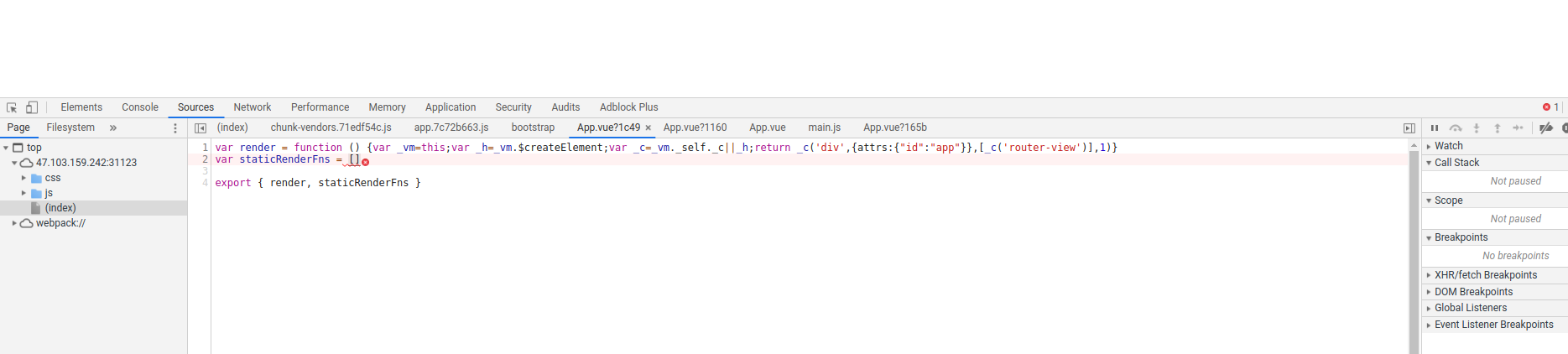
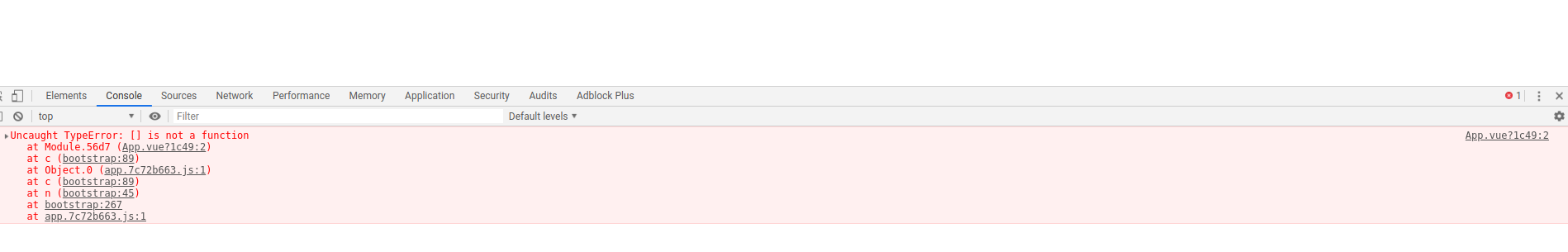
vue-cli3项目npm run server 可以正常运行, 但是npm run build后的dist无法打开显示[] is not function通过查看发现是var staticRenderFns = []

vue-cli3项目npm run build后的dist无法打开显示[] is not function
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答
 messilion 2023-04-26 16:21关注
messilion 2023-04-26 16:21关注这个问题可能是由于在组件中使用了箭头函数导致的。在 Vue 2.6 版本中,它引入了一个新特性,即在编译时进行优化,其中会通过将静态内容提取到渲染函数之外来提高性能。但是,如果在组件中使用箭头函数,这个优化过程就会失败,从而导致静态内容无法提取到渲染函数之外,最终导致打包后的代码出错。
要解决这个问题,你可以尝试在组件中使用普通函数而不是箭头函数。如果你必须使用箭头函数,你可以尝试将其移动到组件的 methods 选项中,这样它就不会导致编译时优化失败。
另外,你还可以尝试升级 Vue 的版本,最新版本已经解决了这个问题。
解决 无用评论 打赏 举报
悬赏问题
- ¥15 #MATLAB仿真#车辆换道路径规划
- ¥15 java 操作 elasticsearch 8.1 实现 索引的重建
- ¥15 数据可视化Python
- ¥15 要给毕业设计添加扫码登录的功能!!有偿
- ¥15 kafka 分区副本增加会导致消息丢失或者不可用吗?
- ¥15 微信公众号自制会员卡没有收款渠道啊
- ¥100 Jenkins自动化部署—悬赏100元
- ¥15 关于#python#的问题:求帮写python代码
- ¥20 MATLAB画图图形出现上下震荡的线条
- ¥15 关于#windows#的问题:怎么用WIN 11系统的电脑 克隆WIN NT3.51-4.0系统的硬盘
