
dropdown.render({
elem: $view.find('.action-more'),
click: function (name, elem, event) {
var checkStatus = table.checkStatus('talentTable');
// if (name === 'add') {
// febs.modal.open('新增人才信息', 'system/talent/add', {
// btn: ['上一步', '下一步','提交', '取消'],
// btn1:function(){
// $("#preBtn").trigger('click')
// return false;
// },
// btn2:function(){
// $("#nextBtn").trigger('click')
// return false
// },
// btn3: function (index, layero) {
// var msg = checkVaild()
// if (msg != null) {
// febs.alert.error(msg);
// return false;
// }
// $('#talent-add').trigger('click');
// $query.trigger('click');
//
// layer.closeAll();
// layer.msg("添加成功!")
// return false
// },
// btn4: function () {
// layer.closeAll();
// return false;
// }
// });
// }
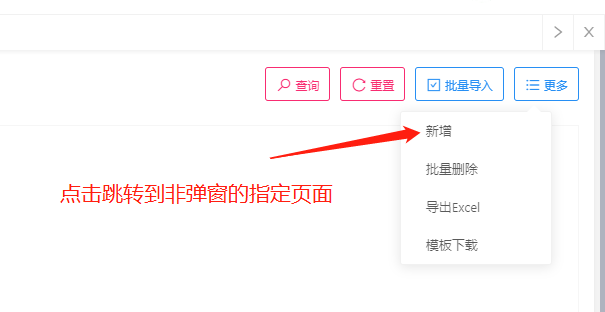
//隐藏部分为点击出现弹窗的代码
if(name ==='add'){
parent.layui.index.openTabsPage('system/talent/add','新增人才信息');
}
//以上为点击跳转tab页的代码,未实现,求方法
if (name === 'delete') {
if (!checkStatus.data.length) {
febs.modal.warn('请选择需要删除的人才信息');
} else {
febs.modal.confirm('删除人才信息', '确定删除该人才信息?', function () {
var talentIds = [];
layui.each(checkStatus.data, function (key, item) {
talentIds.push(item.id);
});
deleteTalents(talentIds.join(','));
});
}
}
if (name === 'export') {
var params = $.extend(getQueryParams(), {field: sortObject.field, order: sortObject.type});
params.pageSize = $view.find(".layui-laypage-limits option:selected").val();
params.pageNum = $view.find(".layui-laypage-em").next().html();
febs.download(ctx + 'talent/export', params, '人才信息表.xls');
}
if (name === 'template-download') {
febs.download(ctx + 'talent/template', null, '人才数据表Excel导入模板.xls');
}
},
options: [{
name: 'add',
title: '新增',
perms: 'talent:add'
}, {
name: 'delete',
title: '批量删除',
perms: 'talent:delete'
}, {
name: 'export',
title: '导出Excel',
perms: 'talent:export'
}, {
name: 'template-download',
title: '模板下载',
perms: 'talent:template'
}]
});
