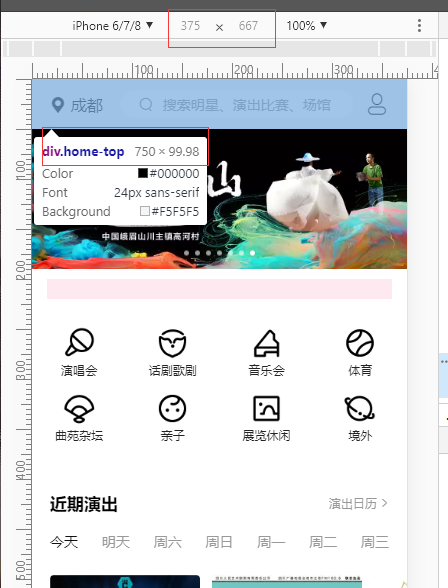
今天首次开始接触移动端页面,然后就发现一个让我百思不得其解的问题,如图
,
明明手机屏幕宽度是375,但是页面宽度确实750,这是为什么呢? 怎么造成的呢?
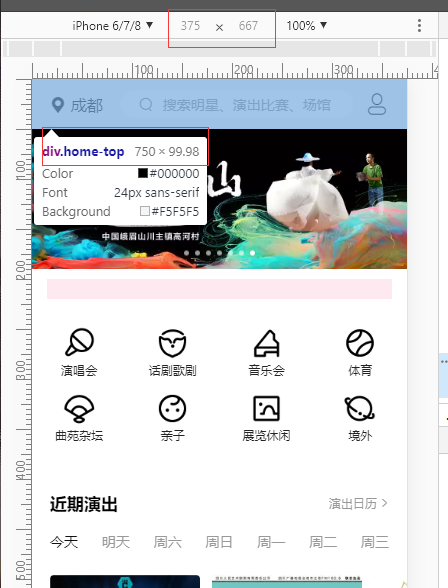
今天首次开始接触移动端页面,然后就发现一个让我百思不得其解的问题,如图
,
明明手机屏幕宽度是375,但是页面宽度确实750,这是为什么呢? 怎么造成的呢?
看head里面是不是有这样的
<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=0.5, maximum-scale=1.0">
一般移动端切图要求是实际的2倍,便于显示更清晰