最近在使用canvas描绘文字来获取它的字体点阵,在电脑端可以将一个16px的字体清楚的展示一个16:16的字体点阵,由于是移动端App开发,所以在移植到手机端得到的字体点阵与电脑端差距太大,上网查到原因是手机与电脑的devicePixelRatio(设备像素比)不一致,电脑的是1,我的手机是3。也就是我的手机会将一个正常的图像放大3倍的像素图来处理,所以导致描绘出来字体模糊,进而导致得到的点阵不清楚,字体较正常的粗了很多。上网看过一些解决方法,都是说将canvus弄成原来3倍大小的再压缩至原来的大小,但这都只是解决描绘出来的字体显示模糊的问题,也就是看起来是清楚的,实际上的图像还是原来的那个3倍的canvas模糊图像,手机去执行获取图像的像素数据时,仍然是原先3倍的canvas的模糊图像的数据。有没有什么方法可以让手机移动端也可以显示出与电脑端解析一样的16:16的字体点阵信息?
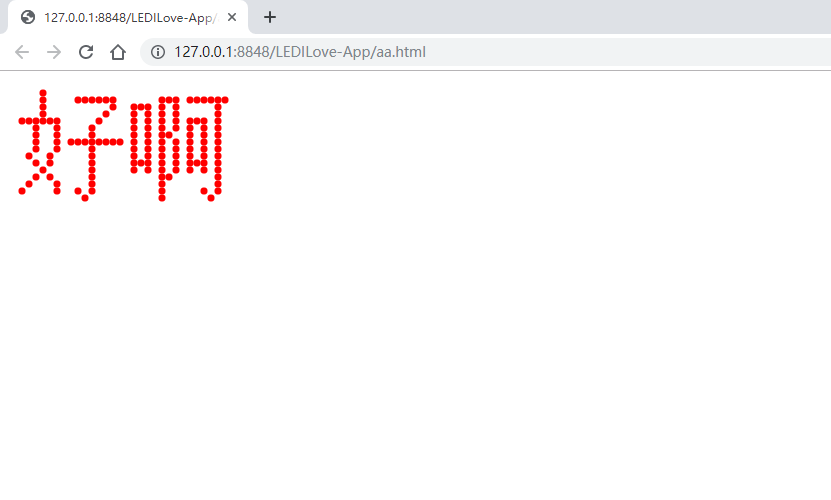
电脑端:

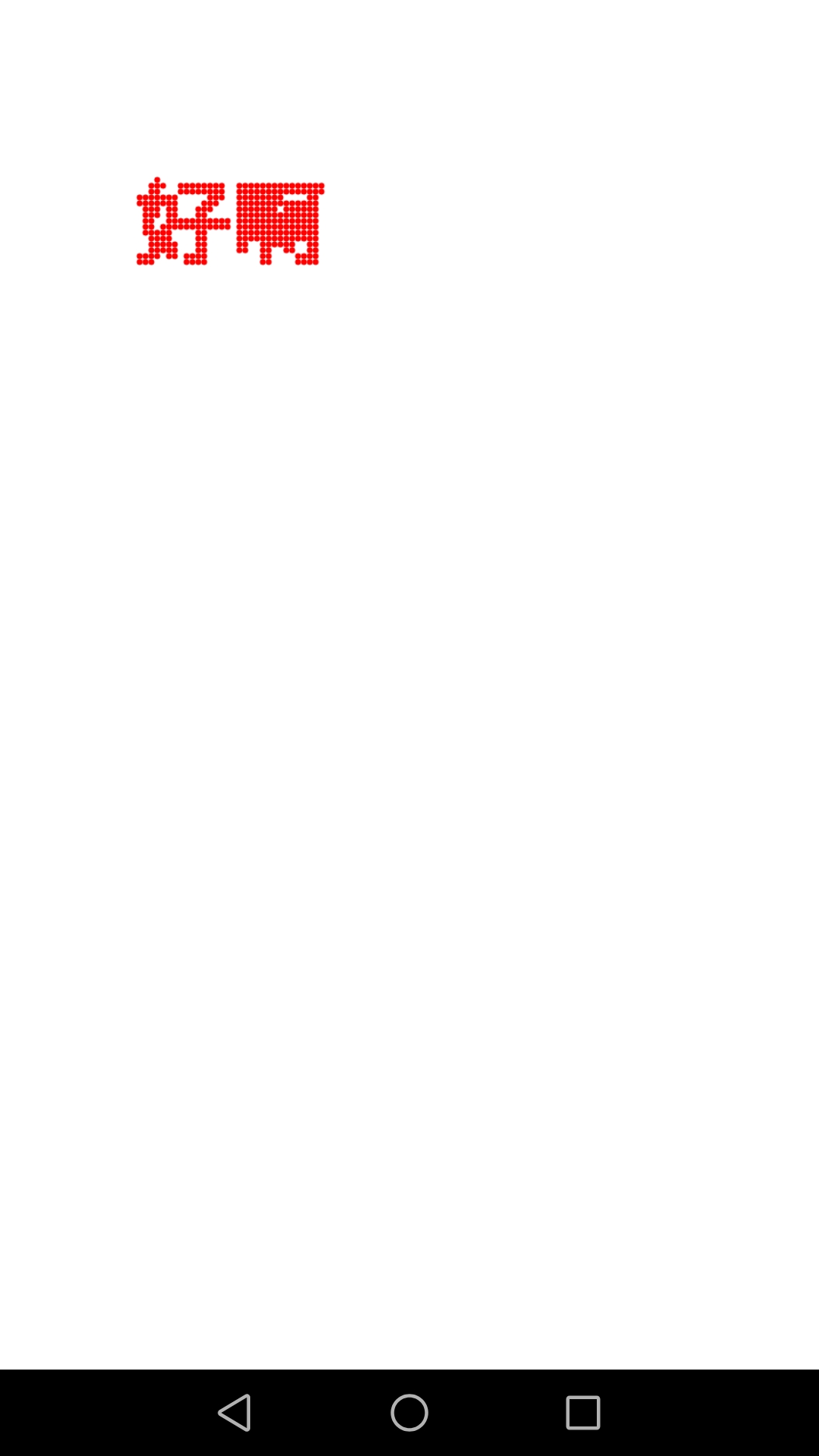
移动端:

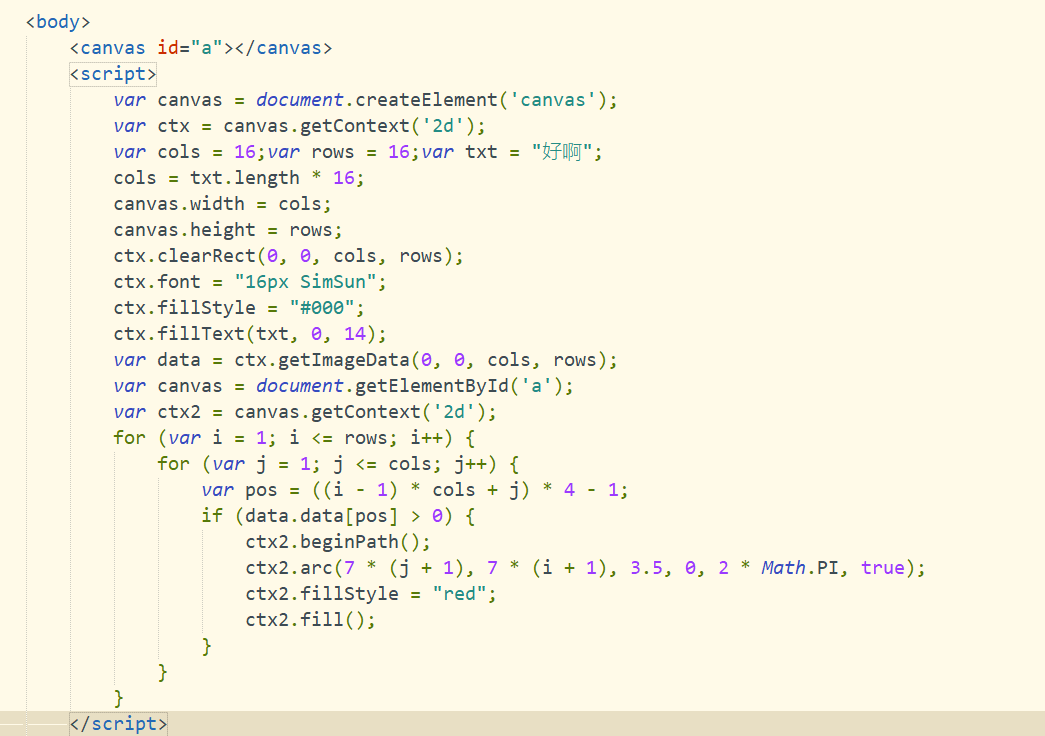
代码:

可以通过手机和电脑访问测试网页来看到手机与电脑端的差异。
