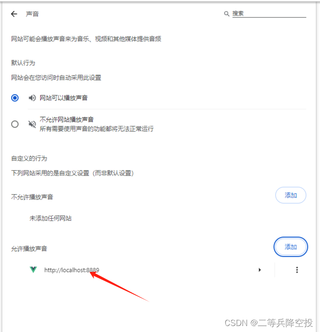
怎么绕过谷歌安全策略有声播放视频


除了手动修改谷歌配置还有别的自动方案吗?

该回答引用自GPT-deepseek, 由博主 GISer Liu 编写:
用户的问题是如何绕过谷歌的安全策略,实现自动有声播放视频。谷歌浏览器为了提升用户体验和安全性,默认禁止网页自动播放有声视频。用户希望找到一种自动化的解决方案,而不是手动修改浏览器配置。
可以通过JavaScript代码来控制视频的播放,从而绕过谷歌的安全策略。以下是一个示例代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>自动播放视频</title>
<script>
function playVideo() {
var video = document.getElementById('myVideo');
video.muted = true; // 先静音播放
video.play().then(() => {
setTimeout(() => {
video.muted = false; // 延迟取消静音
}, 1000);
}).catch(error => {
console.error('视频播放失败:', error);
});
}
</script>
</head>
<body onload="playVideo()">
<video id="myVideo" width="640" height="360" controls>
<source src="your-video-file.mp4" type="video/mp4">
您的浏览器不支持 video 标签。
</video>
</body>
</html>
可以使用一些第三方库来实现自动播放视频,例如 plyr.io。以下是一个示例代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>自动播放视频</title>
<link rel="stylesheet" href="https://cdn.plyr.io/3.6.8/plyr.css">
<script src="https://cdn.plyr.io/3.6.8/plyr.js"></script>
<script>
document.addEventListener('DOMContentLoaded', () => {
const player = new Plyr('#player');
player.play();
});
</script>
</head>
<body>
<video id="player" controls>
<source src="your-video-file.mp4" type="video/mp4">
</video>
</body>
</html>
如果以上方法仍然无法解决问题,可以考虑在服务器端控制视频的播放。例如,可以在服务器端生成一个包含视频播放代码的页面,并通过服务器端脚本自动触发播放。
以上方法可以帮助您绕过谷歌的安全策略,实现自动有声播放视频。建议根据具体需求选择合适的方法。如果需要进一步的帮助,请随时联系。
如果该回答解决了您的问题,请采纳!如果没有,请私信联系或评论您的疑惑