项目进行前后端分离,后端接口在服务起来后直接访问没有问题
后端服务地址:localhost:8081
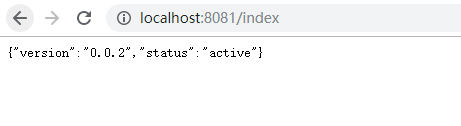
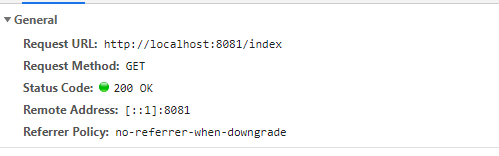
测试接口是否正常地址:localhost:8081/index
请求方式是GET

配置nginx
http {
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://127.0.0.1:8080;
proxy_redirect default;
#设置主机头和客户端真实地址,以便服务器获取客户端真实IP
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /test { # 自定义nginx接口前缀
include uwsgi_params;
proxy_pass http://127.0.0.1:8081; # 后台api接口地址
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}
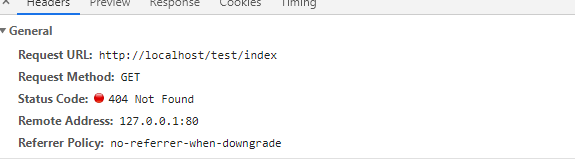
访问地址:http://localhost/test/index
会提示404,并且返回的是我后端spring预设的404页面,所以感觉后台是访问到了,但是为啥会出404呢?是我路径没配正确吗?
为什么会用这个访问地址测试,是因为我前端是vue+axios,所以我使用get方法传入的url参数是/test/index ,他浏览器里请求的就是这个地址,所以我就想直接拿这个路径来试了,这样正确吗?然后怎么样才能解决这个404问题正常调用接口解决跨域请求呢?求大佬指教!
补充一下:
前端服务访问地址:localhost:8080
在我启动nginx后,访问localhost是能出现我的前端首页的
404页面只有html内容,也没加载出样式来