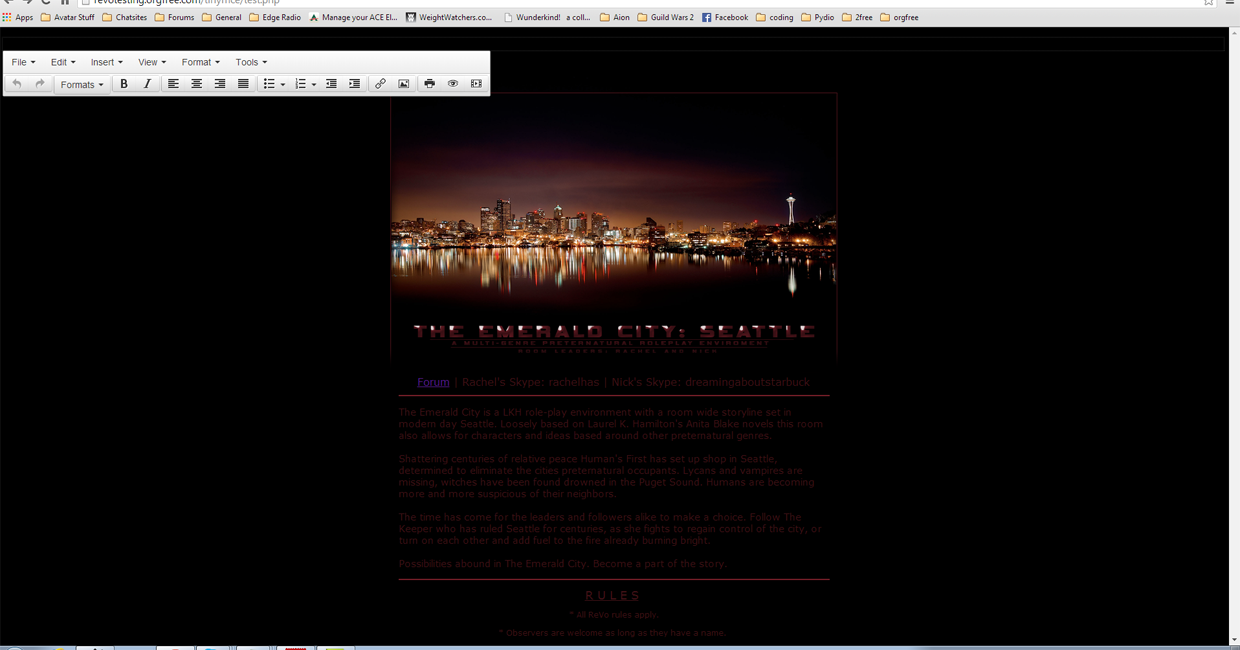
I am attempting to load an html file for inline editing with tinymce by basically echoing the output into a div area so the editor takes over. The page loads just fine, however the editor appears "above" the html page in what looks like a small div box that spans the page instead of the content. What I need is the echo'd $contents to appear inside of the div area and instead it seems to be appearing below it.

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript" src="../tinymce/js/tinymce/tinymce.min.js"></script>
<script type="text/javascript">
tinymce.init({
selector: "div.edit",
theme: "modern",
plugins: [
["advlist autolink link image lists charmap print preview hr anchor pagebreak spellchecker"],
["searchreplace wordcount visualblocks visualchars code fullscreen insertdatetime media nonbreaking"],
["save table contextmenu directionality emoticons template paste"]
["fullpage"]
],
add_unload_trigger: false,
schema: "html5",
inline: true,
toolbar: "undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image | print preview media",
statusbar: false
});
tinymce.init({
selector: "h1.edit",
theme: "modern",
add_unload_trigger: false,
schema: "html5",
inline: true,
toolbar: "undo redo",
statusbar: false
});
</script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div class="edit"><?php
$filename = "../projectevo/emeraldcity.html";
$handle = fopen($filename, "r");
$contents = fread($handle, filesize($filename));
fclose($handle);
echo $contents;
?></div>
</body>
</html>

