

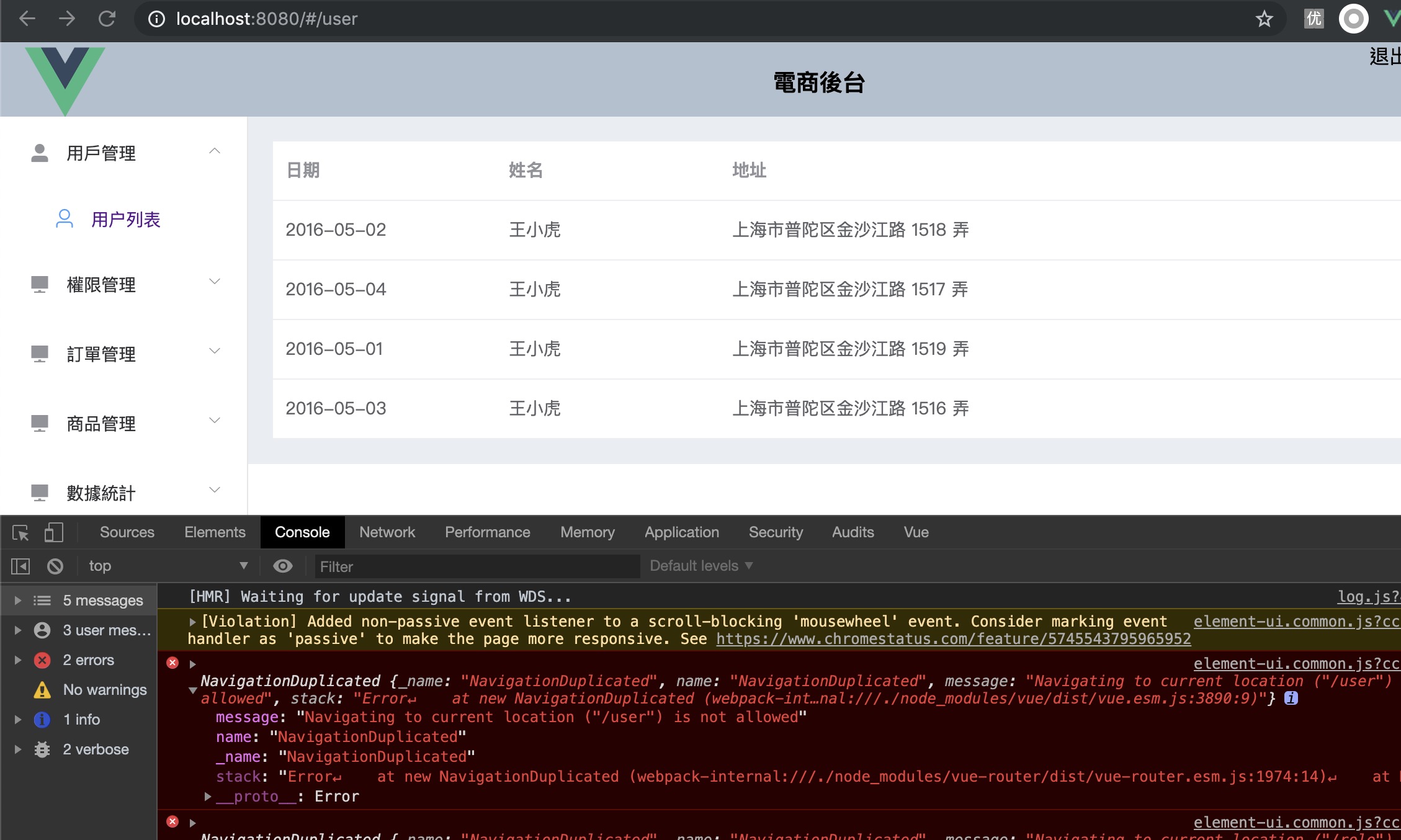
NavigationDuplicated {_name: "NavigationDuplicated", name: "NavigationDuplicated", message: "Navigating to current location ("/user") is not allowed", stack: "Error↵ at new NavigationDuplicated (webpack-int…nal:///./node_modules/vue/dist/vue.esm.js:3890:9)"}
message: "Navigating to current location ("/user") is not allowed"
這個vue-router3.1 以上版本會出現
但是我的packjson 是顯示3.0.1
但是還是出現這個問題
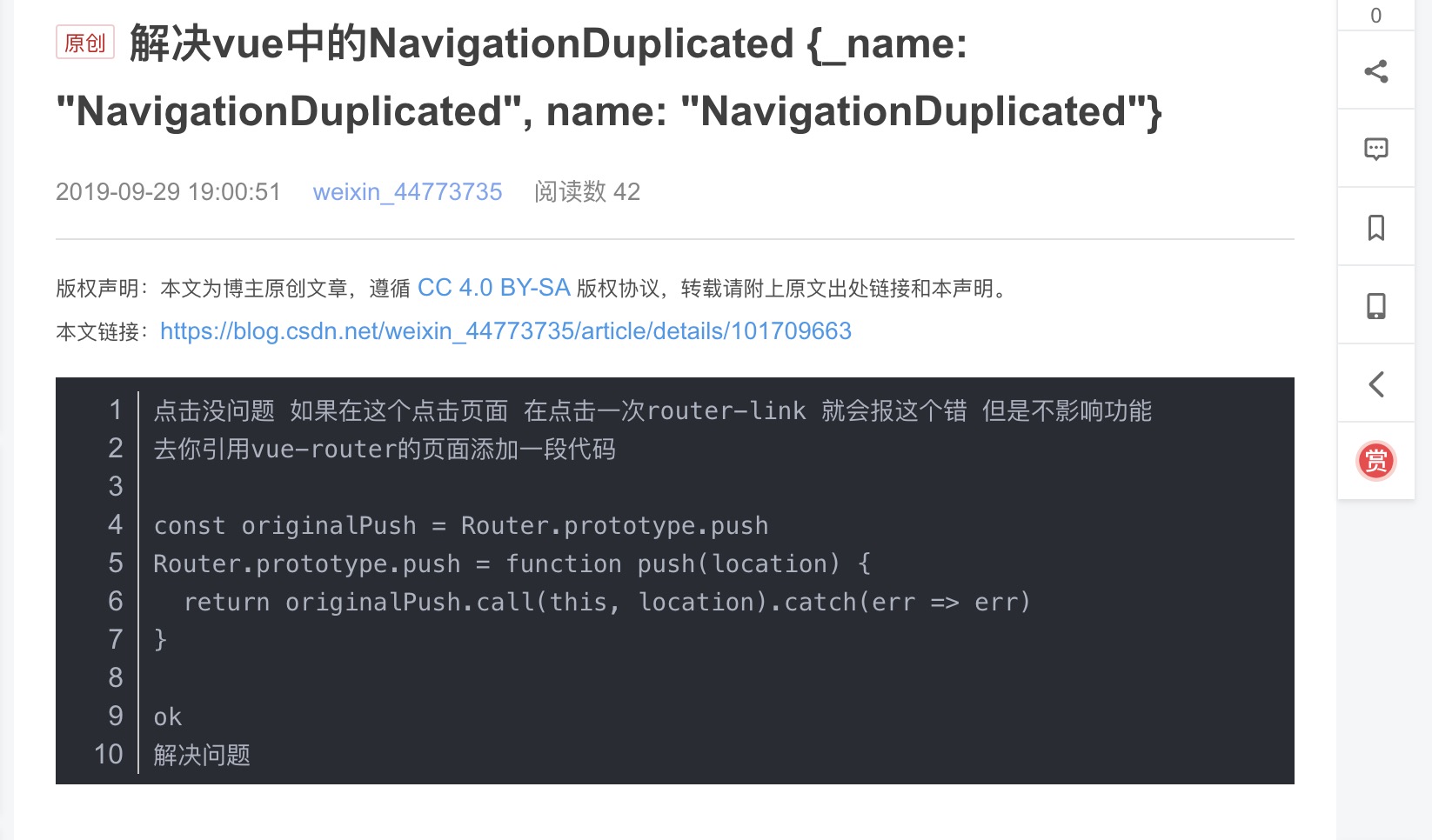
耶引用了如下代碼還是不行
後來npm uninstall vue-router
再npm i vue-router@3.0.1
就成功了
