
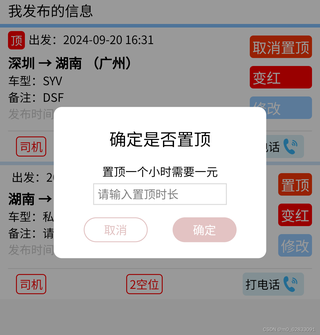
如图,当点击确定后,页面立马将增加的字段‘顶’显示出来?
wxml代码
<!-- 置顶弹窗 -->
<view class="pop-top">
<view class="tan-bg" wx:if="{{show_input}}"></view>
<view class="topcentent" wx:if="{{show_input}}">
<view class="title">确定是否置顶</view>
<view class="centent">置顶一个小时需要一元</view>
<input class="input" type="number" value="{{code}}" bindinput="getCodeValue" placeholder="请输入置顶时长" />
<view class="pop_btns">
<view catch:tap="closeModal">取消</view>
<view catch:tap="confirm">确定</view>
</view>
</view>
</view>
js代码:
// 点击确定
async confirm(e){
const that = this;
const itmelength = that.data.code;
const id = that.data.id;
const wehicles = that.data.wehicles;
console.log(id)
wx.showLoading({
title:"正在置顶中..."
})
await db.collection("wehicle").doc(id).update({
data:{
top:{
itmelength:itmelength,
pud_data:new Date(),
}
}
})
.then(res => {
console.log(res);
// const updated = res.stats.updated;
const top = that.data.wehicles;
if(top){
wx.hideLoading();
wx.showToast({
title:"恭喜!置顶成功!",
})
const newtop = [];
if(wehicles.id.top){
newtop = wehicles.id.top;
that.setData({
top:newtop
})
}
setTimeout(function(){
that.setData({
show_input:false,
top:top
})
},800)
}else{
wx.showToast({
title:"置顶失败,请重新置顶!",
})
}
})
},
// 取消置顶
showCancellation(e){
console.log(e)
const that = this;
const id = e.currentTarget.dataset.id
console.log(id)
db.collection("wehicle").doc(id).update({
data:{
top:_.remove(),
}
}).then(res => {
console.log(res);
})
},
