React基于Ant Design Pro开发时怎么替换组件的默认样式,并且使样式不作用到全局,只在当前组件生效。网上那些方法基本试过,调试不通过一律不采纳谢谢。
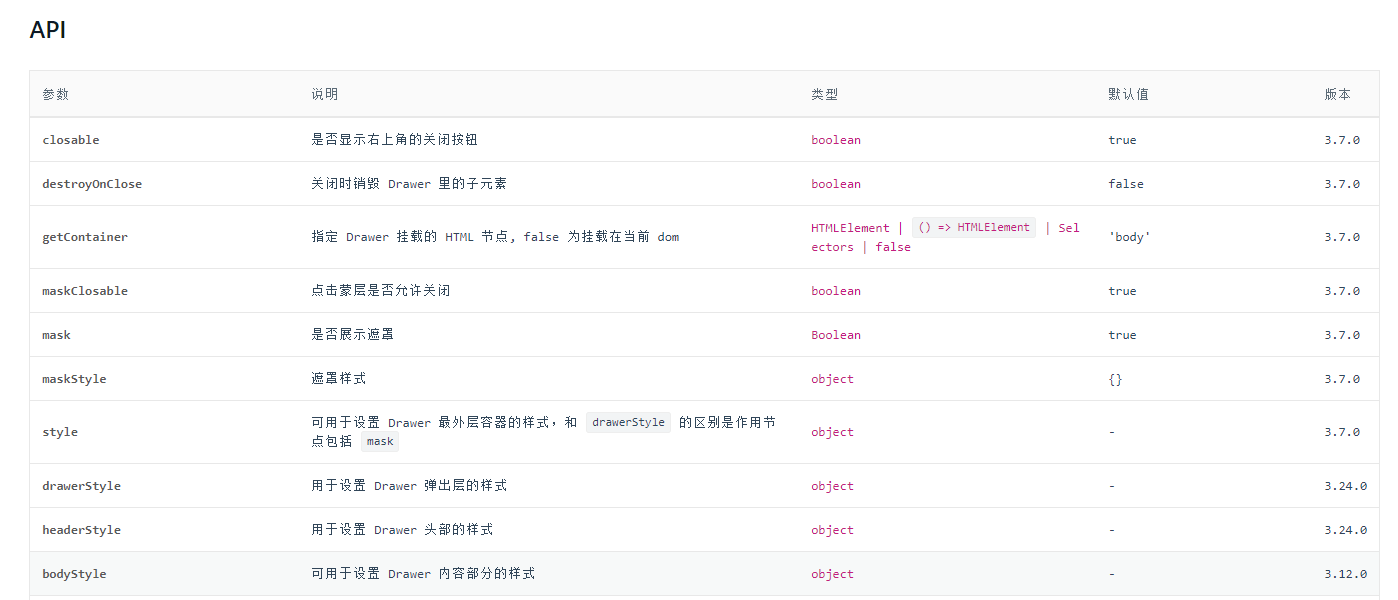
比如说怎么修改抽屉的头部样式背景色为黑色。
React基于Ant Design Pro开发时怎么替换组件的默认样式,并且使样式不作用到全局,只在当前组件生效。网上那些方法基本试过,调试不通过一律不采纳谢谢。 比如说怎么修改抽屉的头部样式背景色为黑色。
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答
悬赏问题
- ¥15 drone 推送镜像时候 purge: true 推送完毕后没有删除对应的镜像,手动拷贝到服务器执行结果正确在样才能让指令自动执行成功删除对应镜像,如何解决?
- ¥15 求daily translation(DT)偏差订正方法的代码
- ¥15 js调用html页面需要隐藏某个按钮
- ¥15 ads仿真结果在圆图上是怎么读数的
- ¥20 Cotex M3的调试和程序执行方式是什么样的?
- ¥20 java项目连接sqlserver时报ssl相关错误
- ¥15 一道python难题3
- ¥15 牛顿斯科特系数表表示
- ¥15 arduino 步进电机
- ¥20 程序进入HardFault_Handler