1条回答 默认 最新
 代码的灵魂是bug! 2019-11-13 16:47关注
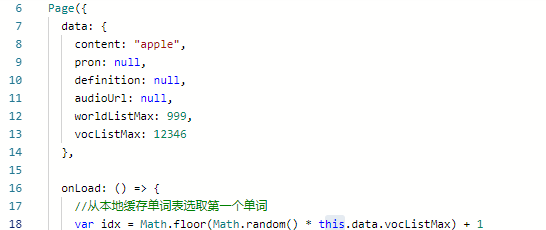
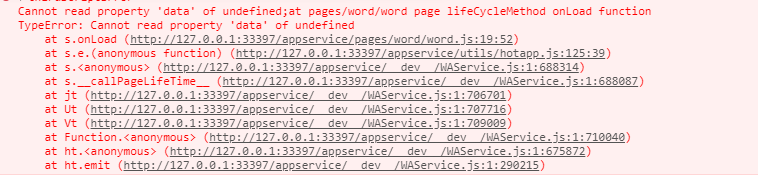
代码的灵魂是bug! 2019-11-13 16:47关注先定义一个var _this = this;然后引用_this.data.voc
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 5无用 2
悬赏问题
- ¥30 这是哪个作者做的宝宝起名网站
- ¥60 版本过低apk如何修改可以兼容新的安卓系统
- ¥25 由IPR导致的DRIVER_POWER_STATE_FAILURE蓝屏
- ¥50 有数据,怎么建立模型求影响全要素生产率的因素
- ¥50 有数据,怎么用matlab求全要素生产率
- ¥15 TI的insta-spin例程
- ¥15 完成下列问题完成下列问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
- ¥15 YoloV5 第三方库的版本对照问题
- ¥15 请完成下列相关问题!