1条回答 默认 最新
 拾年丶不久 2019-11-08 16:41关注
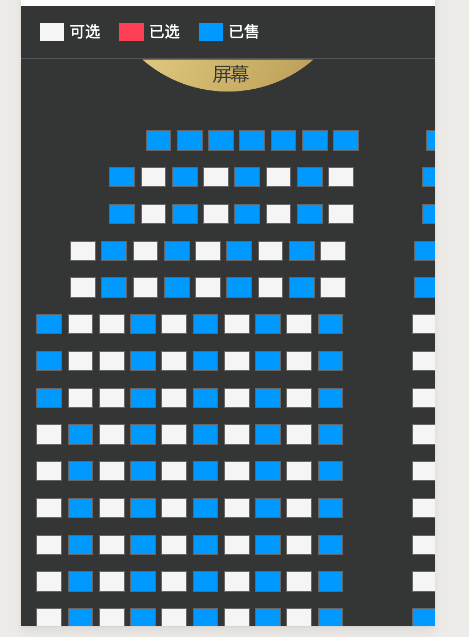
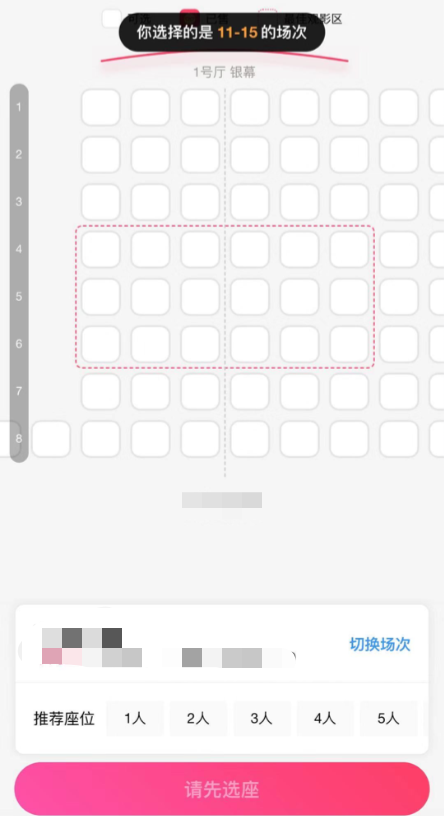
拾年丶不久 2019-11-08 16:41关注控制transform-origin就好了呀,点击时候JS读取点击的位置,然后控制缩放的中心位置就实现了
transform: scale(0.7); -webkit-transform: scale(0.7); transform-origin: left center; -webkit-transform-origin: left center;我写的这段CSS,只有前两行的时候,他缩放就是你说的效果,上下左右都有移动,但是我加上后面两句以后,他的效果就是以左上角为缩放起点,右侧和底部挪动了,左侧上侧没有移动
解决 无用评论 打赏 举报