<script type="text/javascript">
$.ajax({
url: 'http://api.fanyi.baidu.com/api/trans/vip/translate',
type: 'get',
dataType: 'jsonp',
data: {
q: query,
appid: appid,
salt: salt,
from: from,
to: to,
sign: sign
},
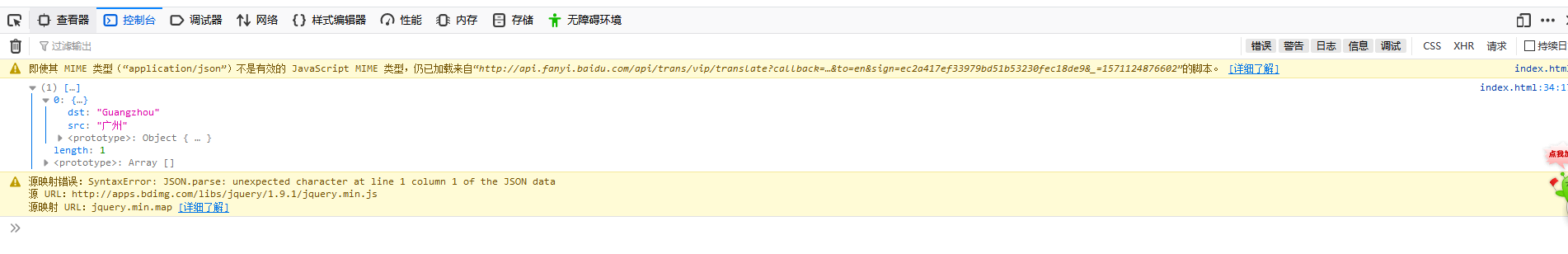
success: function (data) {
var aa=data.trans_result;
console.log(aa);
}
});
</script>


 或者试试{{%后端定义的名字%}}
或者试试{{%后端定义的名字%}}