

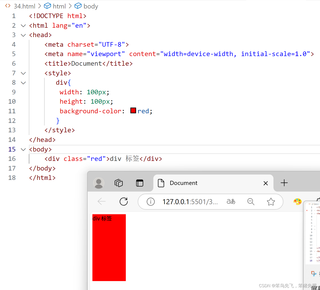
用类名选择器为长方形,div标签选择器为正方形,这是为什么呢
下午好🌅🌅🌅
本答案参考ChatGPT-3.5
类名选择器和标签选择器的区别主要在于它们在HTML中的应用和所代表的元素类型。
:class="red"):
类名选择器是一种CSS选择器,用于选择具有特定类名的所有HTML元素。它以“:”符号开始,并在之后跟着元素的名称。例如,:后面是类名red。优点:方便定位到特定类型的元素。 缺点:如果多个元素都有相同的类名,那么可能会造成问题,因为只有一个元素可以匹配给定的类名。
:tag="div"):
标签选择器用于选择HTML文档中的某个特定元素,如<div>。它可以用于定义元素的外观或行为。例如,:后面是标签名div。优点:通过这种方式可以确保元素具有特定的属性或样式。 缺点:如果标签数量过多,可能需要更多的选择器才能找到所有所需的元素。
根据你的需求,你可以使用类名选择器来创建一个具有不同宽度和高度的红色长方形。但是,如果你希望所有具有该类名的元素都具有相同的颜色和样式,那么使用标签选择器将更合适。如果你想将<div>标签与红色文本链接在一起,那么你需要使用CSS代码来实现这个目标。
下面是一个示例代码片段:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red {
width: 100px;
height: 100px;
background-color: red;
color: white;
text-align: center;
}
</style>
</head>
<body>
<div class="red"></div>
<div class="red"></div>
<!-- 其他div元素 -->
</body>
</html>
在这个例子中,我们使用了类名选择器:class="red"来创建两个红色长方形。我们还添加了一个段落<p>来显示这些红色长方形。现在,所有的div元素都将显示为红色,而且字体颜色、文本对齐方式等都是由red类决定的。