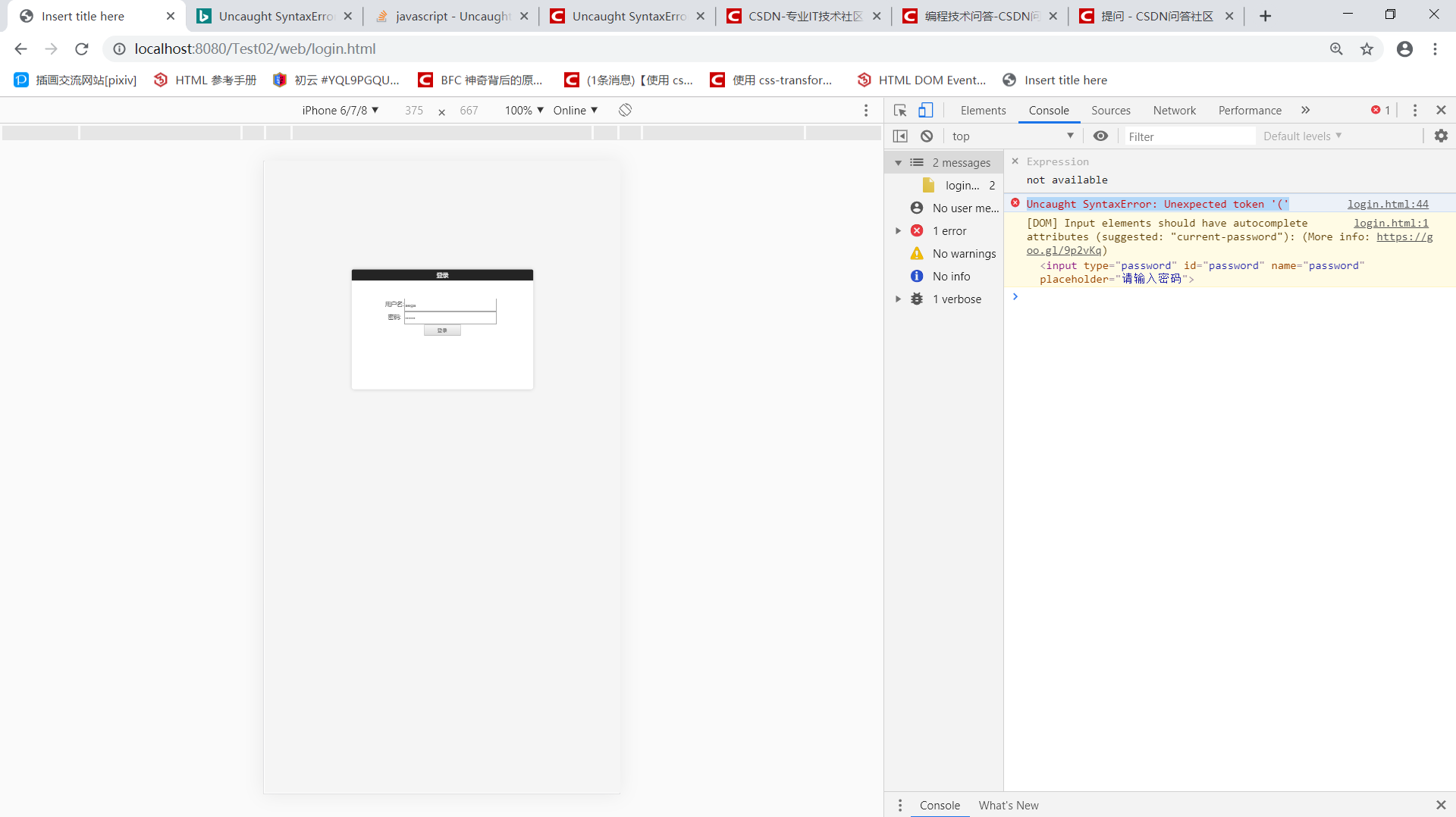
如下,浏览器报的错误是Uncaught SyntaxError: Unexpected token '(',我不知道该怎样解决,这个文件里导入了一个jquery.js的文件,文件路径我没写错

<!DOCTYPE html>
Insert title here .msg{font-size:12px;color:red;display:none}
<div class=loginform>
<div class="logintitle">
<span>登录</span>
</div>
<form class="loginbody" id="loginform" action="login" method="get">
<div>
<label>用户名:</label>
<input type="text" id="username" name="username" placeholder="请输入用户名" />
</div>
<div>
<label>密码:</label>
<input type="password" id="password" name="password" placeholder="请输入密码" />
</div>
<div class="inputd">
<input type="button" value="登录" id="btn_login"/>
</div>
<span class="msg msg-username" style="color:red"></span>
<span class="msg msg-password" style="color:red"></span>
</form>
<!-- el表达式,显示提示信息: -->
</div>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function($){
console.log("d",$('#btn_login').val());
$('#btn_login').click(function(){
var userNameValue=$('#username').val();
var passWordValue=$('#password').val();
var(flag)=true;
if(userNameValue==''||userNameValue==null){
$('span.msg-username').text('用户名不能为空');
$('span.msg-username').show();
}
if(passWordValue==''||passWordValue==null){
$('span.msg-username').text('密码不能为空');
$('span.msg-password').show();
}
if(flag){
var params=$('#loginform').serialize();
console.log("d",params);
}
})
$('input#username,input#password').blur(function(){
if($(this).val()!=""&& $(this).val()!=null){
$('span.msg').hide();
}
})
})
</script>
