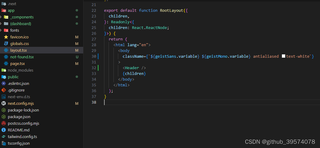
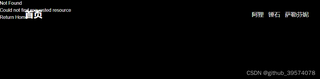
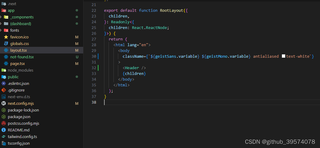
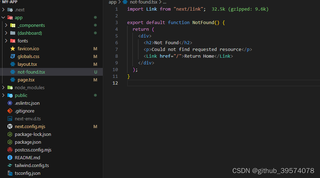
当我在用next的时候,我遇到一个问题,就是如果我输入一个不存在的域名,我的根layout里面有一个header组件,404页面和这个header组件都会显示出来,请问要怎么处理



当我在用next的时候,我遇到一个问题,就是如果我输入一个不存在的域名,我的根layout里面有一个header组件,404页面和这个header组件都会显示出来,请问要怎么处理



以下回复参考:皆我百晓生、券券喵儿等免费微信小程序作答:
从您提供的内容来看,您的问题是关于Next.js的404页面和自定义布局(layout)的问题。您希望在访问一个不存在的页面时显示自定义的404页面,而不是默认显示整个页面(包括header组件)的情况。为了解决这个问题,您可以按照以下步骤操作:
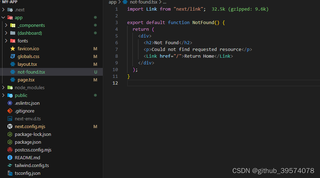
_error作为全局的错误处理页面。在此页面内您可以创建一个新的组件来处理不同的情况,例如NotFoundPage来处理不存在的页面请求。确保这个组件位于pages目录下。例如,创建一个名为_error的文件夹,并在其中创建以下文件结构:
pages/
│
├── _error/
│ ├── notFound.js
│ ├── serverError.js (可选,用于处理服务器端错误)
然后在notFound.js文件中编写你的自定义内容。
next.config.mjs文件中不需要特别的配置来支持错误处理页面,Next.js默认会自动处理它们。但在一些特定情况下,你可能需要调整一些配置以更好地支持自定义的布局。layout.tsx文件中)。你需要确保这个布局正确地处理了错误页面的情况。这意味着在渲染内容时,你可能需要根据当前页面的不同来动态渲染不同的内容。在自定义布局中检查当前路由,如果是错误页面则渲染自定义的错误页面组件(如NotFoundPage)。如果是其他页面则继续渲染正常的页面内容。这样就不会在错误页面渲染正常的Header等组件。你可能需要在某些逻辑块中移除<Header />以避免在错误页面上显示它。例如:使用条件渲染来判断当前路由是否为错误页面来决定是否渲染<Header />组件。确保您的代码结构清晰,并且适当地处理了错误处理和路由逻辑。如果问题仍然存在或者需要进一步的帮助,请提供更多的代码细节或截图,以便更准确地定位问题所在。