
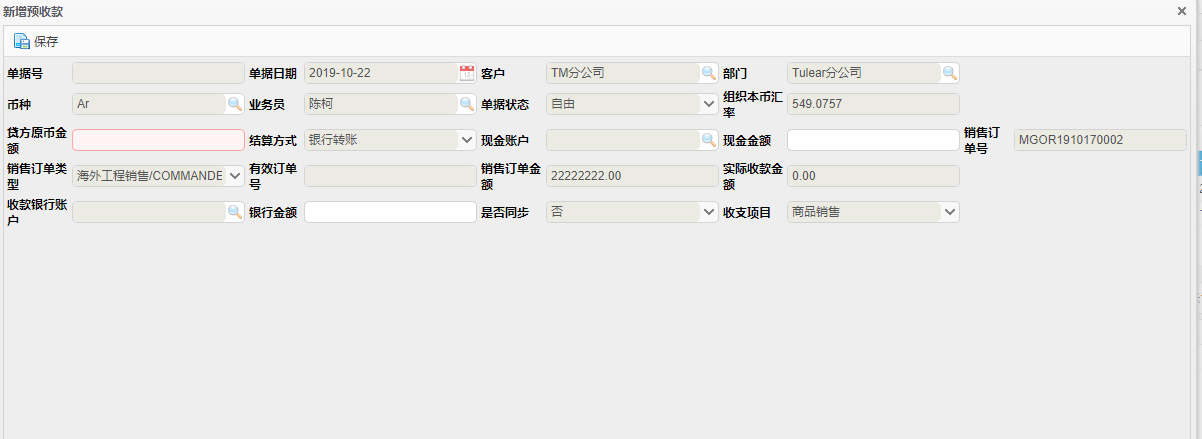
如图,在输入现金金额和银行金额之后,货方原币金额直接获取到前两者相加之后的值
1条回答 默认 最新
 ~浮生 2023-04-20 15:26关注
~浮生 2023-04-20 15:26关注极其简陋的一段 校验啥的都没写
1:<input type="text" v-model="list1" /> 2:<input type="text" v-model="list2" /> 总:<input type="text" :value="islist()" />逻辑
data() { return { list1: "", list2: "", }; }, methods: { islist() { let value = +this.list2 + +this.list1; if (value) { return value; } return ""; }, },评论 打赏 举报解决 1无用
