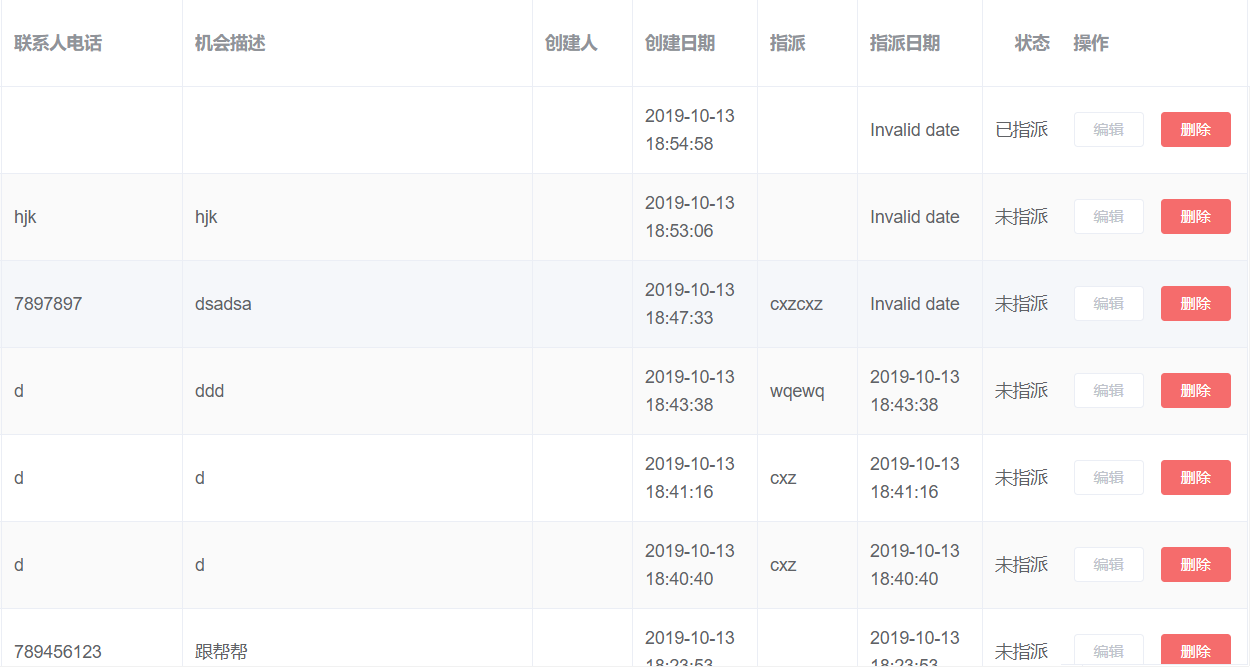
页面前端展示效果
这是我的源码
<!-- 数据表格 -->
<el-table :data="result" stripe :border="true" max-height="550">
<el-table-column type="index" prop="chcId" label="#" min-width="40" align="center"></el-table-column>
<el-table-column prop="chcSource" label="机会来源" min-width="80"></el-table-column>
<el-table-column prop="chcCustName" fixed="left" label="客户名称" min-width="100"></el-table-column>
<el-table-column prop="chcTitle" label="概要" min-width="200"></el-table-column>
<el-table-column prop="chcRate" label="机率" min-width="40"></el-table-column>
<el-table-column prop="chcLinkman" label="联系人" min-width="80"></el-table-column>
<el-table-column prop="chcTel" label="联系人电话" min-width="145"></el-table-column>
<el-table-column prop="chcDesc" label="机会描述" min-width="280"></el-table-column>
<el-table-column prop="chcCreateBy" label="创建人" min-width="80"></el-table-column>
<el-table-column :formatter="dateFormat" prop="chcCreateDate" label="创建日期" min-width="100"></el-table-column>
<el-table-column prop="chcDueTo" label="指派" min-width="80"></el-table-column>
<el-table-column :formatter="dateFormat" prop="chcDueDate" label="指派日期" min-width="100"></el-table-column>
<el-table-column prop="chcStatus" label="状态" min-width="80" header-align="center"></el-table-column>
<el-table-column label="操作" width="150px" fixed="right">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)" :disabled='disabled'>编辑</el-button>
<el-button size="mini" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
这是
export default {
data: function() {
return {
disabled: true
}
}}
我现在已经将值绑入el-table中,但是我想根据表中状态的值来设置编辑按钮可用不可用(状态栏值有两种:未指派和已指派)。已指派不能编辑,未指派才能进行编辑
