ajax请求代码:
$(function() {
$("#jqGrid").jqGrid({
url: 'http://localhost:8085/ssmdemo_war/user/userInfoShow',
datatype: "json",
colModel: [{
label: 'id',
name: 'id',
index: 'id',
width: 50,
hidden: false,
key: true
},
{
label: '登录名',
name: 'username',
index: 'username',
sortable: false,
width: 80
},
{
label: '密码',
name: 'password',
index: 'password',
sortable: false,
width: 80
}
],
height: 485,
rowNum: 10,
rowList: [10, 30, 50],
styleUI: 'Bootstrap',
loadtext: '信息读取中...',
rownumbers: true,
rownumWidth: 35,
autowidth: true,
multiselect: true,
pager: "#jqGridPager",
jsonReader: {
root: "list",
page: "currPage",
total: "totalPage",
records: "totalCount",
repeatitems: false
},
prmNames: {
page: "page",
rows: "limit",
order: "order"
},
gridComplete: function() {
//隐藏grid底部滚动条
$("#jqGrid").closest(".ui-jqgrid-bdiv").css({
"overflow-x": "hidden"
});
}
});
});
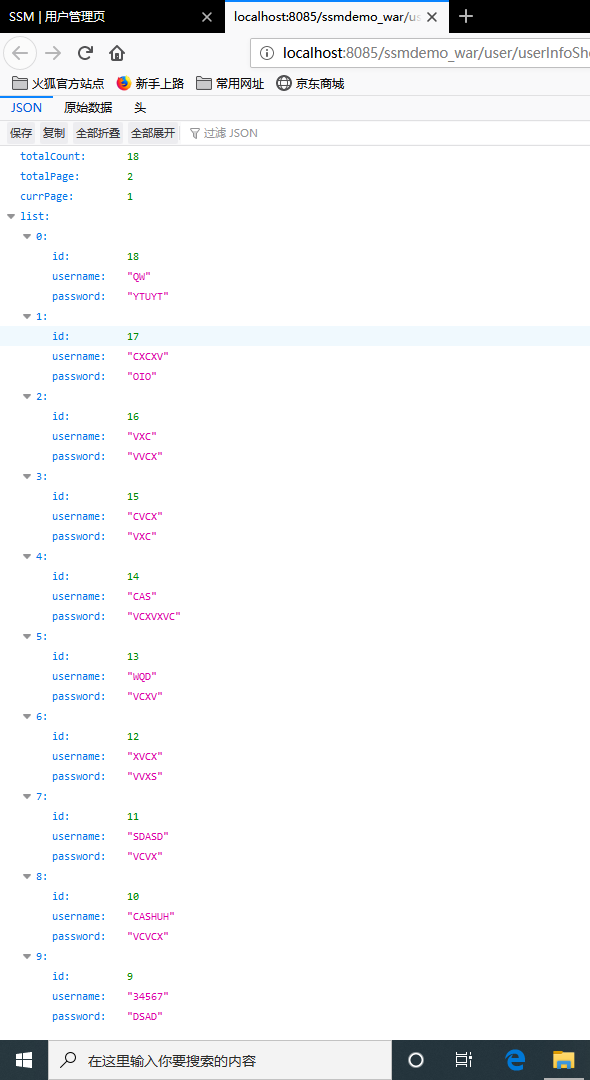
json数据: