var myobj={
get a(){
return this._a_;
},
set a(val){
this._a_=val;
}
};
var obj=Object.create(myobj);
obj.a=6;
console.log(obj.a);//6
console.log(obj.hasOwnProperty("a"));//false
console.log(myobj.a);//undefined
console.log(myobj.hasOwnProperty("a"));//true
console.log(obj.__proto__);
console.log(myobj);
console.log(obj);
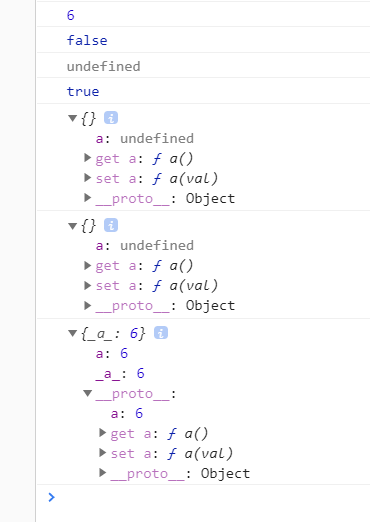
下面是输出结果
可以看到,obj.__proto__与myobj相同,而单独在obj中查看它的__proto__又与输出来的不一样??这是为啥呢?不是把obj关联到了myobj上面吗?
obj.a=6,到底是存到哪里去了?
有那个大佬能回答一下吗?萌新一个,自学前端中,有点难a

