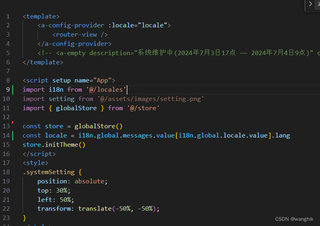
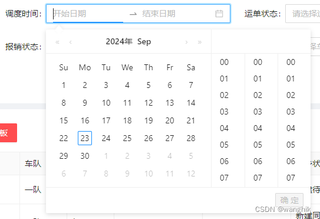
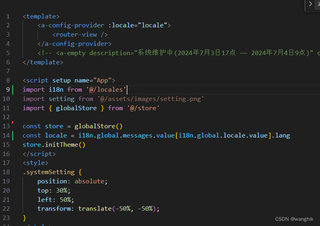
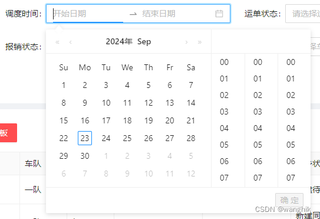
使用vue-i18n配置了国际化 但是日期选择器显示英文
ant-design-vue版本3.2.14
moment版本2.30.1
dayjs版本1.11.7


使用vue-i18n配置了国际化 但是日期选择器显示英文
ant-design-vue版本3.2.14
moment版本2.30.1
dayjs版本1.11.7


以下回复参考:皆我百晓生、券券喵儿等免费微信小程序作答:
看起来你在使用Ant Design Vue的日期选择器组件时遇到了国际化问题。即使你已经配置了vue-i18n进行国际化,日期选择器仍然显示英文。这个问题可能是由于Ant Design Vue的日期选择器组件并没有直接使用vue-i18n进行国际化,而是使用了它自己的国际化方案。因此,你需要确保你已经正确配置了Ant Design Vue的国际化。
你可以尝试以下步骤来解决这个问题:
确保你已经安装了ant-design-vue-locales这个包,这个包包含了Ant Design Vue的所有本地化配置。
在你的项目中引入对应的locale文件。例如,如果你想要中文,你应该引入ant-design-vue-locales/dist/zh_CN.js。假设这个文件被命名为locales,你可以这样引入:
import locales from 'ant-design-vue-locales/dist/zh_CN'; // 或者其他你需要的语言
Vue.use(AntdLocale); // 确保 Ant Design Vue 组件可以找到我们引入的 locale 数据。其中AntdLocale是一个你在Ant Design Vue安装完后自己创建的用于设置全局locale的Vue插件。
Vue.config.locale = locales; // 设置全局 locale。其中locales包含一些格式化函数等本地化的信息。具体看ant-design-vue的官方文档即可。这样,所有的Ant Design Vue组件都会使用你设置的locale。然后,你可以通过a-config-provider来设置页面的locale。例如:`<a-config-provider :locale="yourLocaleObject">`。其中yourLocaleObject是你设置的locale对象,包含了语言、日期格式等信息。这样设置后,整个页面的Ant Design Vue组件都会使用你设置的locale。你的日期选择器应该也会变成对应的语言了。不过,具体的代码可能根据你的项目和antd版本有所不同,请根据你的具体情况调整。你可能还需要检查你的antd版本是否支持这个特性,或者是否使用了正确的方式引入和配置。你可能还需要确认一下你的项目是否正确引入了Moment或者DayJS库,因为Ant Design Vue的日期选择器依赖于这两个库进行日期的处理和显示。如果以上步骤都无法解决问题,你可能需要检查一下你的项目配置或者联系Ant Design Vue的技术支持寻求帮助。