css'],
providers: [NaverServerService]
})
export class NavbarComponent implements OnInit {
newsTypes: any = [];
constructor(
private navServer: NaverServerService) {
}
ngOnInit() {
// 调用 NaverServerService
this.navServer.getNewsTypes().subscribe(
(data) => this.newsTypes = data
);
console.log(this.newsTypes);
}
}
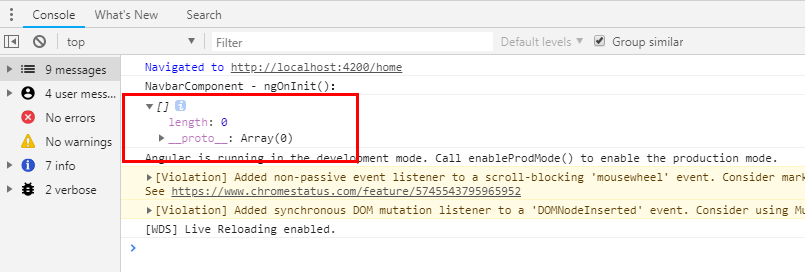
运行无异常,但是this.newsTypes赋值无效。
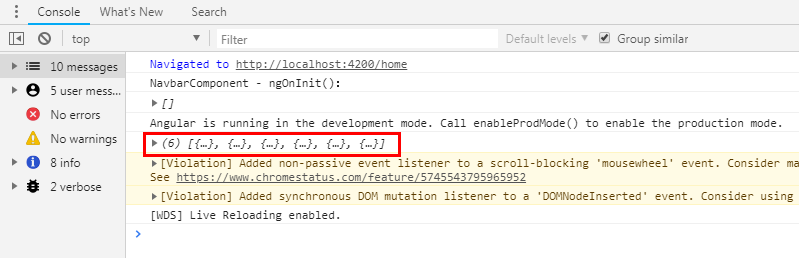
运行效果如下图:

如果,打印结果,可以看到数据结果。

如果,赋值,什么也看不见。
求解,该如何赋值?
