<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
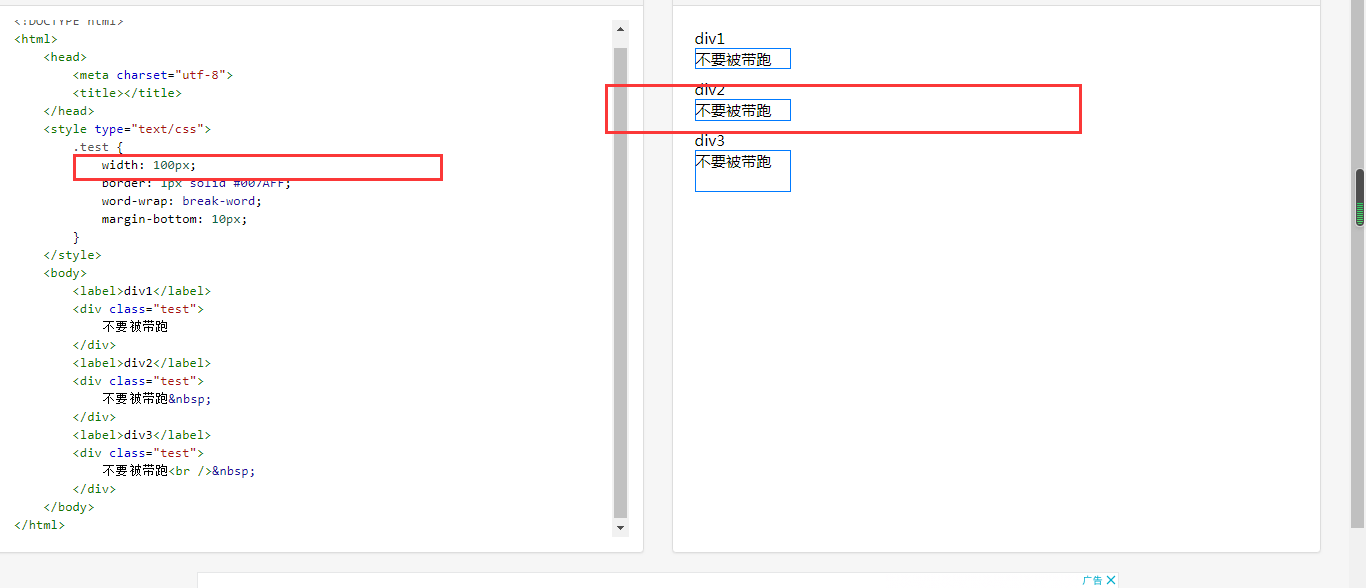
.test {
width: 80px;
border: 1px solid #007AFF;
word-wrap: break-word;
margin-bottom: 10px;
}
</style>
<body>
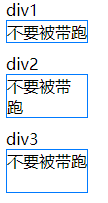
<label>div1</label>
<div class="test">
不要被带跑
</div>
<label>div2</label>
<div class="test">
不要被带跑
</div>
<label>div3</label>
<div class="test">
不要被带跑<br />
</div>
</body>
</html>
div强制自动换行,空格会连带前一个字符也会被换行。
如何不加< br />也能像div3中的效果一样。