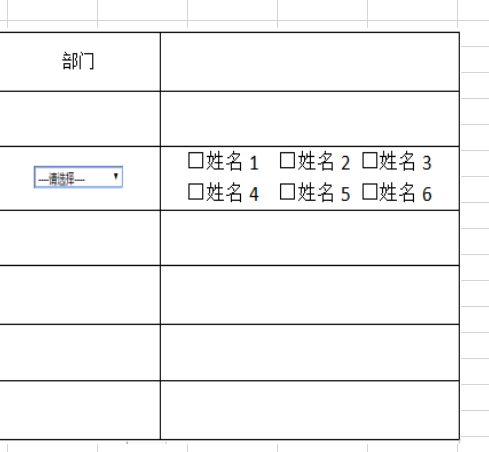
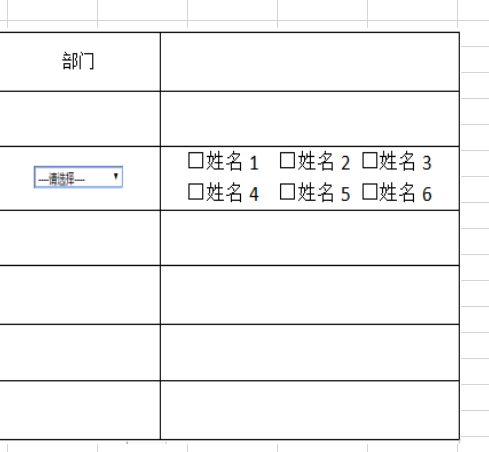
1.第一个难点:用到了datagrid之后,怎么实现下图中的表格内展示出所有人的姓名,并且可以实现多人复选保存,请大佬说一下大致思路和解决方案,万分感谢。
2.第二个难点:表内数据联动,选择部门之后,右侧的姓名栏内的人名只显示自己部门内的人。
目前还是一筹莫展,希望知道怎么解决的人积极评论。

1.第一个难点:用到了datagrid之后,怎么实现下图中的表格内展示出所有人的姓名,并且可以实现多人复选保存,请大佬说一下大致思路和解决方案,万分感谢。
2.第二个难点:表内数据联动,选择部门之后,右侧的姓名栏内的人名只显示自己部门内的人。
目前还是一筹莫展,希望知道怎么解决的人积极评论。

第一个很简单啊,把问题换成:在 easyUI 的 datagrid 中,自定义展示内容的 DOM 结构。
通过 formatter 函数返回一个 HTML 字符串来实现。步骤如下:
$('#dg').datagrid({
url: 'get_data.php',
columns: [[
{field:'id',title:'ID',width:100},
{field:'name',title:'Name',width:100},
{field:'age',title:'Age',width:100},
{field:'gender',title:'Gender',width:100,formatter:formatGender},
{field:'address',title:'Address',width:200,formatter:formatAddress}
]]
});
2,在 formatter 属性中定义一个函数,用于生成自定义的展示内容。该函数需要接收三个参数:value、row 和 index。其中,value 表示当前单元格的值,row 表示当前行的数据对象,index 表示当前行的索引。
function formatGender(value, row, index) {
if (value == 1) {
return '<span style="color: blue;">Male</span>';
} else if (value == 2) {
return '<span style="color: red;">Female</span>';
} else {
return '<span style="color: gray;">Unknown</span>';
}
}
function formatAddress(value, row, index) {
return '<div>' + row.province + row.city + row.district + row.street + '</div>';
}