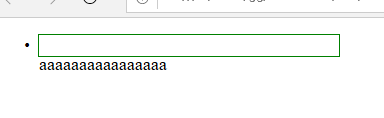
*这个问题只会在IE和edge下产生,火狐和chrome下没有问题
li下的span和li不在一行,,
<style>
.div1{
border: 1px solid green;
height: 21px;
width: 300px;
}
.div2{
display: block;
width: 290px;
height: 21px;
line-height: 21px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
</style>
<ul>
<li class="div1">
<span class="div2">aaaaaaaaaaaaaaaa</span>
</li>
</ul>

span取消display或者overflow;
span添加浮动样式都会正常
请问这是什么原因?
