我mock一个数据传过来绑定表格,传过来的data
data: Array(1)
0:
aa: Array(1)
bb: Array(1)
aa: Array(1)
0:
issuer: 1
name: "xxxcode"
date: 1
bb: Array(1)
0:
issuer: 1
name: "xxxsort"
date: 1
把数据放到表格中
<el-table :data="filTableData" >
<el-table-column label="bb表格" >
<template slot-scope="scope">
<div v-for="(item, index) in scope.row.aa" :key="index">
<el-table-column type="selection" width="55">
</el-table-column>
<el-table-column label="名称" >
{{ item.name }}
</el-table-column>
<el-table-column label="日期" >
{{ item.date }}
</el-table-column>
<el-table-column label="发行商代码" >
{{item.issuer}}
</el-table-column>
</div>
</template>
</el-table-column>
</el-table>
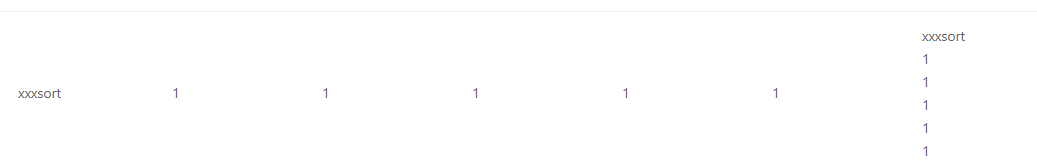
现在出现的效果是
数据除了放到各自的prop外,还全部放到了第一个el-table-column label为bb表格中
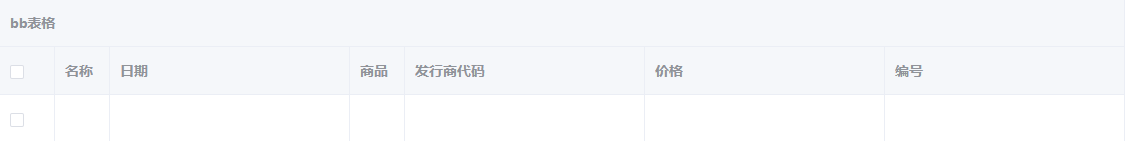
我想要的效果是
上面有一个label表头,没有值,请问如何设置
