
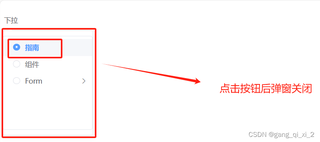
如图所示,如何在vue中的el-dropdown 下拉菜单嵌套el-cascader-panel下,实现点击按钮后弹窗关闭
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>快速入门</title>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
</head>
<body>
<br>
<div id="div">
<el-dropdown ref="downGroup" trigger="click">
<span @click="relodOptions">下拉 </span>
<el-dropdown-menu slot="dropdown" ref="dropdownRef">
<el-cascader-panel ref="NDepartment" :options="options" v-model="value"
:props="{ checkStrictly: true, expandTrigger: 'hover' }"
@change="handleChange(value, node)"></el-cascader-panel>
</el-dropdown-menu>
</el-dropdown>
</div>
</body>
<script>
new Vue({
el: "#div",
data() {
return {
options: [],
value: ""
}
}, methods: {
relodOptions() {
this.options = [{
value: 'zhinan',
label: '指南',
}, {
value: 'zujian',
label: '组件',
}, {
value: 'form',
label: 'Form',
children: [{
value: 'radio',
label: 'Radio 单选框'
}, {
value: 'checkbox',
label: 'Checkbox 多选框'
}, {
value: 'input',
label: 'Input 输入框'
}, {
value: 'input-number',
label: 'InputNumber 计数器'
}, {
value: 'select',
label: 'Select 选择器'
}, {
value: 'cascader',
label: 'Cascader 级联选择器'
}, {
value: 'switch',
label: 'Switch 开关'
}, {
value: 'slider',
label: 'Slider 滑块'
}, {
value: 'time-picker',
label: 'TimePicker 时间选择器'
}, {
value: 'date-picker',
label: 'DatePicker 日期选择器'
}, {
value: 'datetime-picker',
label: 'DateTimePicker 日期时间选择器'
}, {
value: 'upload',
label: 'Upload 上传'
}, {
value: 'rate',
label: 'Rate 评分'
}, {
value: 'form',
label: 'Form 表单'
}]
}]
},
handleChange() {
alert(1)
this.$refs.dropdownRef.hide();
}
}
});
</script>
结构如下:

