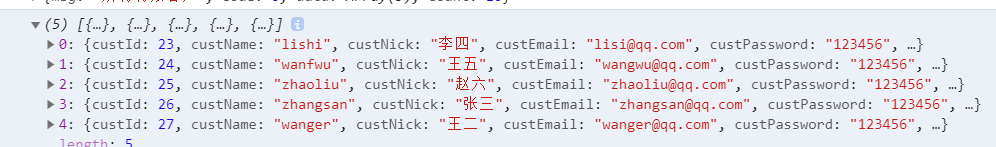
通过多选已经把数据都得到了
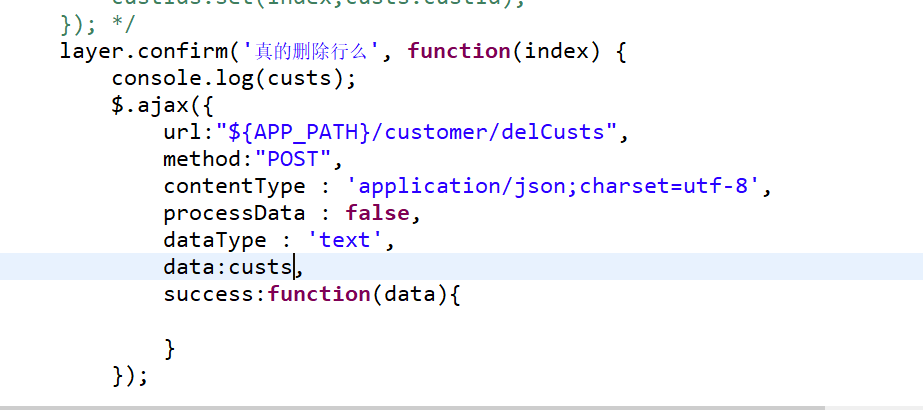
想通过ajax方式把数据传递到后台,然后批量删除
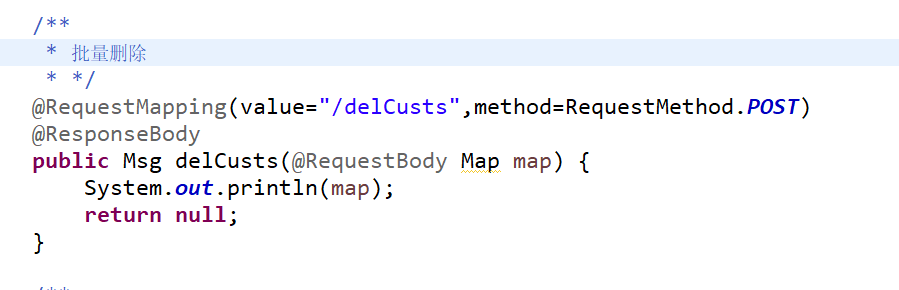
前后台代码应该怎么样传递

 关注
关注使用序列化工具,传递这个复杂参数,data 那一项用这样的处理:
$.ajax({
type : 'post',
contentType: "application/json",//必须指定,否则会报415错误
dataType : 'json',
url : encodeUri,
data : JSON.stringify(data),//序列化复杂对象
success : function(data) {
},
error : function(XMLHttpRequest, textStatus, errorThrown) {
}
});