#关于标签嵌套设置父元素固定高度子元素会被放到底层的问题?
本来想用jQuery做一个折叠菜单,但是还没开始就遇到问题了。我把几个div作为二级菜单嵌套到一个div里,一开始还没啥问题
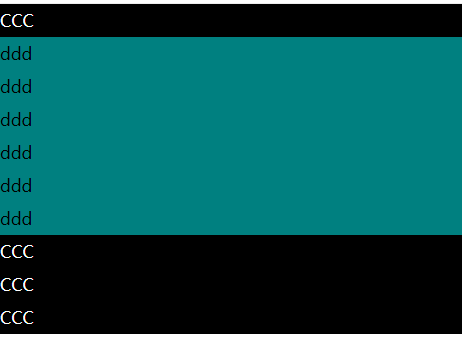
本来是这个样子的:
<style>
.aaa {
height: 20px;
background-color: black;
color: white;
}
.bbb {
background-color: teal;
color:black;
}
</style>
</head>
<body>
<div class="aaa">CCC
<div class="bbb">ddd</div>
<div class="bbb">ddd</div>
<div class="bbb">ddd</div>
<div class="bbb">ddd</div>
<div class="bbb">ddd</div>
<div class="bbb">ddd</div>
</div>
<div class="aaa">CCC</div>
<div class="aaa">CCC</div>
<div class="aaa">CCC</div>
</body>
</html>
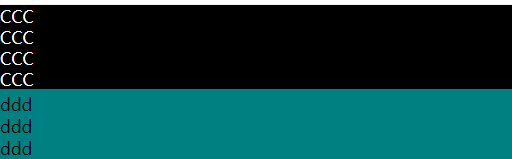
然后给一级div加了固定高度后,就变成这个样子了
二级菜单不再被放到一级div的底下,而是被分为两层被一级div盖住了,后来把一级div的高度改为百分比时又没这个问题了,小白求问这到底是什么原因?