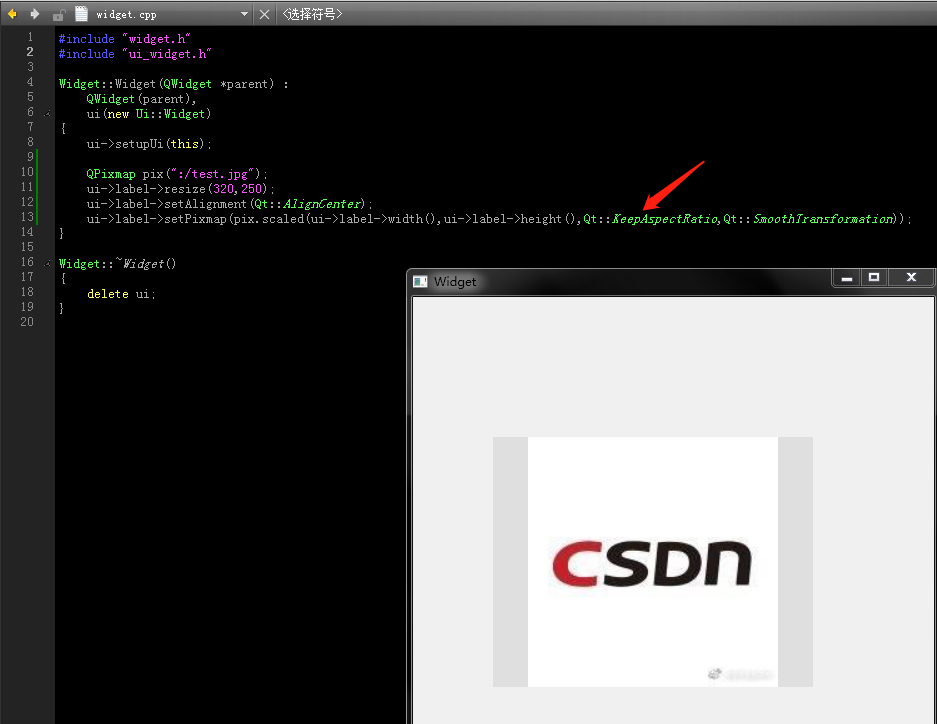
QPixmap pix(":/test.jpg");
ui->label->resize(320,250);
ui->label->setAlignment(Qt::AlignCenter);
ui->label->setPixmap(pix.scaled(ui->label->width(),ui->label->height(),Qt::KeepAspectRatio,Qt::SmoothTransformation));
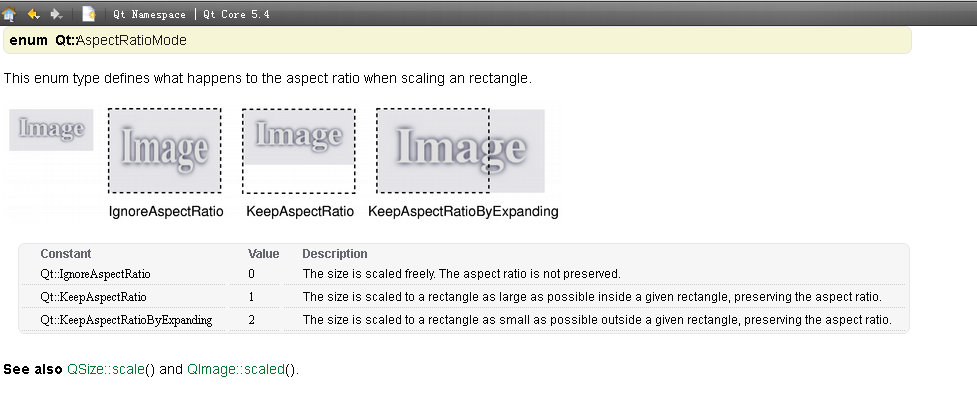
//1.其中Qt::KeepAspectRatio就是你想要的结果;2.Qt::SmoothTransformation图像圆滑处理