他应该是这种效果,而且轮播图下面也应该和导航栏对齐

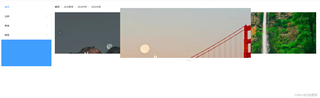
但是现在显示的是这种

图片只显示了一半,h3标签的字也没有
我不知道怎么回事
下面附上调试图片和代码


轮播图
<script>
export default {
data() {
return {
list: [
{
title: '1',
img: '苍江',
url: require('@/assets/mountain1.jpg')
},
{
title: '2',
img: '黄山',
url: require('@/assets/mountain2.jpg')
},
{
title: '3',
img: '落日',
url: require('@/assets/bridge.jpg')
},
{
title: '4',
img: '悬瀑',
url: require('@/assets/river.jpg')
},
]
}
}
}
</script>
<template>
<el-main>
<BreadCrumb></BreadCrumb>
<el-carousel :interval="4000" type="card">
<el-carousel-item v-for="item in list" :key="item.title">
<el-image
:src="item.url"
:preview-src-list="[item.url]"
fit="contain"
class="carousel-image"
></el-image>
<h3 class="medium" style="text-align: center">{{item.img}}</h3>
</el-carousel-item>
</el-carousel>
</el-main>
</template>
<style>
</style>

