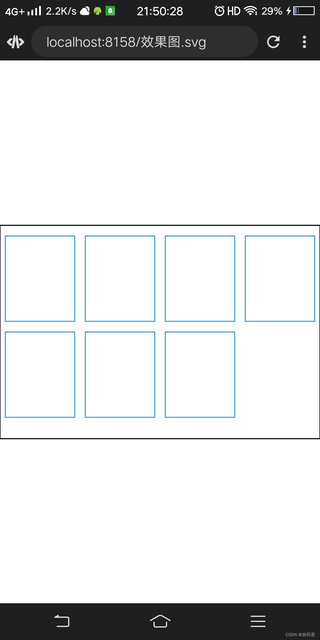
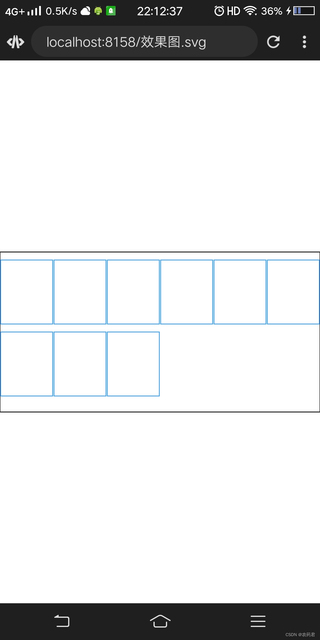
怎么用css做到下面这两张图的效果


用语言描述就是,子元素拥有固定宽度,在父元素中分散对齐,如果对齐后出现父元素装不下的情况,那么子元素会换行。不满一行的,按照装满一行时分散对齐的列向左对齐
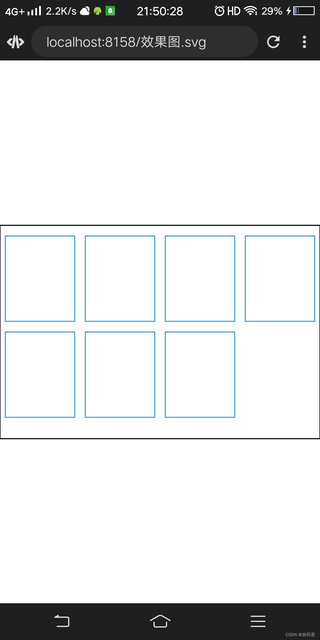
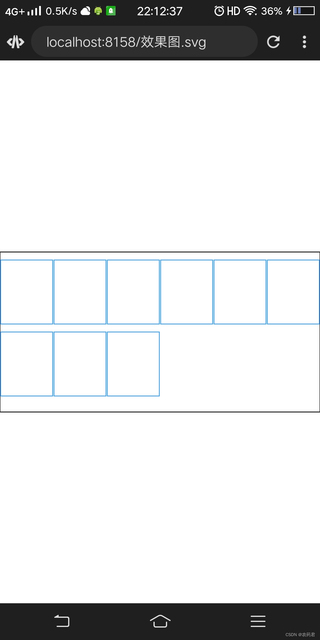
我描述的可能不是很准确,看图可能会更加能够理解一些我因为不会,所以只能先暂时用svg画一个效果预览图
怎么用css做到下面这两张图的效果


用语言描述就是,子元素拥有固定宽度,在父元素中分散对齐,如果对齐后出现父元素装不下的情况,那么子元素会换行。不满一行的,按照装满一行时分散对齐的列向左对齐
我描述的可能不是很准确,看图可能会更加能够理解一些我因为不会,所以只能先暂时用svg画一个效果预览图
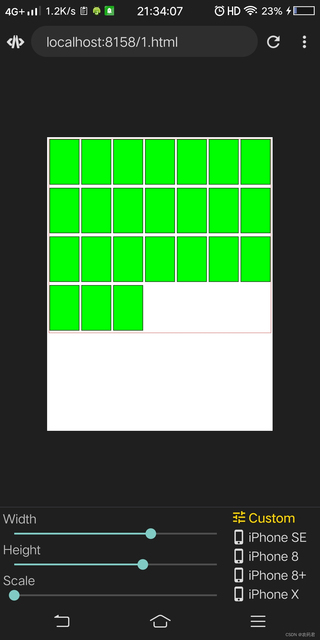
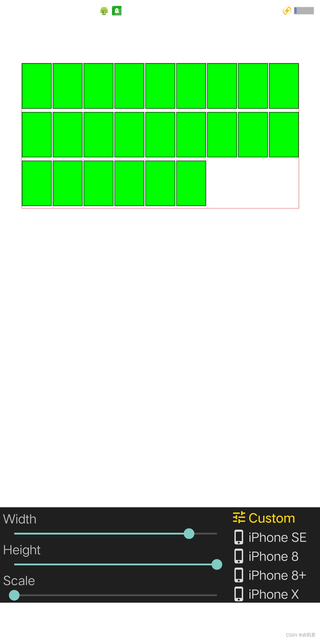
最后我实际使用的是Grid布局,代码如下
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title></title>
<style>
.flex {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(130px, 1fr)); /* '1fr' 表示可用空间的一个分数,这里用作列宽的最大值 */
grid-auto-rows: auto; /* 自动调整行高以适应内容 */
gap: 5px; /* 列和行之间的间隙 */
border: 1px solid #f00;
}
.flex > .item {
justify-self: center;
height: 200px; /* 可选,用于可视化子元素高度 */
width: 130px;
background-color: #0f0; /* 可选,用于可视化子元素背景 */
margin-bottom: 10px; /* 子元素底部间距 */
border: 2px solid #000;
}
</style>
</head>
<body>
<div class="flex">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
效果如下: