
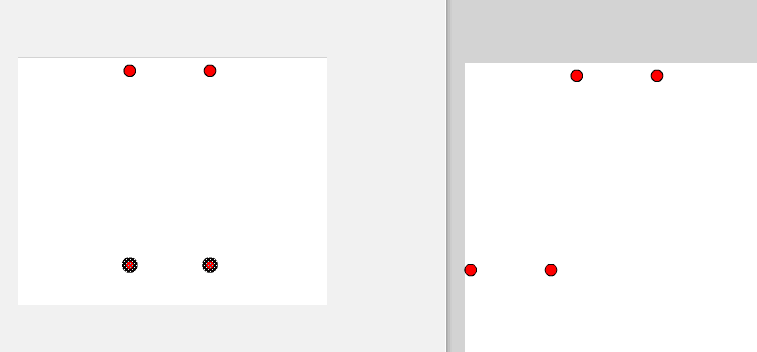
各位大虾,有4个点,如何传入一个角度,让下面两个点平移,相当于四边形倾斜的样子
一个四边形有四个点,如何才能对4个点中下面两个点的位置进行倾斜
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 yesiyu190 2019-10-08 21:34关注
yesiyu190 2019-10-08 21:34关注如果你是问html5的话,CSS3属性中有名为transfrom的属性,该属性允许我们对元素进行旋转、缩放、移动或倾斜。 在块级元素中添加 tranfrom:skewX(-45deg); 这里意思围绕Y轴 倾斜-45度。 就成了平行四边形。
解决 无用评论 打赏 举报
悬赏问题
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器
