

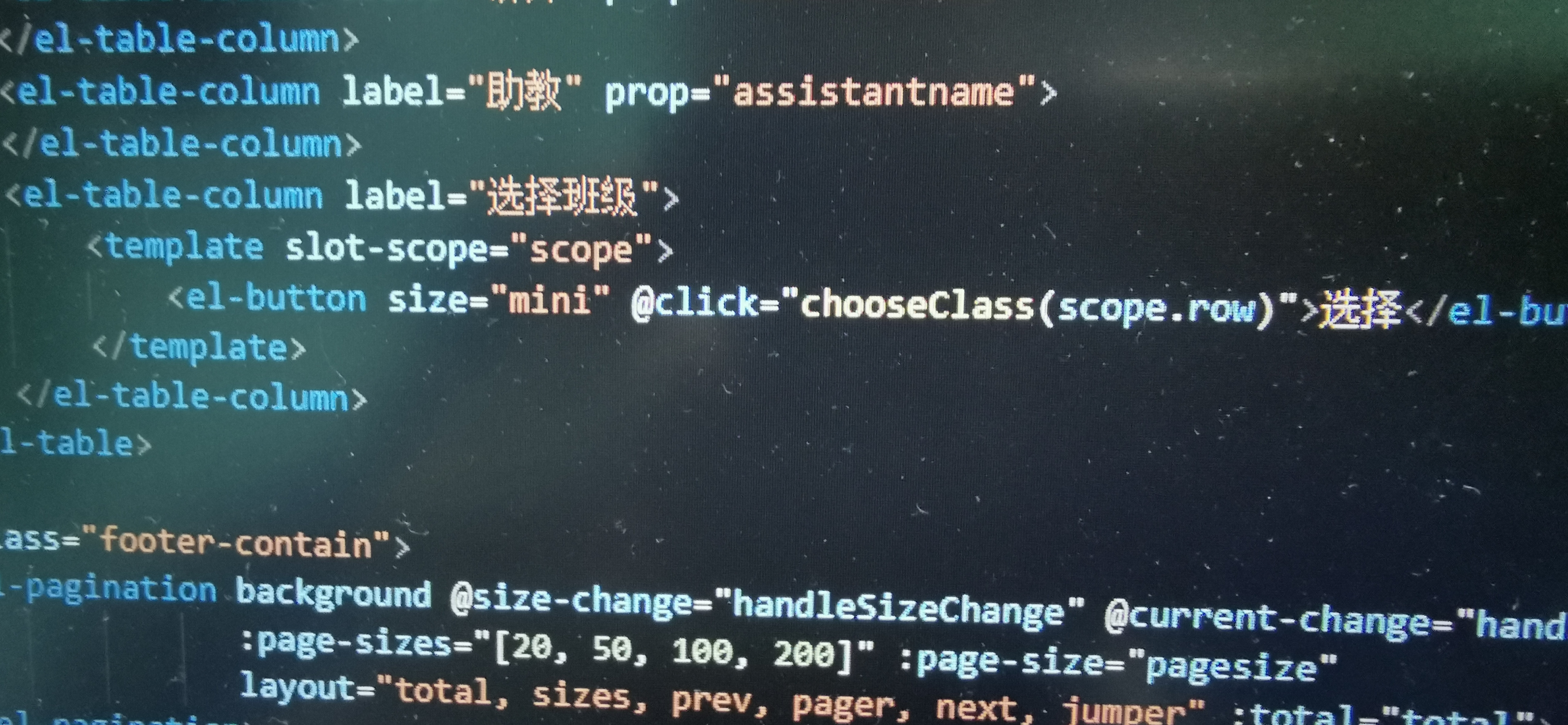
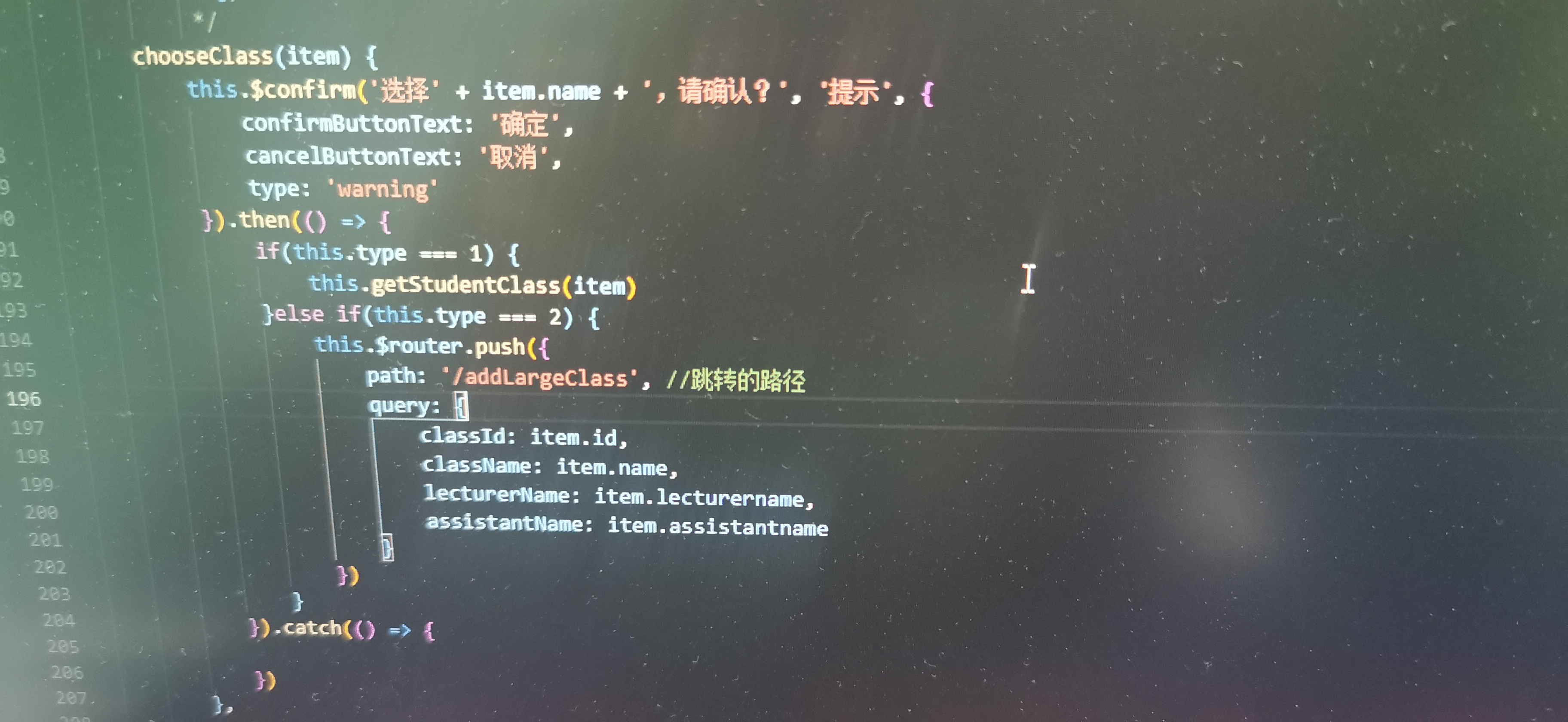
这两张图片是组件chooseClass的,问题点击确定以后要把
query: {
classId: item.id,
className: item.name,
lecturerName: item.lecturername,
assistantName: item.assistantname
};
这个传入到组件addLargeClass组件里,并且跳转到这个页面,重新渲染input,现在是点击确定不管事,addLargeClass组件里JS部分怎么写?
