![]()
关注
 关注
关注
以下回复引自免费微信小程序:皆我百晓生。 如问题解决,还请采纳。如仍有疑问,请回复留言或私信博主,以便获得更精准的帮助。
解决方法:将"U."前的元素从标签中移除,然后使用"U."后的内容作为标签。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享![]()
关注
 关注
关注
该回答引用自GPT-4o, 由博主 GISer Liu 编写:
问题分析
用户的问题是使用 <ul> 标签创建横向导航栏时,子列表没有正确地排在父列表下面。具体表现为子列表项没有按照预期的布局显示。
问题定位
HTML 结构问题:
- 子列表
<ul class="ulson"> 没有正确嵌套在父列表项 <li class="lifather"> 中。 - 部分代码中存在多余的逗号和文本,影响了 HTML 的结构。
CSS 样式问题:
- 可能缺少必要的 CSS 样式来控制子列表的显示位置。
解决方案
1. 修正 HTML 结构
首先,确保子列表 <ul class="ulson"> 正确嵌套在父列表项 <li class="lifather"> 中,并且移除多余的逗号和文本。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>蘑菇图览</title>
<style>
#ulfather {
list-style-type: none;
padding: 0;
margin: 0;
display: flex;
}
.lifather {
position: relative;
padding: 10px;
}
.ulson {
display: none;
position: absolute;
top: 100%;
left: 0;
background-color: #fff;
border: 1px solid #ccc;
list-style-type: none;
padding: 0;
margin: 0;
}
.lifather:hover .ulson {
display: block;
}
</style>
</head>
<body>
<ul id="ulfather">
<li class="lifather">
<h3>颜色</h3>
<ul class="ulson">
<li class="lison">红</li>
<li class="lison">黄</li>
<li class="lison">蓝</li>
<li class="lison">绿</li>
<li class="lison">紫</li>
<li class="lison">黑</li>
<li class="lison">白</li>
<li class="lison">棕</li>
<li class="lison">斑点</li>
</ul>
</li>
<li class="lifather">
<h3>毒性</h3>
<ul class="ulson">
<li class="lison">无毒</li>
<li class="lison">有毒</li>
<li class="lison">药用</li>
</ul>
</li>
<li class="lifather">
<h3>菌柄</h3>
<ul class="ulson">
<li class="lison">有</li>
<li class="lison">无</li>
<li class="lison">特殊</li>
</ul>
</li>
<li class="lifather">
<h3>菌盖</h3>
<ul class="ulson">
<li class="lison">1厘米以下</li>
<li class="lison">1至5厘米</li>
<li class="lison">5厘米以上</li>
</ul>
</li>
<li class="lifather">
<h3>高度</h3>
<ul class="ulson">
<li class="lison">干燥</li>
<li class="lison">湿润</li>
</ul>
</li>
<li class="lifather">
<h3>环境</h3>
<ul class="ulson">
<li class="lison">春夏</li>
<li class="lison">秋冬</li>
</ul>
</li>
<li class="lifather">
<h3>季节</h3>
<ul class="ulson">
<li class="lison">春夏</li>
<li class="lison">秋冬</li>
</ul>
</li>
</ul>
</body>
</html>
2. 解释修改原因
HTML 结构修正:
- 将子列表
<ul class="ulson"> 正确嵌套在父列表项 <li class="lifather"> 中,确保子列表项能够正确地显示在父列表项下方。 - 移除多余的逗号和文本,保持 HTML 结构的整洁。
CSS 样式添加:
- 使用
display: flex; 使父列表项横向排列。 - 使用
position: absolute; 和 top: 100%; 使子列表项相对于父列表项定位,并隐藏子列表项。 - 使用
:hover 伪类在鼠标悬停时显示子列表项。
总结
通过修正 HTML 结构和添加必要的 CSS 样式,子列表项可以正确地显示在父列表项下方。用户可以直接复制上述代码进行使用,确保导航栏的布局符合预期。
如果该回答解决了您的问题,请采纳!如果没有,请私信联系或评论您的疑惑
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享![]()
关注
 关注
关注
引自文心一言AI大模型:ERNIE-Speed-8K,若有帮助,还望采纳。
从你提供的代码和描述来看,问题似乎在于你的HTML结构。你试图创建一个带有子菜单的导航栏,但你的子菜单<li>元素并没有嵌套在父菜单<li>元素内部,而是直接放在了<ul>标签的同级位置。因此,它们并不会像预期的那样排列在父菜单的下方。你应该将子菜单项放在对应父菜单项的<ul>标签内。下面是修正后的代码示例:
<title>蘑菇图览</title>
<h1>蘑菇图览</h1>
<ul id="nav">
<li class="parent">颜色
<ul class="sub-menu">
<li>红</li>
<li>黄</li>
</ul>
</li>
</ul>
在上述代码中,每个父菜单项都是一个<li>元素,并且包含一个或多个子菜单项。子菜单项应该嵌套在对应父菜单项的<ul>标签内。同时,请注意在添加样式时确保父菜单项和子菜单项有明显的区分,以便用户能够清晰地看到导航结构。你可能还需要使用CSS来设置样式和布局,以确保导航栏在视觉上符合你的需求。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享![]()
关注
 关注
关注 该回答引用ChatGPT4o, 并由本人整理回复, 如有帮助,还请采纳。
你目前的代码里存在一些问题,比如没有正确的嵌套子列表,导致 ul 子列表没有对齐到父列表项下面。可以通过以下方式调整代码,使子列表正确显示在父列表项下面。
修改方法
- 确保子菜单项是父菜单的子元素。在 HTML 结构上需要将
ulson 列表包含在 lifather 列表项内。 - 使用 CSS 设置水平和垂直对齐。可以通过
position 设置子菜单的显示位置,使用 display: none 和 display: block 来实现鼠标悬停时的显示。
完整代码示例
HTML 结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蘑菇图览</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>蘑菇图览</h1>
<ul id="ulfather">
<li class="lifather">
<h3>颜色</h3>
<ul class="ulson">
<li class="lison">红</li>
<li class="lison">黄</li>
<li class="lison">蓝</li>
<li class="lison">绿</li>
<li class="lison">紫</li>
<li class="lison">黑</li>
<li class="lison">白</li>
<li class="lison">棕</li>
<li class="lison">斑点</li>
</ul>
</li>
<li class="lifather">
<h3>毒性</h3>
<ul class="ulson">
<li class="lison">无毒</li>
<li class="lison">有毒</li>
<li class="lison">药用</li>
</ul>
</li>
<li class="lifather">
<h3>菌柄</h3>
<ul class="ulson">
<li class="lison">有</li>
<li class="lison">无</li>
<li class="lison">特殊</li>
</ul>
</li>
<li class="lifather">
<h3>菌盖</h3>
<ul class="ulson">
<li class="lison">1厘米以下</li>
<li class="lison">1至5厘米</li>
<li class="lison">5厘米以上</li>
</ul>
</li>
<li class="lifather">
<h3>高度</h3>
<ul class="ulson">
<li class="lison">干燥</li>
<li class="lison">湿润</li>
</ul>
</li>
<li class="lifather">
<h3>环境</h3>
<ul class="ulson">
<li class="lison">春夏</li>
<li class="lison">秋冬</li>
</ul>
</li>
</ul>
</body>
</html>
CSS 样式 (style.css)
#ulfather {
list-style-type: none;
display: flex;
background-color: #00e0e0;
padding: 0;
margin: 0;
}
.lifather {
position: relative;
padding: 15px 20px;
cursor: pointer;
}
.ulson {
display: none;
position: absolute;
top: 100%;
left: 0;
background-color: #f3f3f3;
list-style-type: none;
padding: 0;
margin: 0;
width: 100px;
border: 1px solid #ccc;
z-index: 1000;
}
.lison {
padding: 10px;
color: #333;
}
.lifather:hover .ulson {
display: block;
}
.lifather h3 {
margin: 0;
font-size: 16px;
color: #333;
text-align: center;
}
解释
display: flex 用于将主菜单项排列为横向布局。position: relative 用在主菜单项上,以便定位子菜单。position: absolute 和 top: 100% 用在子菜单上,使子菜单显示在主菜单项的正下方。display: none 用于隐藏子菜单,**:hover** 伪类设置为显示子菜单。
效果
这样修改后,当鼠标悬停在每个主菜单项上时,子菜单会出现在父菜单项的正下方。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享![]()
关注
 关注
关注 本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享-
参考自AICG
要使子列表(<ul>)显示在父列表项(<li>)的下方,可以使用CSS来调整样式。以下是修改后的HTML和CSS代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蘑菇图览</title>
<style>
ul {
list-style-type: none;
padding-left: 0;
}
.ulfather {
display: flex;
justify-content: space-between;
background-color: #99ccff;
color: white;
font-weight: bold;
padding: 10px 20px;
}
.lifather {
margin-right: auto;
}
.ulson {
display: block;
margin-top: 10px;
}
.lison {
display: inline-block;
margin-right: 10px;
}
</style>
</head>
<body>
<div style="border-bottom: 1px solid black;">蘑菇图览</div>
<ul class="ulfather">
<li class="lifather">
<h3>颜色</h3>
</li>
<li class="lifather">
<h3>毒性</h3>
</li>
<li class="lifather">
<h3>菌柄</h3>
</li>
<li class="lifather">
<h3>菌盖</h3>
</li>
<li class="lifather">
<h3>高度</h3>
</li>
<li class="lifather">
<h3>环境</h3>
</li>
<li class="lifather">
<h3>季节</h3>
</li>
</ul>
<li class="lifather">
<h3>,</h3>
<ul class="ulson">
<li class="lison">红</li>
<li class="lison">黄</li>
<li class="lison">蓝</li>
<li class="lison">绿</li>
<li class="lison">紫</li>
<li class="lison">黑</li>
<li class="lison">白</li>
<li class="lison">棕</li>
<li class="lison">斑点</li>
</ul>
</li>
<li class="lifather">
<h3>,</h3>
<ul class="ulson">
<li class="lison">无毒</li>
<li class="lison">有毒</li>
<li class="lison">药用</li>
</ul>
</li>
</body>
</html>
在这个例子中,我做了以下更改:
1. 将.ulfather类设置为display: flex以实现水平布局,并添加了justify-content: space-between来均匀分布列表项。
2. 移除了多余的<li>标签,因为它们不是必需的。
3. 使用CSS控制了各个部分的颜色、背景色和其他样式。
这样,子列表会显示在父列表项的下方,并且每个子列表项之间会有一定的间距。你可以根据需要进一步调整样式。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享 ![]()
关注
 关注
关注
引用文心一言
你的HTML代码存在几个问题,导致子列表(ul.ulson)没有正确地嵌套在父列表项(li.lifather)内部。此外,你的代码片段中还有一些非结构化的文本(如“无毒”、“有毒”、“药用”),这些应该被正确地包含在列表项中。以下是修正后的代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蘑菇图览</title>
<style>
#ulfather {
list-style-type: none;
padding: 0;
margin: 0;
display: flex;
}
.lifather {
position: relative;
padding: 10px;
}
.ulson {
list-style-type: none;
padding: 0;
margin: 0;
display: none;
position: absolute;
top: 100%;
left: 0;
background-color: white;
border: 1px solid #ccc;
}
.lifather:hover .ulson {
display: block;
}
.lison {
padding: 5px;
}
</style>
</head>
<body>
<ul id="ulfather">
<li class="lifather">
<h3>颜色</h3>
<ul class="ulson">
<li class="lison">红</li>
<li class="lison">黄</li>
<li class="lison">蓝</li>
<li class="lison">绿</li>
<li class="lison">紫</li>
<li class="lison">黑</li>
<li class="lison">白</li>
<li class="lison">棕</li>
<li class="lison">斑点</li>
</ul>
</li>
<li class="lifather">
<h3>毒性</h3>
<ul class="ulson">
<li class="lison">无毒</li>
<li class="lison">有毒</li>
<li class="lison">药用</li>
</ul>
</li>
<li class="lifather">
<h3>菌柄</h3>
<ul class="ulson">
<li class="lison">有</li>
<li class="lison">无</li>
<li class="lison">特殊</li>
</ul>
</li>
<li class="lifather">
<h3>菌盖</h3>
<ul class="ulson">
<li class="lison">1厘米以下</li>
<li class="lison">1至5厘米</li>
<li class="lison">5厘米以上</li>
</ul>
</li>
<li class="lifather">
<h3>高度</h3>
<ul class="ulson">
<li class="lison">干燥</li>
<li class="lison">湿润</li>
</ul>
</li>
<li class="lifather">
<h3>环境</h3>
</li>
<li class="lifather">
<h3>季节</h3>
<ul class="ulson">
<li class="lison">春夏</li>
<li class="lison">秋冬</li>
</ul>
</li>
</ul>
</body>
</html>
主要更改点:
结构化代码:确保每个父列表项(li.lifather)都包含其子列表(ul.ulson)。
CSS样式:添加了一些基本的CSS样式来隐藏和显示子列表,以及设置列表的布局。
HTML结构:移除了非结构化的文本,并确保所有内容都正确地嵌套在HTML标签中。
这样修改后,子列表应该正确地显示在相应的父列表项下方,并且可以通过CSS进行样式和行为的调整。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享![]()
关注
 关注
关注 此答案是由GPT4和本人亲自作答,如有帮助,还请采纳!
要将ul做成横向导航栏,并确保子菜单能正确显示在父菜单下面,可以按照以下步骤进行调整。首先,我们要确保HTML结构正确,并使用CSS来进行样式的调整。以下是详细的解决思路和可行代码示例。
1. HTML结构调整
在你的HTML中,子菜单<ul class="ulson">需要放在对应的父项<li>里面。以下是修正后的HTML结构示例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>蘑菇图览</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>蘑菇图览</h1>
<ul id="ulfather">
<li class="lifather">
<h3>颜色</h3>
<ul class="ulson">
<li class="lison">红</li>
<li class="lison">黄</li>
<li class="lison">蓝</li>
<li class="lison">绿</li>
<li class="lison">紫</li>
<li class="lison">黑</li>
<li class="lison">白</li>
<li class="lison">棕</li>
<li class="lison">斑点</li>
</ul>
</li>
<li class="lifather">
<h3>毒性</h3>
<ul class="ulson">
<li class="lison">无毒</li>
<li class="lison">有毒</li>
<li class="lison">药用</li>
</ul>
</li>
<li class="lifather">
<h3>菌柄</h3>
<ul class="ulson">
<li class="lison">有</li>
<li class="lison">无</li>
<li class="lison">特殊</li>
</ul>
</li>
<li class="lifather">
<h3>菌盖</h3>
<ul class="ulson">
<li class="lison">1厘米以下</li>
<li class="lison">1至5厘米</li>
<li class="lison">5厘米以上</li>
</ul>
</li>
<li class="lifather">
<h3>高度</h3>
<ul class="ulson">
<li class="lison">干燥</li>
<li class="lison">湿润</li>
</ul>
</li>
<li class="lifather">
<h3>环境</h3>
<ul class="ulson">
<li class="lison">春夏</li>
<li class="lison">秋冬</li>
</ul>
</li>
</ul>
</body>
</html>
2. CSS样式设置
在CSS中,我们需要设置ul和li的样式,以实现横向排列,并为子菜单设置显示和隐藏效果。以下是一个示例的CSS样式:
body {
font-family: Arial, sans-serif;
}
#ulfather {
list-style: none;
padding: 0;
margin: 0;
display: flex;
}
.lifather {
position: relative;
margin-right: 20px;
}
.lifather h3 {
cursor: pointer;
}
.ulson {
display: none;
position: absolute;
top: 100%;
left: 0;
list-style: none;
padding: 10px;
margin: 0;
background-color: white;
border: 1px solid #ccc;
z-index: 1000;
}
.lifather:hover .ulson {
display: block;
}
.lison {
padding: 5px 10px;
cursor: pointer;
}
.lison:hover {
background-color: #f0f0f0;
}
3. 代码逻辑分析
HTML结构:每个父菜单项中包含了对应的子菜单,这样确保了结构的清晰与层次分明。
CSS布局:使用flex实现横向布局,子菜单使用absolute进行绝对定位,使其在父项下面显示。
交互效果:利用hover伪类,当鼠标悬停在父菜单项上时,子菜单才会显示出来。
4. 进一步的增强
为了提升用户体验,可以考虑添加JavaScript实现更复杂的交互效果,比如点击打开子菜单、关闭其他菜单等。
document.querySelectorAll('.lifather h3').forEach(item => {
item.addEventListener('click', function() {
const submenu = this.nextElementSibling;
const isVisible = submenu.style.display === 'block';
document.querySelectorAll('.ulson').forEach(ul => ul.style.display = 'none');
submenu.style.display = isVisible ? 'none' : 'block';
});
});
5. 总结
通过合理的HTML结构和CSS样式,可以轻松实现一个横向导航栏,确保子菜单能够在父菜单下面正确显示。上述代码提供了一个基础的实现方式,你可以根据具体需求进行扩展和调整。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享![]()
关注
 关注
关注 🕒上午好,题主!目前:🟢[在线]
📢参考GPT-4o mini 模型、由清水白石008整理提供!
📣今日金句:“成功的关键在于相信自己有能力实现目标。” — 诺曼·文森特·皮尔
要将子导航栏(ul)正确地排在父导航栏(li)下面,并且使其在视觉上看起来更整齐,你需要确保HTML结构是正确的,并且使用CSS来控制样式。以下是一些建议和示例代码来帮助你实现这个目标。
1. 修正HTML结构
确保子列表(ul)是父列表项(li)的子元素。你需要将子列表放在相应的父列表项内。以下是修正后的HTML结构示例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蘑菇图览</title>
<style>
#ulfather {
list-style-type: none;
padding: 0;
margin: 0;
}
.lifather {
display: inline-block;
position: relative;
margin-right: 20px;
}
.ulson {
display: none;
position: absolute;
top: 100%;
left: 0;
list-style-type: none;
padding: 0;
margin: 0;
background-color: white;
border: 1px solid #ccc;
}
.lifather:hover .ulson {
display: block;
}
.lison {
padding: 5px 10px;
}
.lison:hover {
background-color: #f0f0f0;
}
</style>
</head>
<body>
<h1>蘑菇图览</h1>
<ul id="ulfather">
<li class="lifather">
<h3>颜色</h3>
<ul class="ulson">
<li class="lison">红</li>
<li class="lison">黄</li>
<li class="lison">蓝</li>
<li class="lison">绿</li>
<li class="lison">紫</li>
<li class="lison">黑</li>
<li class="lison">白</li>
<li class="lison">棕</li>
<li class="lison">斑点</li>
</ul>
</li>
<li class="lifather">
<h3>毒性</h3>
<ul class="ulson">
<li class="lison">无毒</li>
<li class="lison">有毒</li>
<li class="lison">药用</li>
</ul>
</li>
<li class="lifather">
<h3>菌柄</h3>
<ul class="ulson">
<li class="lison">有</li>
<li class="lison">无</li>
<li class="lison">特殊</li>
</ul>
</li>
<li class="lifather">
<h3>菌盖</h3>
<ul class="ulson">
<li class="lison">1厘米以下</li>
<li class="lison">1至5厘米</li>
<li class="lison">5厘米以上</li>
</ul>
</li>
<li class="lifather">
<h3>高度</h3>
<ul class="ulson">
<li class="lison">干燥</li>
<li class="lison">湿润</li>
</ul>
</li>
<li class="lifather">
<h3>环境</h3>
<ul class="ulson">
<li class="lison">春夏</li>
<li class="lison">秋冬</li>
</ul>
</li>
</ul>
</body>
</html>
``继续上面的代码示例,以下是对代码的进一步解释和一些额外的样式建议,以确保你的导航栏在视觉上更加美观和功能性更强。
### 2. 代码解释
- **HTML结构**:每个父列表项(`li.lifather`)都包含一个标题(`h3`)和一个子列表(`ul.ulson`)。这样可以确保子列表是父项的子元素,便于样式控制。
- **CSS样式**:
- `#ulfather`:去掉了默认的列表样式和内外边距,使导航栏看起来更整洁。
- `.lifather`:使用 `display: inline-block;` 使父项横向排列,并设置 `position: relative;` 以便子菜单可以相对于父项定位。
- `.ulson`:默认隐藏子菜单,使用 `position: absolute;` 使其在父项下方显示。
- `.lifather:hover .ulson`:当鼠标悬停在父项上时,显示子菜单。
- `.lison`:为子项设置内边距,使其更易于点击,并在悬停时改变背景颜色。
### 3. 额外的样式建议
你可以根据需要进一步美化导航栏,例如:
- **添加边框和阴影**:为子菜单添加边框和阴影,使其更突出。
- **更改字体和颜色**:使用不同的字体和颜色来匹配你的网页主题。
- **响应式设计**:使用媒体查询来调整在不同屏幕尺寸下的显示效果。
以下是一些额外的CSS样式示例:
```css
/* 为子菜单添加边框和阴影 */
.ulson {
border: 1px solid #ccc; /* 边框 */
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2); /* 阴影 */
}
/* 更改字体和颜色 */
h3 {
font-family: Arial, sans-serif; /* 字体 */
color: #333; /* 字体颜色 */
cursor: pointer; /* 鼠标悬停时显示手型光标 */
}
/* 子项的背景颜色和悬停效果 */
.lison {
background-color: #fff; /* 默认背景颜色 */
}
.lison:hover {
background-color: #e0e0e0; /* 悬停时的背景颜色 */
}
4. 完整示例
将上述CSS样式与之前的HTML结构结合,形成一个完整的示例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蘑菇图览</title>
<style>
#ulfather {
list-style-type: none;
padding: 0;
margin: 0;
}
.lifather {
display: inline-block;
position: relative;
margin-right: 20px;
}
.ulson {
display: none;
position: absolute;
top: 100%;
left: 0;
list-style-type: none;
padding: 0;
margin: 0;
background-color: white;
border: 1px solid #ccc;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
}
.lifather:hover .ulson {
display: block;
}
.lison {
padding: 5px 10px;
background-color: #fff;
}
.lison:hover {
background-color: #e0e0e0;
}
h3 {
font-family: Arial, sans-serif;
color: #333;
cursor: pointer;
}
</style>
</head>
<body>
<h1>蘑菇图览</h1>
<ul id="ulfather">
<li class="lifather">
<h3>颜色</h3>
<ul class="ulson">
<li class="lison">红</li>
<li class="lison">黄</li>
<li class="lison">蓝</li>
<li class="lison">绿</li>
<li class="lison">紫</li>
<li class="lison">黑</li>
<li class="lison">白</li>
<li class="lison">棕</li>
<li class继续上面的代码示例,以下是完整的HTML结构和CSS样式,确保所有内容都包含在内:
```html
<li class="lison">斑点</li>
</ul>
</li>
<li class="lifather">
<h3>毒性</h3>
<ul class="ulson">
<li class="lison">无毒</li>
<li class="lison">有毒</li>
<li class="lison">药用</li>
</ul>
</li>
<li class="lifather">
<h3>菌柄</h3>
<ul class="ulson">
<li class="lison">有</li>
<li class="lison">无</li>
<li class="lison">特殊</li>
</ul>
</li>
<li class="lifather">
<h3>菌盖</h3>
<ul class="ulson">
<li class="lison">1厘米以下</li>
<li class="lison">1至5厘米</li>
<li class="lison">5厘米以上</li>
</ul>
</li>
<li class="lifather">
<h3>高度</h3>
<ul class="ulson">
<li class="lison">干燥</li>
<li class="lison">湿润</li>
</ul>
</li>
<li class="lifather">
<h3>环境</h3>
<ul class="ulson">
<li class="lison">春夏</li>
<li class="lison">秋冬</li>
</ul>
</li>
</ul>
</body>
</html>
5. 代码总结
- HTML结构:每个父项(
li.lifather)都包含一个标题(h3)和一个子列表(ul.ulson),确保子列表是父项的子元素。 - CSS样式:通过设置
display: inline-block; 和 position: absolute; 来实现横向导航和下拉子菜单的效果。使用 :hover 伪类来控制子菜单的显示。 - 用户体验:通过添加悬停效果和背景颜色变化,提升用户体验,使得导航栏更加友好和易于使用。
6. 响应式设计
如果你希望导航栏在不同设备上表现良好,可以考虑使用媒体查询来调整样式。例如:
@media (max-width: 600px) {
.lifather {
display: block;
margin-right: 0;
}
}
这段代码会在屏幕宽度小于600px时,将导航项垂直排列,适应小屏幕设备。
7. 进一步的功能
你还可以考虑添加JavaScript来增强导航栏的功能,例如点击事件来切换子菜单的显示状态,而不仅仅是悬停。这可以提高在触摸设备上的可用性。
希望这些信息能帮助你创建一个美观且功能齐全的导航栏!如果你有其他问题或需要进一步的帮助,请随时告诉我。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享-
该回答引用ChatGPT-4o并结合自身经验回答,望对题主有所帮助/启发;若有帮助,还望采纳🤝🤝🤝
为了使子菜单正确地显示在父菜单下方,可以通过以下步骤调整HTML结构和CSS样式:
1. HTML 结构调整
为了避免结构混乱,将每个父菜单项和对应的子菜单放在同一个 <li> 元素中。将子菜单嵌套在每个对应的父菜单 <li> 中。
修改后的 HTML 结构如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>蘑菇图览</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>蘑菇图览</h1>
<ul id="ulfather">
<li class="lifather">
<h3>颜色</h3>
<ul class="ulson">
<li class="lison">红</li>
<li class="lison">黄</li>
<li class="lison">蓝</li>
<li class="lison">绿</li>
<li class="lison">紫</li>
<li class="lison">黑</li>
<li class="lison">白</li>
<li class="lison">棕</li>
<li class="lison">斑点</li>
</ul>
</li>
<li class="lifather">
<h3>毒性</h3>
<ul class="ulson">
<li class="lison">无毒</li>
<li class="lison">有毒</li>
<li class="lison">药用</li>
</ul>
</li>
<li class="lifather">
<h3>菌柄</h3>
<ul class="ulson">
<li class="lison">有</li>
<li class="lison">无</li>
<li class="lison">特殊</li>
</ul>
</li>
</ul>
</body>
</html>
2. CSS 样式调整
使用 CSS 将 ulson 设置为隐藏,且只有在父项被悬停时才显示。还要确保 ulson 绝对定位在 lifather 下方。
#ulfather {
list-style: none;
padding: 0;
margin: 0;
display: flex;
}
.lifather {
position: relative;
margin-right: 20px;
}
.lifather h3 {
margin: 0;
}
.ulson {
display: none;
position: absolute;
top: 100%;
left: 0;
list-style: none;
padding: 0;
margin: 0;
background-color: white;
border: 1px solid #ccc;
}
.ulson .lison {
padding: 5px 10px;
white-space: nowrap;
}
.lifather:hover .ulson {
display: block;
}
.ulson .lison:hover {
background-color: #f0f0f0;
}
解释
display: flex; 将父菜单水平排列。position: relative; 让 .lifather 元素成为子菜单的参考点。position: absolute; 让 .ulson 定位到父菜单项的正下方。top: 100%; 和 left: 0; 确保子菜单在父菜单项正下方显示。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享 ![]()
关注
 关注
关注
该回答引用ChatGPT辅助答疑,若有帮助,还请题主采纳。
在你的代码中,要使 ul 的子菜单能正确地显示在父菜单的下方,需要使用一些 CSS 样式来控制子菜单的显示位置和行为。你可以参考以下步骤来调整格式:
将子菜单放在父菜单项的内部:需要将 <ul class="ulson"> 直接放在相应的父 <li> 内部,确保结构清晰且具有层次。
使用 CSS 隐藏和显示子菜单:可以设置 display: none; 隐藏子菜单,并在鼠标悬停父菜单项时使用 display: block; 显示子菜单。
定位子菜单:使用 position: absolute; 来定位子菜单到父菜单项的下方。
以下是调整后的 HTML 和 CSS 代码:
HTML 代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蘑菇图览</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>蘑菇图览</h1>
<ul id="ulfather">
<li class="lifather">
<h3>颜色</h3>
<ul class="ulson">
<li class="lison">红</li>
<li class="lison">黄</li>
<li class="lison">蓝</li>
<li class="lison">绿</li>
<li class="lison">紫</li>
<li class="lison">黑</li>
<li class="lison">白</li>
<li class="lison">棕</li>
<li class="lison">斑点</li>
</ul>
</li>
<li class="lifather">
<h3>毒性</h3>
<ul class="ulson">
<li class="lison">无毒</li>
<li class="lison">有毒</li>
<li class="lison">药用</li>
</ul>
</li>
<li class="lifather">
<h3>菌柄</h3>
<ul class="ulson">
<li class="lison">有</li>
<li class="lison">无</li>
<li class="lison">特殊</li>
</ul>
</li>
</ul>
</body>
</html>
CSS 代码 (style.css)
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
#ulfather {
display: flex;
list-style-type: none;
background-color: #333;
}
.lifather {
position: relative;
padding: 10px 20px;
color: white;
cursor: pointer;
}
.lifather h3 {
margin: 0;
color: #fff;
}
.ulson {
display: none;
position: absolute;
top: 100%;
left: 0;
list-style-type: none;
background-color: #555;
padding: 0;
min-width: 100px;
z-index: 1;
}
.ulson .lison {
padding: 10px;
color: white;
text-align: left;
}
.ulson .lison:hover {
background-color: #777;
}
.lifather:hover .ulson {
display: block;
}
解释说明
- 隐藏和显示子菜单:
.lifather:hover .ulson 让子菜单在父菜单项悬停时显示。 - 定位子菜单:
position: absolute; 和 top: 100%; 把子菜单定位到父菜单项下方。 - 布局调整:父
ul 使用 display: flex; 进行横向布局。
这样,子菜单会在父菜单项下方显示,同时子菜单的样式也会更清晰。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享![]()
关注
 关注
关注 解析同步参考了文心一言大模型和相关实例方法:
(如有疑问,随时追问;如有帮助,恭请采纳;用心答疑,只为助你!)
下面的代码可以直接在浏览器中运行,并显示一个带有悬停下拉菜单的蘑菇图览导航栏。每个菜单项在悬停时都会显示其对应的子菜单,子菜单项在悬停时还会改变背景色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>蘑菇图览</title>
<style>
#ulfather {
list-style: none;
padding: 0;
margin: 0;
display: flex;
}
.lifather {
position: relative;
display: inline-block;
margin: 0 10px;
}
.lifather h3 {
cursor: pointer;
}
.ulson {
display: none;
position: absolute;
top: 100%;
left: 0;
background-color: white;
list-style: none;
padding: 0;
margin: 0;
box-shadow: 0 2px 5px rgba(0,0,0,0.2);
z-index: 1;
min-width: 100px;
}
.lifather:hover .ulson {
display: block;
}
.lison {
padding: 5px 10px;
white-space: nowrap;
}
.lison:hover {
background-color: lightgray;
}
</style>
</head>
<body>
<h1>蘑菇图览</h1>
<ul id="ulfather">
<li class="lifather">
<h3>颜色</h3>
<ul class="ulson">
<li class="lison">红</li>
<li class="lison">黄</li>
<li class="lison">蓝</li>
<li class="lison">绿</li>
<li class="lison">紫</li>
<li class="lison">黑</li>
<li class="lison">白</li>
<li class="lison">棕</li>
<li class="lison">斑点</li>
</ul>
</li>
<li class="lifather">
<h3>毒性</h3>
<ul class="ulson">
<li class="lison">无毒</li>
<li class="lison">有毒</li>
<li class="lison">药用</li>
</ul>
</li>
<li class="lifather">
<h3>菌柄</h3>
<ul class="ulson">
<li class="lison">有</li>
<li class="lison">无</li>
<li class="lison">特殊</li>
</ul>
</li>
<li class="lifather">
<h3>菌盖</h3>
<ul class="ulson">
<li class="lison">钟形</li>
<li class="lison">伞形</li>
<li class="lison">球形</li>
</ul>
</li>
<li class="lifather">
<h3>高度</h3>
<ul class="ulson">
<li class="lison">1厘米以下</li>
<li class="lison">1至5厘米</li>
<li class="lison">5厘米以上</li>
</ul>
</li>
<li class="lifather">
<h3>环境</h3>
<ul class="ulson">
<li class="lison">干燥</li>
<li class="lison">湿润</li>
</ul>
</li>
<li class="lifather">
<h3>季节</h3>
<ul class="ulson">
<li class="lison">春夏</li>
<li class="lison">秋冬</li>
</ul>
</li>
</ul>
</body>
</html>
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享![]()
关注
 关注
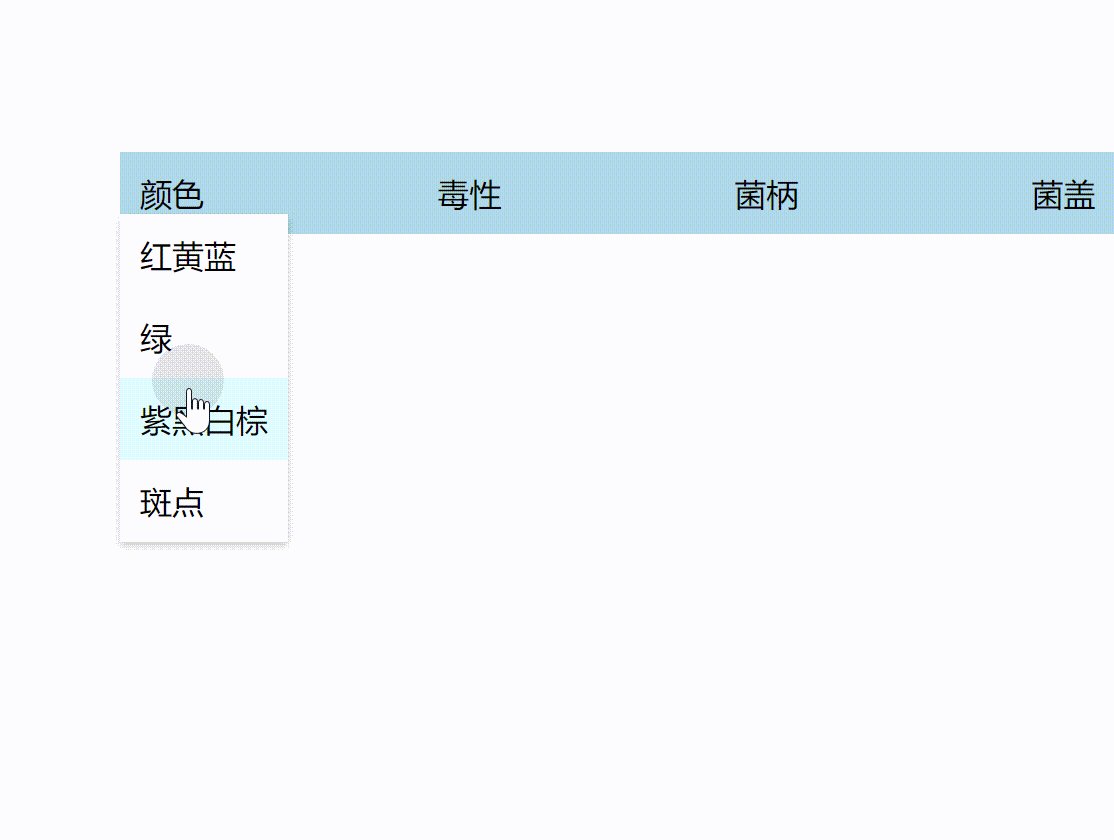
关注 实现效果,满意点个采纳

案例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Navigation Bar</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.navbar {
padding: 200px;
}
.main-nav {
background-color: lightblue;
list-style: none;
display: flex;
justify-content: space-around;
align-items: center;
padding: 10px 0;
}
.main-nav li {
position: relative;
flex: 1;
}
.main-nav a {
text-decoration: none;
color: black;
padding: 10px;
}
.sub-nav {
display: none;
position: absolute;
top: 100%;
left: 0;
background-color: white;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
list-style: none;
}
.sub-nav li {
width: 100%;
}
.sub-nav li:hover{
width: 100%;
background-color: lightcyan;
}
.sub-nav a {
display: block;
}
.main-nav li:hover>.sub-nav {
display: block;
}
</style>
</head>
<body>
<nav class="navbar">
<ul class="main-nav">
<li><a href="#">颜色</a>
<ul class="sub-nav">
<li><a href="#">红黄蓝</a></li>
<li><a href="#">绿</a></li>
<li><a href="#">紫黑白棕</a></li>
<li><a href="#">斑点</a></li>
</ul>
</li>
<li><a href="#">毒性</a></li>
<li><a href="#">菌柄</a></li>
<li><a href="#">菌盖</a></li>
<li><a href="#">高度</a></li>
<li><a href="#">环境</a></li>
<li><a href="#">季节</a></li>
</ul>
</nav>
</body>
</html>
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享![]()
关注
 关注
关注
chatgpt回答如下
如果你在使用<ul>元素创建横向导航栏时遇到子菜单未正常显示在父菜单下面的问题,可能是因为CSS样式设置不当。下面是一个简单的示例,展示了如何创建一个横向导航栏,并确保子菜单能正确地显示在父菜单下面:
HTML结构
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蘑菇图览</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<nav>
<ul class="navbar">
<li><a href="#">首页</a></li>
<li>
<a href="#">关于我们</a>
<ul class="submenu">
<li><a href="#">公司简介</a></li>
<li><a href="#">团队成员</a></li>
<li><a href="#">历史沿革</a></li>
</ul>
</li>
<li><a href="#">服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
</body>
</html>
CSS样式
body {
font-family: Arial, sans-serif;
}
.navbar {
list-style-type: none;
padding: 0;
margin: 0;
background-color: #333;
}
.navbar > li {
float: left;
position: relative;
}
.navbar > li > a {
display: block;
padding: 14px 20px;
color: white;
text-decoration: none;
}
.navbar > li:hover {
background-color: #575757;
}
.submenu {
display: none;
position: absolute;
left: 0;
top: 100%;
list-style-type: none;
padding: 0;
margin: 0;
background-color: #333;
}
.navbar > li:hover .submenu {
display: block;
}
.submenu li a {
padding: 10px 20px;
color: white;
text-decoration: none;
}
.submenu li a:hover {
background-color: #575757;
}
说明
HTML部分:
- 创建一个导航栏,其中
<ul class="navbar">作为主导航,包含多个<li>项。关于我们的菜单项下还有一个嵌套的子菜单<ul class="submenu">。
CSS部分:
.navbar的list-style-type设置为none以移除默认的项目符号,并将float: left用于子项以实现横向布局。position: relative用于父菜单项,以便子菜单能相对于父项进行绝对定位。- 子菜单默认设置为
display: none,并在鼠标悬停父菜单项时显示(display: block)。 - 子菜单的
top: 100%确保它出现在父菜单的正下方。
通过以上代码,你应该能创建出一个功能正常的横向导航栏,子菜单能够在鼠标悬停时正确显示。如果还有其他问题,欢迎继续问我!
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享![]()
关注
 关注
关注
该回答引用最新OPENAI大模型GPT-4O及结果代码方法已验证可行,由小熊佩琪滴整理,若有帮助请采纳!
用户意图分析
用户想要实现一个横向的导航栏,使用<ul>标签来构建。用户遇到的问题主要是子菜单没有正确地显示在父菜单下面。用户已经提供了代码和图片,希望基于这些信息给出解决方案。
代码分析
用户给出的代码中,主要的问题在于子菜单<ul class="ulson">被错误地放置在了<li>标签外面,而不是作为<li class="lifather">的子元素。这导致子菜单没有正确地显示在父菜单下面。
问题原因
- 子菜单
<ul class="ulson">应该作为<li class="lifather">的子元素,而不是独立的<li>标签。 line-height:1px;设置不正确,可能导致布局问题。
修改说明
- 将子菜单
<ul class="ulson">移动到对应的<li class="lifather">内部。 - 调整
line-height的值以确保布局正确。
编程示例
以下是修改后的代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>蘑菇图览</title>
<style>
#ulfather{
list-style: none;
background-color: rgb(71, 226, 226);
display: flex;
justify-content: space-evenly;
width: auto;
height: 40px;
line-height: 40px;
}
.lifather{
list-style: none;
text-align: center;
width: 200px;
color: rgb(51, 76, 89);
display: flex;
justify-content: space-between;
}
.ulson{
list-style: none;
background-color: azure;
color:rgb(124, 71, 127);
text-align: center;
justify-content: space-evenly;
display:none;
}
.lison{
text-align: center;
}
.lifather:hover .ulson{
display: block;
}
.lison:hover{
background-color: rgba(128, 128, 128, 0.579);
text-align: center;
}
</style>
</head>
<body>
<ul id="ulfather">
<li class="lifather">
<h3>颜色</h3>
<ul class="ulson">
<li class="lison">红</li>
<li class="lison">黄</li>
<li class="lison">蓝</li>
<li class="lison">绿</li>
<li class="lison">紫</li>
<li class="lison">黑</li>
<li class="lison">白</li>
<li class="lison">棕</li>
<li class="lison">斑点</li>
</ul>
</li>
<li class="lifather">
<h3>毒性</h3>
<ul class="ulson">
<li class="lison">无毒</li>
<li class="lison">有毒</li>
<li class="lison">药用</li>
</ul>
</li>
</ul>
</body>
</html>
环境版本说明
- HTML5
- CSS3
- 浏览器:现代浏览器如Chrome、Firefox、Safari等。
示例输入和输出
示例输入: 用户将鼠标悬停在“颜色”菜单项上。
示例输出: 显示“颜色”的子菜单,包含“红”、“黄”、“蓝”等选项。
通过上述修改,用户的导航栏应该能够正确地显示子菜单在父菜单下面。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享![]()
关注
 关注
关注 以下是修正后的 HTML 和 CSS 代码,以实现横向导航栏且子菜单在父菜单下方显示的效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
margin: 0;
padding: 0;
}
#ulfather {
list-style: none;
padding: 0;
display: flex;
background-color: #f0f0f0;
}
.lifather {
position: relative;
padding: 10px 20px;
}
.ulson {
list-style: none;
padding: 0;
position: absolute;
top: 100%;
left: 0;
background-color: #f0f0f0;
display: none;
}
.lifather:hover.ulson {
display: block;
}
</style>
<title>蘑菇图览</title>
</head>
<body>
<ul id="ulfather">
<li class="lifather">
<h3>颜色</h3>
<ul class="ulson">
<li class="lison">红</li>
<li class="lison">黄</li>
<li class="lison">蓝</li>
<li class="lison">绿</li>
<li class="lison">紫</li>
<li class="lison">黑</li>
<li class="lison">白</li>
<li class="lison">棕</li>
<li class="lison">斑点</li>
</ul>
</li>
<li class="lifather">
<h3>毒性</h3>
<ul class="ulson">
<li class="lison">无毒</li>
<li class="lison">有毒</li>
<li class="lison">药用</li>
</ul>
</li>
<li class="lifather">
<h3>菌柄</h3>
<ul class="ulson">
<li class="lison">有</li>
<li class="lison">无</li>
<li class="lison">特殊</li>
</ul>
</li>
<li class="lifather">
<h3>菌盖</h3>
<ul class="ulson">
<li class="lison">1 厘米以下</li>
<li class="lison">1 至 5 厘米</li>
<li class="lison">5 厘米以上</li>
</ul>
</li>
<li class="lifather">
<h3>高度</h3>
<ul class="ulson">
<li class="lison">干燥</li>
<li class="lison">湿润</li>
</ul>
</li>
<li class="lifather">
<h3>环境</h3>
<ul class="ulson">
<li class="lison">春夏</li>
<li class="lison">秋冬</li>
</ul>
</li>
</ul>
</body>
</html>
上述代码通过 CSS 的position属性和hover伪类实现了横向导航栏以及鼠标悬停显示子菜单且子菜单在父菜单下方的效果。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享![]()
关注
 关注
关注
参考GPT
从你的描述来看,你的子列表项(子菜单)没有正确地排列在父列表项下面,这通常是因为HTML结构出现了错误。你的HTML代码中,<li>元素被放在了错误的位置。在HTML中,每一个<ul>(无序列表)都应该位于一个<li>(列表项)元素内部。
以下是修正后的HTML结构:
<title>蘑菇图览</title>
蘑菇图览
<ul id="ulfather">
<li class="lifather">
<h3>颜色</h3>
<ul class="ulson">
<li class="lison">红</li>
<li class="lison">黄</li>
<li class="lison">蓝</li>
<li class="lison">绿</li>
<li class="lison">紫</li>
<li class="lison">黑</li>
<li class="lison">白</li>
<li class="lison">棕</li>
<li class="lison">斑点</li>
</ul>
</li>
<li class="lifather">
<h3>毒性</h3>
<ul class="ulson">
<li class="lison">无毒</li>
<li class="lison">有毒</li>
<li class="lison">药用</li>
</ul>
</li>
<li class="lifather">
<h3>菌柄</h3>
<ul class="ulson">
<li class="lison">有</li>
<li class="lison">无</li>
<li class="lison">特殊</li>
</ul>
</li>
<li class="lifather">
<h3>菌盖</h3>
<ul class="ulson">
<li class="lison">1厘米以下</li>
<li class="lison">1至5厘米</li>
<li class="lison">5厘米以上</li>
</ul>
</li>
<li class="lifather">
<h3>高度</h3>
<ul class="ulson">
<li class="lison">干燥</li>
<li class="lison">湿润</li>
</ul>
</li>
<li class="lifather">
<h3>环境</h3>
<ul class="ulson">
</ul>
</li>
<li class="lifather">
<h3>季节</h3>
<ul class="ulson">
<li class="lison">春夏</li>
<li class="lison">秋冬</li>
</ul>
</li>
</ul>
确保每个父列表项 <li class="lifather"> 内部都包含一个 <ul class="ulson">,这样子列表就会正确地显示在父列表项的下方。
此外,你原始代码中的 <li> 元素直接放在了 <ul> 外面,这是不合法的HTML结构。你需要确保所有的 <li> 元素都是在 <ul> 内部。
最后,不要忘记在HTML中使用适当的结束标签,以确保代码的合法性。如果你使用了XHTML或者严格的HTML标准,这一点尤为重要。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享![]()
关注
 关注
关注
引用文心一言大模型
为了实现一个带有子菜单的横向导航栏,并且确保子菜单在父菜单下方正确显示,你需要使用CSS来控制布局和样式。以下是一个基本的示例,包括HTML和CSS代码,可以帮助你实现这个功能。
HTML 代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蘑菇图览</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<nav>
<ul class="horizontal-menu">
<li><a href="#">首页</a></li>
<li class="dropdown">
<a href="#">分类</a>
<ul class="submenu">
<li><a href="#">子分类1</a></li>
<li><a href="#">子分类2</a></li>
<li><a href="#">子分类3</a></li>
</ul>
</li>
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
</body>
</html>
CSS 代码(styles.css)
body {
font-family: Arial, sans-serif;
}
nav {
background-color: #333;
}
.horizontal-menu {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
.horizontal-menu li {
float: left;
}
.horizontal-menu li a, .dropdown .submenu li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.horizontal-menu li a:hover, .dropdown:hover .submenu li a:hover {
background-color: #111;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown .submenu {
display: none;
position: absolute;
background-color: #333;
min-width: 160px;
z-index: 1;
}
.dropdown .submenu li {
float: none;
}
.dropdown:hover .submenu {
display: block;
}
说明
HTML 结构:
- 使用一个无序列表(
<ul>)作为导航栏的主体。 - 每个列表项(
<li>)包含一个链接(<a>)。 - 带有子菜单的列表项使用
class="dropdown"。 - 子菜单放在另一个无序列表内,并赋予
class="submenu"。
CSS 样式:
- 设置
.horizontal-menu 的样式,使其列表项横向排列(通过 float: left;)。 - 使用
.dropdown 和 .submenu 类来定位和控制子菜单的显示。 - 当
.dropdown 被悬停时(.dropdown:hover .submenu),显示子菜单(通过 display: block;)。
这样,当你将鼠标悬停在“分类”上时,子菜单“子分类1”、“子分类2”和“子分类3”将会出现在其下方。确保将CSS代码保存在一个名为styles.css的文件中,并在HTML文件中正确链接。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享![]()
关注
 关注
关注
答案来星火AI,希望能对题主有所帮助!
在Delphi中使用Indy组件库来处理HTTP请求时,可以通过设置Cookie的有效期来控制Cookie的生命周期。以下是关于如何在Delphi中设置和处理Cookie有效期的基本概念、作用说明以及代码示例。
基本概念和作用说明
Cookie是一种由服务器发送到用户浏览器并保存在本地的小数据片段。它通常用于存储会话信息、用户偏好等。通过设置Cookie的有效期,可以控制Cookie的生命周期,从而影响其持久性。
- Max-Age:指定Cookie的最大存活时间(以秒为单位)。当达到这个时间后,Cookie将自动过期。
- Expires:指定Cookie的过期日期和时间。一旦超过这个时间点,Cookie将不再有效。
设置Cookie有效期的代码示例
以下是一个使用Delphi和Indy组件库设置Cookie有效期的示例代码:
uses
IdCookieManager, IdHTTP;
procedure SetCookieWithExpiry(const AURL: string);
var
CookieManager: TIdCookieManager;
Cookie: TIdCookie;
begin
CookieManager := TIdCookieManager.Create(nil);
try
Cookie := TIdCookie.Create(nil);
try
Cookie.Name := 'MyCookie';
Cookie.Value := 'SomeValue';
Cookie.Path := '/';
Cookie.Domain := 'example.com';
Cookie.Expires := Now + 7;
CookieManager.AddServerCookie('http://example.com', Cookie, False);
finally
Cookie.Free;
end;
with TIdHTTP.Create(nil) do
try
CookieManager := TIdCookieManager.Create(Self);
IOHandler := TIdSSLIOHandlerSocketOpenSSL.Create(Self);
try
Request.BasicAuthentication := True;
Request.Username := 'username';
Request.Password := 'password';
ReadTimeout := 30000;
ConnectTimeout := 30000;
OnSelectAuthorization := @SelectAuthorization;
Get(AURL);
finally
IOHandler.Free;
end;
finally
Free;
end;
finally
CookieManager.Free;
end;
end;
procedure SelectAuthorization(ASender: TObject; AuthenticationType: TIdAuthenticationType; var UserName, Password: string);
begin
UserName := 'username';
Password := 'password';
end;
解释代码
- 创建Cookie管理器:
TIdCookieManager用于管理HTTP请求中的Cookie。 - 创建并配置Cookie:通过
TIdCookie对象设置Cookie的名称、值、路径、域以及有效期。这里我们设置了Expires属性来指定Cookie的过期时间。 - 添加Cookie到管理器:使用
AddServerCookie方法将配置好的Cookie添加到Cookie管理器中。 - 创建HTTP客户端并关联Cookie管理器:使用
TIdHTTP组件发送HTTP请求,并将之前创建的TIdCookieManager关联到HTTP客户端。 - 发送HTTP请求:调用
Get方法发送HTTP请求,此时请求会自动携带配置好的Cookie。
通过上述步骤,你可以在Delphi中使用Indy组件库设置和管理HTTP请求中的Cookie及其有效期。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享-
答案参考chatGPT,希望能对题主有所帮助!提供思路!
好的,让我们来探讨一下Delphi中的Indy库如何处理Cookie的有效期。
基本概念和作用说明
Cookie:
- 定义:Cookie是一种由服务器发送并存储在客户端的小数据片段,用于跟踪用户会话、保存用户偏好等。
- 作用:Cookie在Web开发中非常重要,它允许服务器在多个请求之间保持状态信息。通过设置Cookie的有效期,可以控制其生命周期。
Indy库:
- 定义:Indy是一套开源的网络组件库,支持多种协议(如HTTP、FTP、SMTP等),常用于Delphi编程中进行网络通信。
- 作用:Indy库提供了丰富的功能,简化了网络编程的复杂性,使得开发者能够轻松实现各种网络操作。
Cookie有效期的设置与管理
在Delphi中使用Indy库处理Cookie时,可以通过设置TIdCookieManager组件来管理Cookie的有效期。以下是如何设置和管理Cookie有效期的详细步骤和示例代码。
1. 创建并配置TIdCookieManager
首先,需要在表单上放置一个TIdCookieManager组件,并进行基本配置。
uses
IdCookieManager, IdGlobal;
procedure TForm1.FormCreate(Sender: TObject);
begin
IdCookieManager1 := TIdCookieManager.Create(Self);
end;
2. 设置Cookie及其有效期
当接收到服务器响应时,可以解析并设置Cookie的有效期。以下是一个示例,展示了如何从HTTP响应中提取Cookie并设置其有效期。
procedure TForm1.Button1Click(Sender: TObject);
var
Response: TStringStream;
Cookies: TIdCookies;
Cookie: TIdCookie;
i: Integer;
begin
Response := TStringStream.Create;
try
IdHTTP1.Get('http://example.com', Response);
Cookies := IdCookieManager1.CookieCollection;
for i := 0 to Cookies.Count - 1 do
begin
Cookie := Cookies[i];
Cookie.Expires := IncSecond(Now, 7 * 24 * 60 * 60);
end;
finally
Response.Free;
end;
end;
3. 使用Cookie进行后续请求
在后续的HTTP请求中,TIdCookieManager会自动处理Cookie的发送和接收。
procedure TForm1.Button2Click(Sender: TObject);
var
Response: TStringStream;
begin
Response := TStringStream.Create;
try
IdHTTP1.Get('http://example.com/somepage', Response);
Memo1.Lines.Text := Response.DataString;
finally
Response.Free;
end;
end;
总结
通过使用Delphi中的Indy库和TIdCookieManager组件,可以方便地管理HTTP请求中的Cookie及其有效期。设置Cookie的有效期有助于控制其生命周期,确保其在适当的时间范围内有效。希望这些信息能够帮助你更好地理解和使用Indy库处理Cookie。如果你有更多问题或需要进一步的帮助,请随时提问!
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享 -
♥ 该回答引用于ChatGPT,如若有用,还请题主采纳!♥
要将你的导航栏格式调整为横向显示,并确保子菜单正确地排在父菜单下面,你需要对HTML结构和CSS样式进行一些调整。以下是一个示例,展示了如何实现这个效果。
修改后的HTML代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蘑菇图览</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>蘑菇图览</h1>
<ul id="ulfather">
<li class="lifather">
<h3>颜色</h3>
<ul class="ulson">
<li class="lison">红</li>
<li class="lison">黄</li>
<li class="lison">蓝</li>
<li class="lison">绿</li>
<li class="lison">紫</li>
<li class="lison">黑</li>
<li class="lison">白</li>
<li class="lison">棕</li>
<li class="lison">斑点</li>
</ul>
</li>
<li class="lifather">
<h3>毒性</h3>
<ul class="ulson">
<li class="lison">无毒</li>
<li class="lison">有毒</li>
<li class="lison">药用</li>
</ul>
</li>
<li class="lifather">
<h3>菌柄</h3>
<ul class="ulson">
<li class="lison">有</li>
<li class="lison">无</li>
<li class="lison">特殊</li>
</ul>
</li>
<li class="lifather">
<h3>菌盖</h3>
<ul class="ulson">
<li class="lison">1厘米以下</li>
<li class="lison">1至5厘米</li>
<li class="lison">5厘米以上</li>
</ul>
</li>
<li class="lifather">
<h3>高度</h3>
<ul class="ulson">
<li class="lison">干燥</li>
<li class="lison">湿润</li>
</ul>
</li>
<li class="lifather">
<h3>环境</h3>
<ul class="ulson">
<li class="lison">春夏</li>
<li class="lison">秋冬</li>
</ul>
</li>
</ul>
</body>
</html>
CSS样式(styles.css)
body {
font-family: Arial, sans-serif;
}
#ulfather {
list-style-type: none;
padding: 0;
margin: 0;
}
.lifather {
display: inline-block;
position: relative;
margin-right: 20px;
}
.ulson {
display: none;
position: absolute;
top: 100%;
left: 0;
list-style-type: none;
padding: 0;
margin: 0;
background-color: white;
border: 1px solid #ccc;
z-index: 1000;
}
.lifather:hover .ulson {
display: block;
}
.lison {
padding: 8px 12px;
}
解释
- HTML结构:将每个子菜单放在对应的父菜单项内,确保结构清晰。
- CSS样式:
display: inline-block; 使父菜单项横向排列。position: relative; 为父菜单项提供定位,以便子菜单可以相对于它进行绝对定位。display: none; 隐藏子菜单,只有在鼠标悬停时才显示。- 使用
:hover 伪类来控制子菜单的显示。
这样,你的导航栏就会按照预期的方式显示,子菜单也会在父菜单下面正确排列。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享 ![]()
关注
 关注
关注 以下答案是由GPT4-pro回答,本人整理后的结果,如有帮助,还请采纳!
为了让你在网页中使用 ul 标签制作一个横向的导航栏,且子表能够正确地排在父项下面,我们需要处理几个问题:
- 横向排列父项:默认情况下,
ul 列表项是垂直排列的。要使其横向排列,我们需要使用 display: inline-block 或 flex 布局来调整其排列方式。 - 子菜单对齐父项:子菜单 (
ul.son) 应该排在父项下方,并且需要通过合适的 CSS 样式进行控制。
首先,我们可以使用 CSS 来改进你的现有代码,使其实现你想要的效果。以下是改进后的代码和具体的思路:
1. HTML 结构整理
首先,要确保 HTML 结构正确,父项 li 中有子项 ul(即子菜单),且子项 ul 的嵌套关系和布局要清晰。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蘑菇图览</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul id="ulfather">
<li class="lifather">
<h3>颜色</h3>
<ul class="ulson">
<li class="lison">红</li>
<li class="lison">黄</li>
<li class="lison">蓝</li>
<li class="lison">绿</li>
<li class="lison">紫</li>
<li class="lison">黑</li>
<li class="lison">白</li>
<li class="lison">棕</li>
<li class="lison">斑点</li>
</ul>
</li>
<li class="lifather">
<h3>毒性</h3>
<ul class="ulson">
<li class="lison">无毒</li>
<li class="lison">有毒</li>
<li class="lison">药用</li>
</ul>
</li>
<li class="lifather">
<h3>菌柄</h3>
<ul class="ulson">
<li class="lison">有</li>
<li class="lison">无</li>
<li class="lison">特殊</li>
</ul>
</li>
<li class="lifather">
<h3>菌盖</h3>
<ul class="ulson">
<li class="lison">1厘米以下</li>
<li class="lison">1至5厘米</li>
<li class="lison">5厘米以上</li>
</ul>
</li>
<li class="lifather">
<h3>高度</h3>
<ul class="ulson">
<li class="lison">干燥</li>
<li class="lison">湿润</li>
</ul>
</li>
<li class="lifather">
<h3>环境</h3>
<ul class="ulson">
<li class="lison">春夏</li>
<li class="lison">秋冬</li>
</ul>
</li>
</ul>
</body>
</html>
2. CSS 样式实现横向导航栏
现在我们来通过 CSS 来完成横向导航栏的布局,并确保子菜单正确对齐。要确保:
- 父菜单项横向排列;
- 子菜单
ul.son 默认隐藏,并通过点击父菜单显示; - 子菜单与父菜单在视觉上保持层级关系。
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 0;
}
#ulfather {
list-style: none;
padding: 0;
margin: 0;
display: flex;
background-color: #333;
}
.lifather {
position: relative;
padding: 15px;
color: white;
text-align: center;
cursor: pointer;
}
.lifather h3 {
margin: 0;
}
.ulson {
list-style: none;
padding: 0;
margin: 0;
display: none;
position: absolute;
top: 100%;
left: 0;
background-color: #444;
width: 100%;
}
.lison {
padding: 10px;
color: white;
background-color: #555;
cursor: pointer;
}
.lison:hover {
background-color: #666;
}
.lifather:hover .ulson {
display: block;
}
.lifather:hover {
background-color: #444;
}
.ulson .lison {
text-align: left;
padding-left: 20px;
}
3. 代码解析与思路
**父菜单(#ulfather)的 display: flex;**:使用 Flex 布局可以让所有父菜单项横向排列。每个 li 元素会自动在横向方向上分布,并保持合适的间距。
子菜单(.ulson)的隐藏和定位:
- 子菜单通过
display: none; 隐藏,只有当父菜单项(.lifather)被鼠标悬停时,使用 :hover 伪类显示子菜单。position: absolute; 和 top: 100% 确保子菜单显示在父菜单项的下方,且保持与父项对齐。
**父菜单项(.lifather)的 position: relative;**:这样设置可以使子菜单相对于父菜单项定位,确保子菜单在父菜单下方正确显示。
子菜单项(.lison)的样式:子菜单项的背景颜色和文字颜色可以根据需求调整,通过 hover 伪类提供交互效果。
4. 响应式设计
为了确保在移动设备上也能正确显示,可以进一步完善响应式设计,使用媒体查询来控制不同屏幕尺寸下的显示效果。例如,当屏幕较小(如手机屏幕)时,可以将菜单项改为垂直排列,或者添加一个折叠按钮。
@media (max-width: 768px) {
#ulfather {
flex-direction: column;
}
.lifather {
width: 100%;
}
.ulson {
position: relative;
top: 0;
width: 100%;
}
}
5. 进一步改进:使用 JavaScript 实现点击展开/收起
如果你希望通过点击展开和收起子菜单,而不是仅仅依赖 hover,可以使用 JavaScript 来控制子菜单的显示和隐藏。以下是一个简单的实现:
document.querySelectorAll('.lifather').forEach(function(item) {
item.addEventListener('click', function() {
let subMenu = this.querySelector('.ulson');
if (subMenu.style.display === 'block') {
subMenu.style.display = 'none';
} else {
subMenu.style.display = 'block';
}
});
});
总结
通过使用 flex 布局,我们可以轻松实现横向排列的导航栏。结合 position: absolute 和 display: none,我们能够确保子菜单在父菜单项下方展开。此外,为了适应不同设备的显示需求,可以通过媒体查询实现响应式设计。在进一步需要时,JavaScript 也可以帮助实现更加复杂的交互效果。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享![]()
关注
 关注
关注 HTML结构存在一些问题,导致子列表没有正确地嵌套在父列表项中。此外h3标签内的逗号 , 也不应该出现在那里。
解决:
- 修正HTML结构:确保每个子列表ul class="ulson"都正确地嵌套在对应的父列表项li class="lifather"内。
- 移除不必要的逗号:将h3,/h3标签中的逗号移除。
- 添加CSS样式:确保子列表在父列表项下方显示。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蘑菇图览</title>
<style>
#ulfather {
list-style-type: none;
padding: 0;
display: flex;
}
.lifather {
position: relative;
margin-right: 20px;
}
.ulson {
display: none;
position: absolute;
top: 100%;
left: 0;
background-color: white;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
list-style-type: none;
padding: 0;
}
.lifather:hover .ulson {
display: block;
}
.lison {
padding: 5px 10px;
}
.lison:hover {
background-color: #f0f0f0;
}
</style>
</head>
<body>
<h1>蘑菇图览</h1>
<ul id="ulfather">
<li class="lifather">
<h3>颜色</h3>
<ul class="ulson">
<li class="lison">红</li>
<li class="lison">黄</li>
<li class="lison">蓝</li>
<li class="lison">绿</li>
<li class="lison">紫</li>
<li class="lison">黑</li>
<li class="lison">白</li>
<li class="lison">棕</li>
<li class="lison">斑点</li>
</ul>
</li>
<li class="lifather">
<h3>毒性</h3>
<ul class="ulson">
<li class="lison">无毒</li>
<li class="lison">有毒</li>
<li class="lison">药用</li>
</ul>
</li>
<li class="lifather">
<h3>菌柄</h3>
<ul class="ulson">
<li class="lison">有</li>
<li class="lison">无</li>
<li class="lison">特殊</li>
</ul>
</li>
<li class="lifather">
<h3>菌盖</h3>
</li>
<li class="lifather">
<h3>高度</h3>
<ul class="ulson">
<li class="lison">1厘米以下</li>
<li class="lison">1至5厘米</li>
<li class="lison">5厘米以上</li>
</ul>
</li>
<li class="lifather">
<h3>环境</h3>
<ul class="ulson">
<li class="lison">干燥</li>
<li class="lison">湿润</li>
</ul>
</li>
<li class="lifather">
<h3>季节</h3>
<ul class="ulson">
<li class="lison">春夏</li>
<li class="lison">秋冬</li>
</ul>
</li>
</ul>
</body>
</html>
每个子列表 ul class="ulson" 都嵌套在对应的父列表项 li class="lifather" 内。
ulfather 使用 display: flex; 使导航栏水平排列。
.lifather 使用 position: relative; 以便子列表可以相对于其定位。
.ulson 使用 position: absolute; 和 top: 100%; 使子列表在父列表项下方显示。
.lifather:hover .ulson 使鼠标悬停时显示子列表。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享![]()
关注
 关注
关注
阿里嘎多学长整理、AIGC生成:
您好,根据您提供的代码和描述,问题在于子菜单(<ul class="ulson">)没有正确地排列在父菜单(<li class="lifather">)下面。这是因为您的子菜单的<li>标签没有被正确地嵌套在父菜单的<li>标签内部。
为了修复这个问题,您需要将每个子菜单的<ul>标签放到对应的父菜单<li>标签内部。以下是修改后的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>蘑菇图览</title>
<style>
#ulfather{
list-style: none;
background-color: rgb(71, 226, 226);
display: flex;
justify-content: space-evenly;
width: auto;
height: 40px;
line-height: 40px;
}
.lifather{
list-style: none;
text-align: center;
width: 200px;
color: rgb(51, 76, 89);
position: relative;
}
.ulson{
list-style: none;
background-color: azure;
color:rgb(124, 71, 127);
text-align: center;
display:none;
position: absolute;
left: 0;
}
.lison{
text-align: center;
}
.lifather:hover .ulson{
display: block;
}
.lison:hover{
background-color: rgba(128, 128, 128, 0.579);
text-align: center;
}
</style>
</head>
<body>
<ul id="ulfather">
<li class="lifather">
<h3>颜色</h3>
<ul class="ulson">
<li class="lison">红</li>
<li class="lison">黄</li>
<li class="lison">蓝</li>
<li class="lison">绿</li>
<li class="lison">紫</li>
<li class="lison">黑</li>
<li class="lison">白</li>
<li class="lison">棕</li>
<li class="lison">斑点</li>
</ul>
</li>
<li class="lifather">
<h3>毒性</h3>
<ul class="ulson">
<li class="lison">无毒</li>
<li class="lison">有毒</li>
<li class="lison">药用</li>
</ul>
</li>
</ul>
</body>
</html>
主要的修改点如下:
- 将每个子菜单的
<ul class="ulson">标签放到对应的父菜单<li class="lifather">标签内部。 - 为父菜单
<li>标签添加了position: relative;属性,以便子菜单可以相对于父菜单进行定位。 - 为子菜单
<ul>标签添加了position: absolute;和left: 0;属性,使子菜单能够正确地显示在父菜单的下方。
这样修改后,子菜单应该能够正确地显示在父菜单的下方了。希望这能解决您的问题!
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享![]()
关注
 关注
关注 嵌套层次不对,子菜单没包含在父菜单的里面,相互独立了
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享![]()
关注
 关注
关注 引用文心一言回答:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>蘑菇图览</title>
<style>
#ulfather{
list-style: none;
background-color: rgb(71, 226, 226);
display: flex;
justify-content: space-evenly;
width: auto;
height: 40px;
line-height: 40px;
}
.lifather{
list-style: none;
text-align: center;
width: 200px;
color: rgb(51, 76, 89);
position: relative;
}
.ulson{
list-style: none;
background-color: azure;
color:rgb(124, 71, 127);
text-align: center;
display:none;
position: absolute;
left: 0;
}
.lison{
text-align: center;
}
.lifather:hover .ulson{
display: block;
}
.lison:hover{
background-color: rgba(128, 128, 128, 0.579);
text-align: center;
}
</style>
</head>
<body>
<ul id="ulfather">
<li class="lifather">
<h3>颜色</h3>
<ul class="ulson">
<li class="lison">红</li>
<li class="lison">黄</li>
<li class="lison">蓝</li>
<li class="lison">绿</li>
<li class="lison">紫</li>
<li class="lison">黑</li>
<li class="lison">白</li>
<li class="lison">棕</li>
<li class="lison">斑点</li>
</ul>
</li>
<li class="lifather">
<h3>毒性</h3>
<ul class="ulson">
<li class="lison">无毒</li>
<li class="lison">有毒</li>
<li class="lison">药用</li>
</ul>
</li>
</ul>
</body>
</html>
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享-
你这个问题时间差不多到了,如果还有需要,请私信联系我,或者在我个人主页添加我私人账号,我给你写
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享 ![]()
关注
 关注
关注 参考gpt
要将您的 <ul> 结构改为横向导航栏,并确保子菜单正确地在父菜单下方排列表项,您可以使用 CSS 来调整样式。请参考以下步骤和代码进行修改:
HTML 结构
确保您的 HTML 结构正确。您可以按以下方式组织代码(注意检查任何 HTML 标签是否以正确的方式关闭):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蘑菇图览</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>蘑菇图览</h1>
<ul id="ulfather">
<li class="lifather">
<h3>颜色</h3>
<ul class="ulson">
<li class="lison">红</li>
<li class="lison">黄</li>
<li class="lison">蓝</li>
<li class="lison">绿</li>
<li class="lison">紫</li>
<li class="lison">黑</li>
<li class="lison">白</li>
<li class="lison">棕</li>
<li class="lison">斑点</li>
</ul>
</li>
<li class="lifather">
<h3>毒性</h3>
<ul class="ulson">
<li class="lison">无毒</li>
<li class="lison">有毒</li>
<li class="lison">药用</li>
</ul>
</li>
<li class="lifather">
<h3>菌柄</h3>
<ul class="ulson">
<li class="lison">有</li>
<li class="lison">无</li>
<li class="lison">特殊</li>
</ul>
</li>
<li class="lifather">
<h3>菌盖</h3>
<ul class="ulson">
<li class="lison">1厘米以下</li>
<li class="lison">1至5厘米</li>
<li class="lison">5厘米以上</li>
</ul>
</li>
<li class="lifather">
<h3>高度</h3>
<ul class="ulson">
<li class="lison">干燥</li>
<li class="lison">湿润</li>
</ul>
</li>
<li class="lifather">
<h3>环境</h3>
<ul class="ulson">
<li class="lison">春夏</li>
<li class="lison">秋冬</li>
</ul>
</li>
</ul>
</body>
</html>
CSS 样式
添加以下 CSS 代码以实现所需的导航栏效果:
body {
font-family: Arial, sans-serif;
}
#ulfather {
list-style-type: none;
padding: 0;
margin: 0;
display: flex;
}
.lifather {
margin-right: 20px;
position: relative;
}
.ulson {
display: none;
position: absolute;
top: 100%;
left: 0;
list-style-type: none;
padding: 0;
margin: 0;
background-color: white;
border: 1px solid #ccc;
z-index: 1;
}
.lifather:hover .ulson {
display: block;
}
.lison {
padding: 5px 10px;
cursor: pointer;
}
.lison:hover {
background-color: #f0f0f0;
}
效果解释
在这个设置中:
- Flexbox 用于将主菜单项水平排列。
- 绝对定位 使得子菜单可以正确地出现在父菜单项下方。
- 用户将鼠标悬停在主菜单项上时,子菜单会显示出来。
按照上述步骤进行调整后,您应该能够实现一个功能正常的横向导航栏以及下拉子菜单。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?
解决
无用
评论
打赏
 微信扫一扫
微信扫一扫点击复制链接
 分享
分享