各位大佬,使用document.getElementsByTagName时候,在后面添加数组不是应该
指定选择标签元素吗。为什么会全选啊...
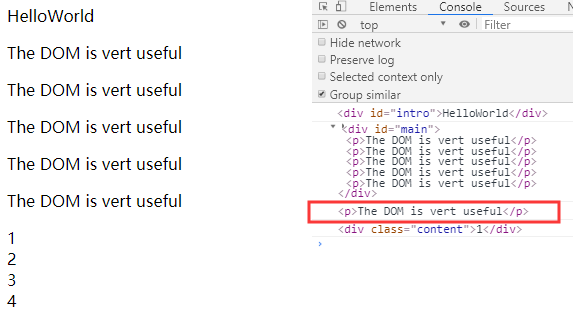
然后显示结果是这样的....
HelloWorld
The DOM is vert useful
The DOM is vert useful
The DOM is vert useful
The DOM is vert useful
The DOM is vert useful
1
2
3
4
不是应该只有一个吗.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM简介</title>
</head>
<body>
<div id="intro">HelloWorld</div>
<div id="main">
<p>The DOM is vert useful</p>
<p>The DOM is vert useful</p>
<p>The DOM is vert useful</p>
<p>The DOM is vert useful</p>
<p>The DOM is vert useful</p>
</div>
<div class="content">1</div>
<div class="content">2</div>
<div class="content">3</div>
<div class="content">4</div>
<script type="text/javascript">
var intro = document.getElementById("intro");
var main = document.getElementById("main");
var p = main.getElementsByTagName("p")[0];
var content = document.getElementsByClassName("content")[0];
// console.log(intro);
// console.log(main);
// console.log(p);
// console.log(content);
</script>
</body>
</html>