# mixin.js
export default {
install (Vue) {
Vue.mixin({
mounted () {
if (window.history && window.history.pushState) {
history.pushState(null, null, document.URL)
window.addEventListener('popstate', this.funBack, false)
}
},
destroyed () {
let currentRt = this.$router.currentRoute.name
console.log('destroyed currentRouter = ', currentRt)
window.removeEventListener('popstate', this.funBack, false)
}
})
}
}
main.js
import Minxin from './components/js/Minxin'
......
Vue.use(Minxin)
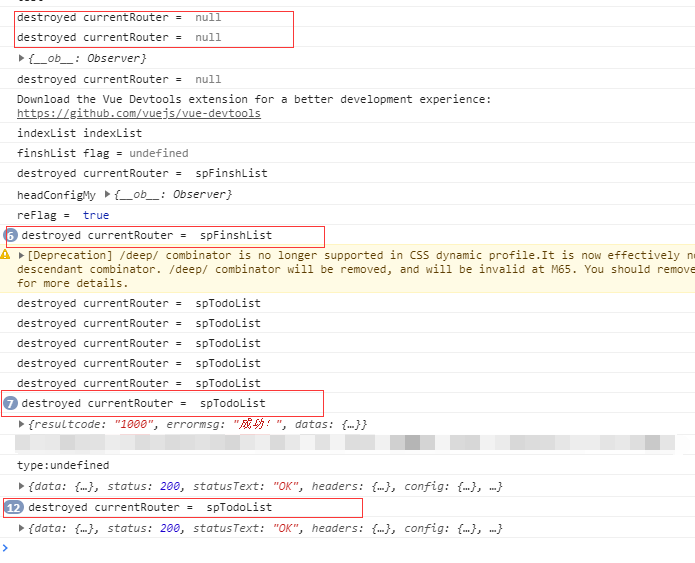
执行结果