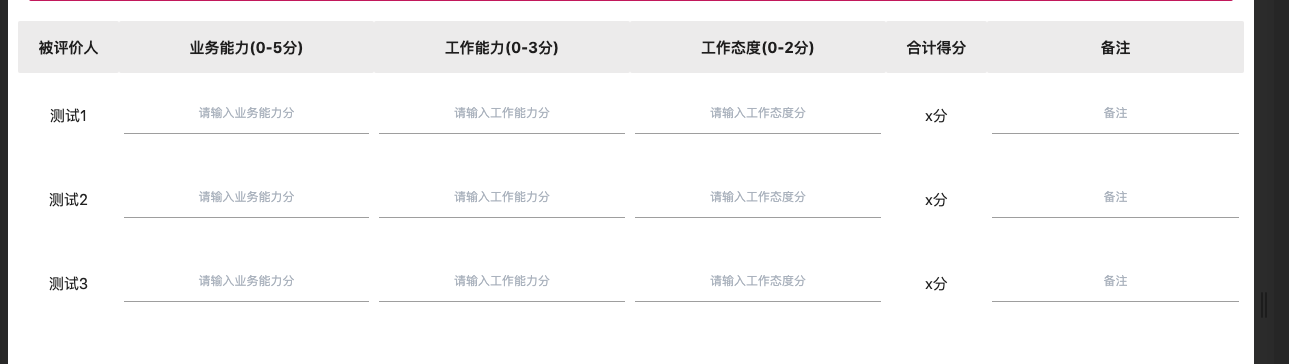
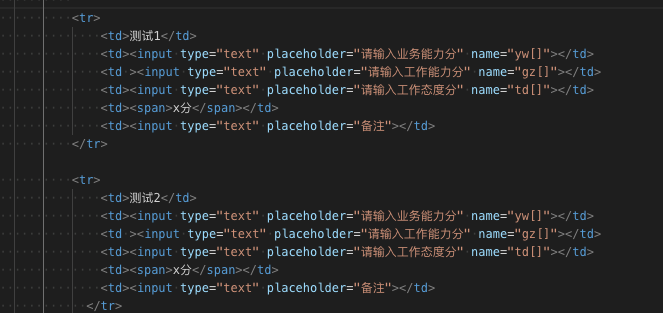
人员较多所以 input是循环出来的 不知道怎么能通过name单独拿到对应每个人的3个分数进行相加。

function getSunyw(ind){
var score1 = document.getElementById("table_test").getElementsByTagName("tr")[ind].getElementsByTagName("input")[0].value;
document.getElementById("table_test").getElementsByTagName("tr")[ind].getElementsByTagName("td")[4].getElementsByTagName("span")[0].innerText = score1 +"分";
console.log(score1);
}
function getSungz(ind){
var score2 = document.getElementById("table_test").getElementsByTagName("tr")[ind].getElementsByTagName("input")[1].value;
document.getElementById("table_test").getElementsByTagName("tr")[ind].getElementsByTagName("td")[4].getElementsByTagName("span")[0].innerText =score2 +"分";
console.log(score2);
}
function getSuntd(ind){
var score3 = document.getElementById("table_test").getElementsByTagName("tr")[ind].getElementsByTagName("input")[2].value;
document.getElementById("table_test").getElementsByTagName("tr")[ind].getElementsByTagName("td")[4].getElementsByTagName("span")[0].innerText = score3 +"分";
console.log(score3);
}
<tr>
<td>测试1</td>
<td><input type="text" placeholder="请输入业务能力分" name="yw[]" onchange="getSunyw(1)"></td>
<td><input type="text" placeholder="请输入工作能力分" name="gz[]" onchange="getSungz(1)"></td>
<td><input type="text" placeholder="请输入工作态度分" name="td[]" onchange="getSuntd(1)"></td>
<td><span></span></td>
<td><input type="text" placeholder="备注"></td>
</tr>
<tr>
<td>测试2</td>
<td><input type="text" placeholder="请输入业务能力分" name="yw[]" onchange="getSunyw(2)"></td>
<td><input type="text" placeholder="请输入工作能力分" name="gz[]" onchange="getSungz(2)"></td>
<td><input type="text" placeholder="请输入工作态度分" name="td[]" onchange="getSuntd(2)"></td>
<td><span></span></td>
<td><input type="text" placeholder="备注"></td>
</tr>
